粒子背景(Particles BG)
made with
React
简介及使用教程
Particles BG是一个粒子动画背景的组件,使您的网站带有发光的反应性粒子背景。该项目引用了Proton官方网站的源代码,作者将其打包为一个React组件。
Particles BG基于React开发,支持以下粒子动画效果:
彩色、球、线、厚、圆、蛛网、多边形、方形、蝌蚪、喷泉
安装
Npm
npm i --save particles-bg
Yarn
yarn add particles-bg
使用
import React, { Component } from 'react'
import ParticlesBg from 'particles-bg'
class Example extends Component {
render () {
return (
<>
<div>...</div>
<ParticlesBg type="circle" bg={true} />
</>
)
}
}
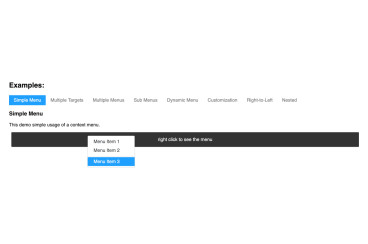
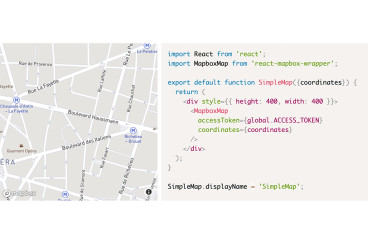
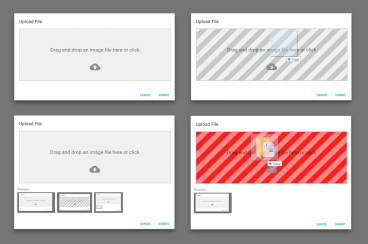
示例




作者
lindelof
相关项目