Vue Formulate
made with
Vuejs
简介及使用教程
Vue Formulate是一个基于Vue.js的表单组件。
尽管几乎每个项目开发人员都需要表单,但创建表单却令人惊讶地单调乏味。VUE Formulate的构建是为了增加开发人员的幸福感,方法是预测痛点,并公开干净的API--使用合理的默认设置--使实现共同特性变得轻而易举。
Vue Formulate主要功能包括表单和字段验证、文件上载、表单生成、支持标签的单元素输入、帮助文本、错误消息、占位符等,提供全面文档。
特点:
- ✓使用单个组件创建任何输入元素
- ✓支持VUEv-model 绑定
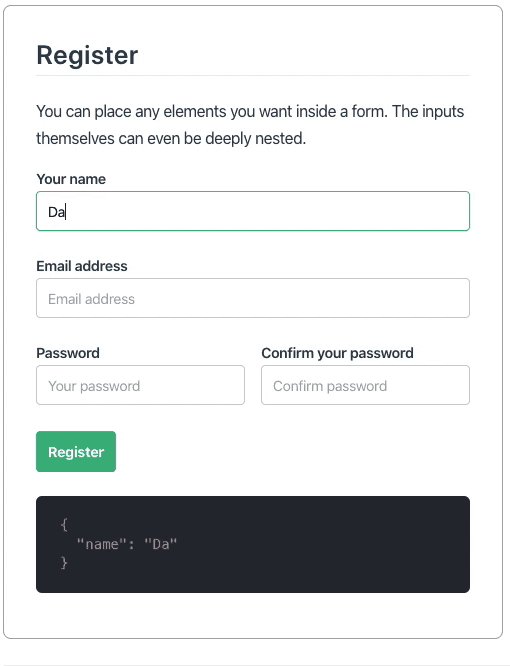
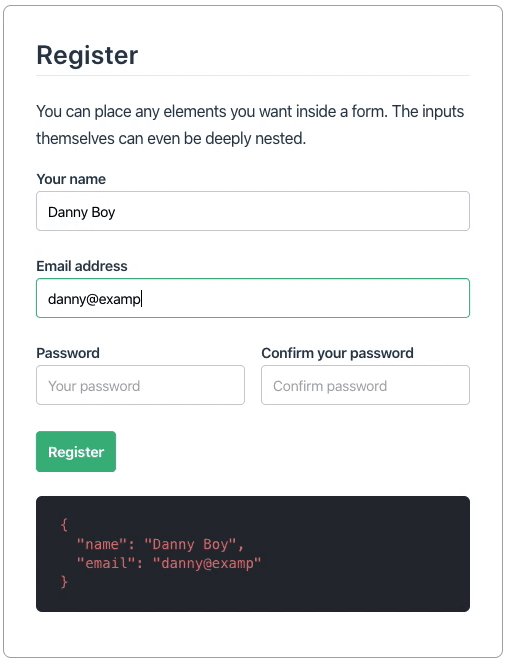
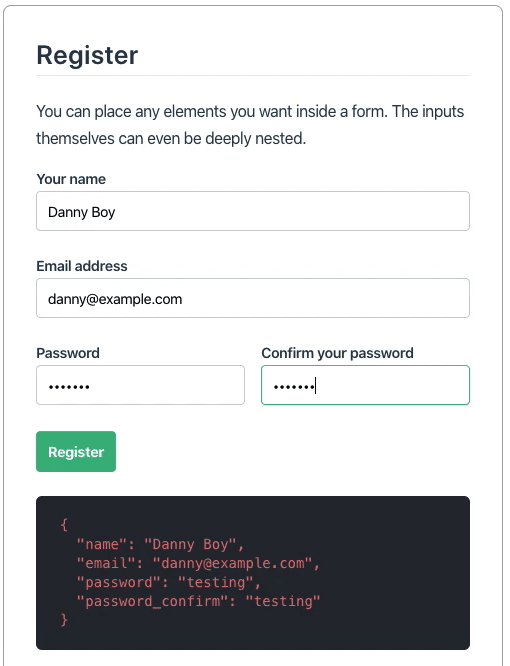
- ✓ 重新填充整个表单从一个单一的对象
- ✓ 生成表单使用JSON
- ✓易于添加字段标签
- ✓易于添加帮助文本
- ✓易于添加表单验证
- ✓易于添加自定义验证规则
- ✓易于修改验证消息
- ✓易于添加自定义输入
安装
Npm
npm install @braid/vue-formulate
Yarn
yarn add @braid/vue-formulate
浏览器
<script src="/vue-formulate/dist/formulate.min.js"></script>
使用
全局引入
import Vue from 'vue'
import VueFormulate from '@braid/vue-formulate'
Vue.use(VueFormulate)
使用
<FormulateInput type="text" />
<FormulateInput
type="email"
name="email"
validation="required|email"
/>
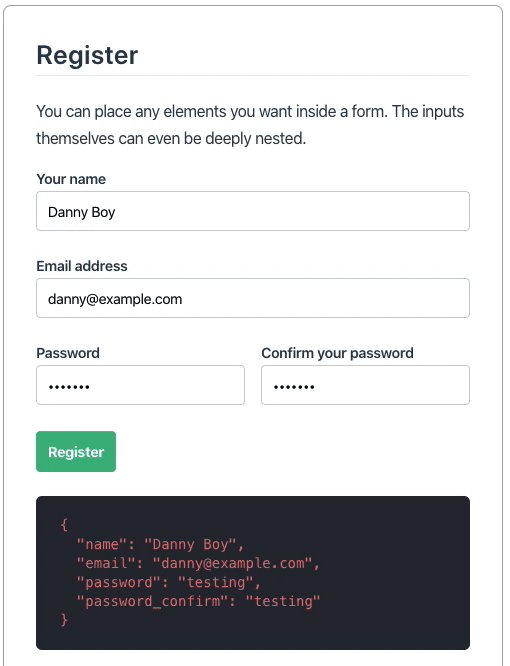
示例

作者
Justin Schroeder
@jpschroeder相关项目