vue-breakpoints
made with
Vuejs
简介及使用教程
vue-breakpoints是一个Vue.js实用程序组件,用于基于断点显示和隐藏组件。
安装
Npm
npm i vue-breakpoints
Yarn
yarn add vue-breakpoints
使用
<template>
<nav>
<hide-at breakpoint="medium">
<mobile-nav />
</hide-at>
<show-at breakpoint="mediumAndAbove">
<desktop-nav>
</show-at>
</nav>
</template>
<script>
import {showAt, hideAt} from 'vue-breakpoints'
export default {
components: { hideAt, showAt }
}
</script>
你可以传入以值:
- small
- mediumAndBelow
- medium
- mediumAndAbove
- largeAndBelow
- large
默认的断点值是:
small: 744,
medium: 1128,
large: Infinity
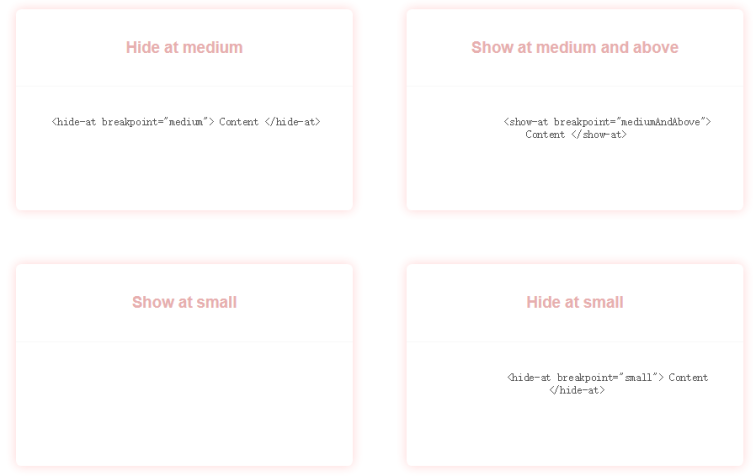
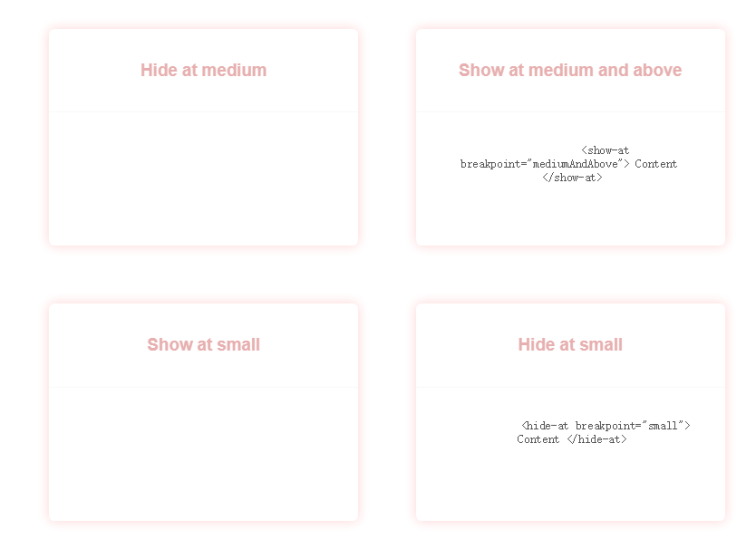
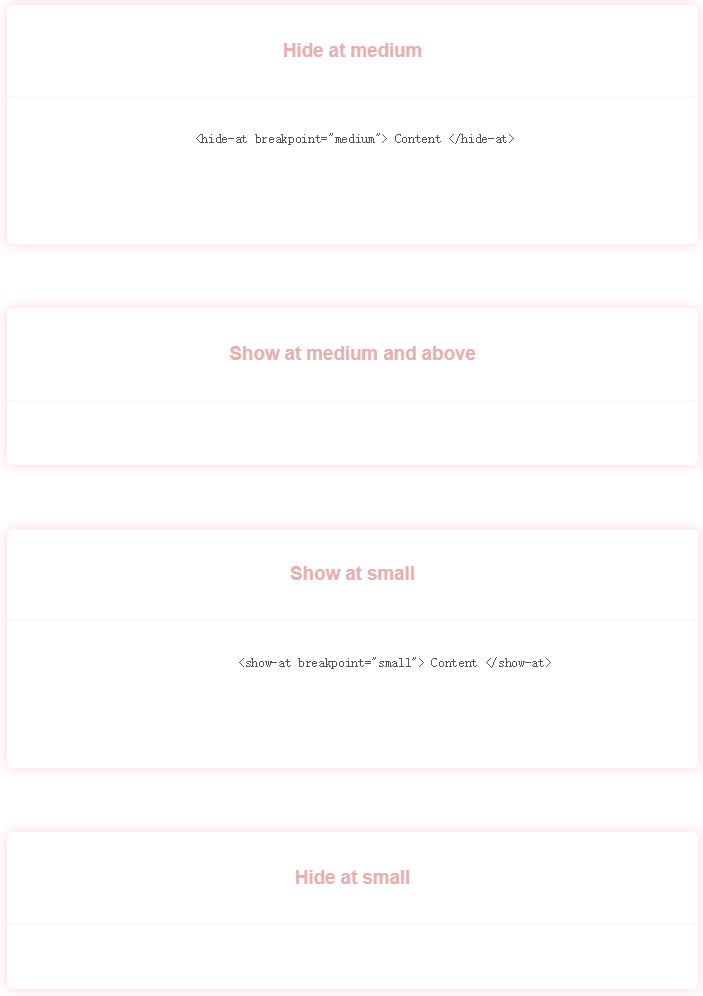
示例
large:

medium:

small:

作者
Jakub Juszczak
@apertureless相关项目