Orbit
made with
React
简介及使用教程
Orbit-components 是一个React的组件库,提供给开发者,可以用最简单的方法开发Kiwi.com产品。
“我们的目标是为我们的所有产品和流程带来秩序和一致性。我们提高用户体验,并提高我们设计和制造产品的速度和效率。”
安装
Npm
npm install @kiwicom/orbit-components
Yarn
yarn add @kiwicom/orbit-components
使用
引入css
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,400i,500,500i,700"
rel="stylesheet"
/>
或者
@import url("https://fonts.googleapis.com/css?family=Roboto:400,400i,500,500i,700");
引入组件
import Alert from "@kiwicom/orbit-components/lib/Alert";
<Alert>Hello World!</Alert>;
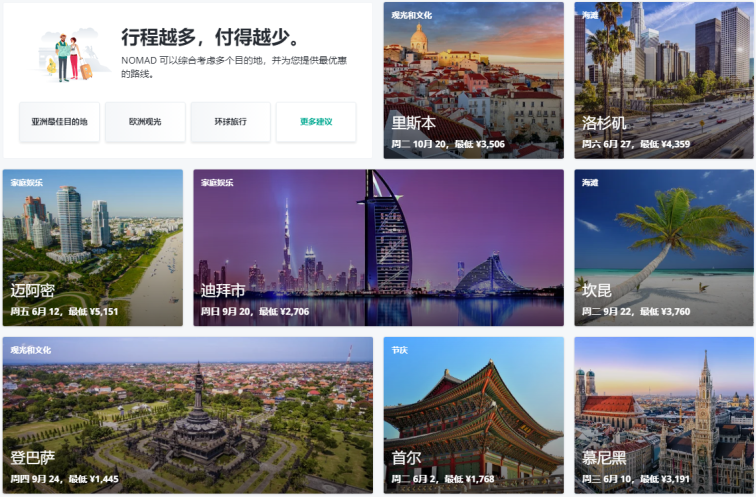
示例


作者
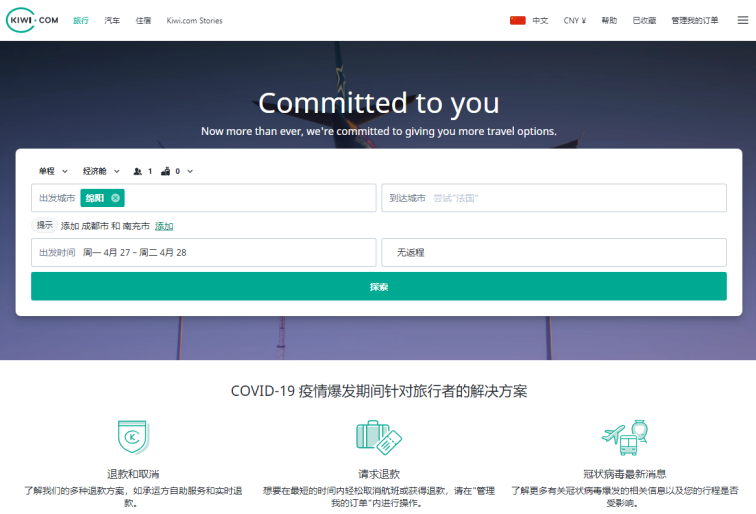
Kiwi.com
相关项目