React Uploady
made with
React
简介及使用教程
React-Uploady是一个基于React的上传组件。
使用React-Uploady,您只需几行代码就可以构建(客户端)文件上传功能。
这个库背后的理念是,它应该尽可能简单地使用,但在每一点上都是可定制的。
React-Uploady附带了许多组件和功能。您可以选择所需的依赖项,并且只安装所需的依赖项。
安装
Npm
npm i @rpldy/uploady
Yarn
yarn add @rpldy/uploady
使用
简单上传按钮
import React from "react";
import Uploady from "@rpldy/uploady";
import UploadButton from "@rpldy/upload-button";
const App = () => (<Uploady
destination={{ url: "https://my-server/upload" }}>
<UploadButton/>
</Uploady>);
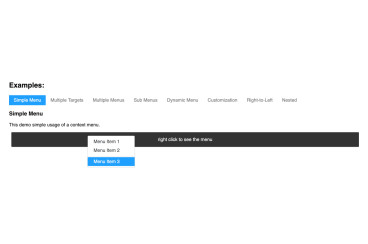
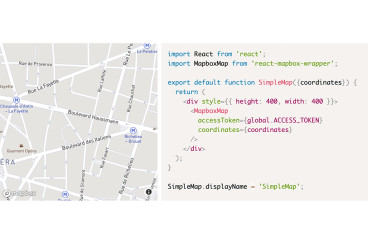
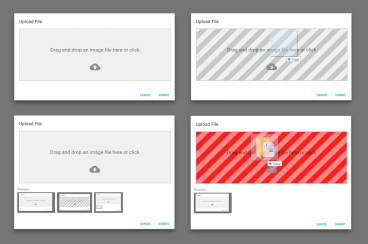
示例

作者
poeticGeek
@poeticGeek相关项目