常青树(Evergreen)
made with
React
简介及使用教程
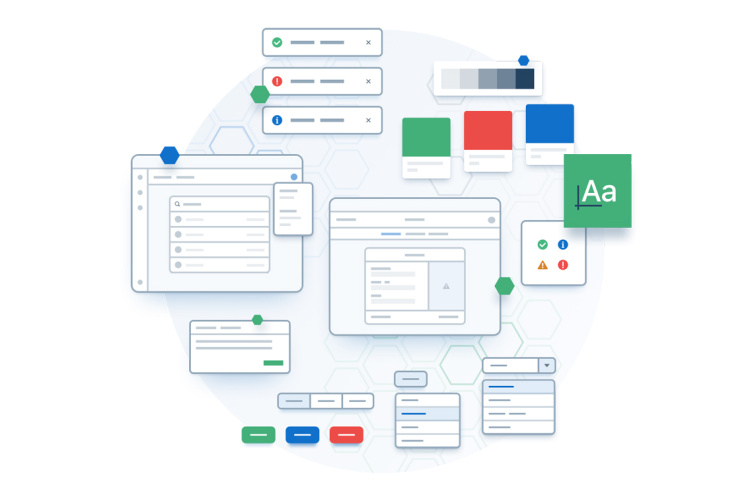
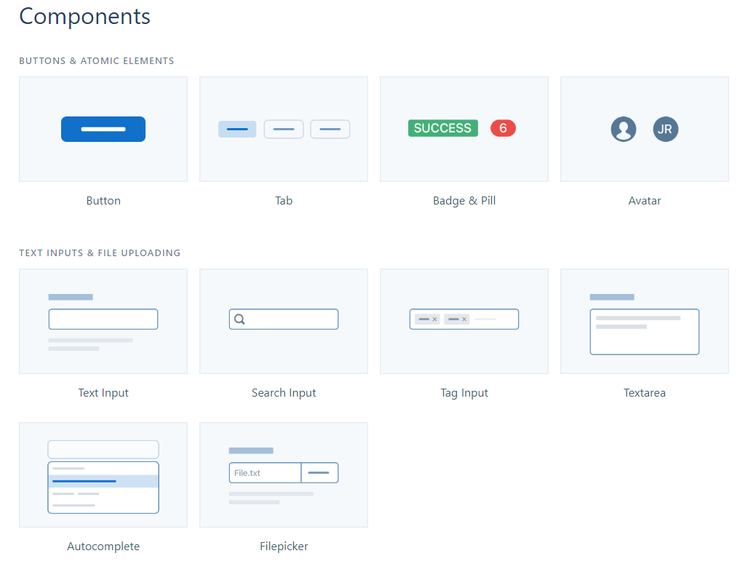
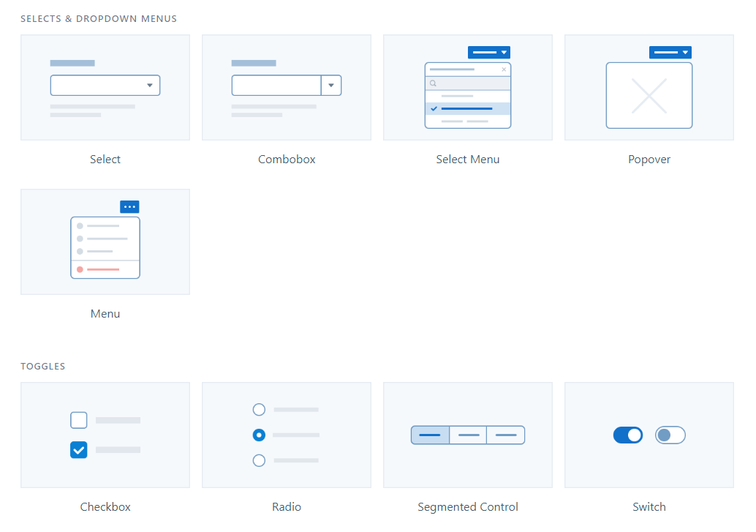
常青树(Evergreen)是一款基于React的UI框架,由Segment.com开发维护,包含一组开箱即用的优美的React组件,基于React UI Primitive构建,具有无限的可组合性。
Evergreen v4部分支持主题化。对Evergreen来说,主题仍然很复杂。“我们已经做了探索性的工作,使主题更加强大和方便,进度可在v4-create-theme分支中获得。”
安装
Npm
npm i evergreen-ui
Yarn
yarn add evergreen-ui
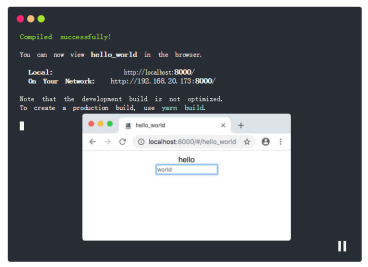
使用
import React from 'react'
import ReactDOM from 'react-dom'
import { Button } from 'evergreen-ui'
ReactDOM.render(
<Button>I am using ???? Evergreen!</Button>,
document.getElementById('root')
)
示例



作者
Segment
@segment相关项目