dialog-web-components
made with
React
简介及使用教程
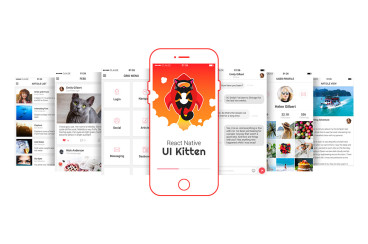
dialog-web-components是一个用于构建消息传递APP的UI套件,适用于聊天软件。
安装
Npm
npm i @dlghq/dialog-components
Yarn
yarn add @dlghq/dialog-components
使用
import React from 'react';
import { render } from 'react-dom';
import { Avatar } from '@dlghq/dialog-components';
const container = document.getElementById('container');
render(
<Avatar
title="Hipster Partycat"
image="https://octodex.github.com/images/hipster-partycat.jpg"
/>,
container
);
示例

作者
dlg.im
相关项目