vue-progress-button
made with
Vuejs
简介及使用教程
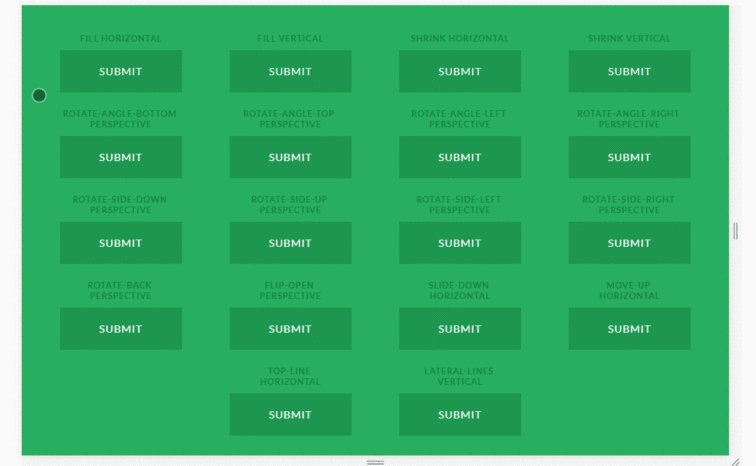
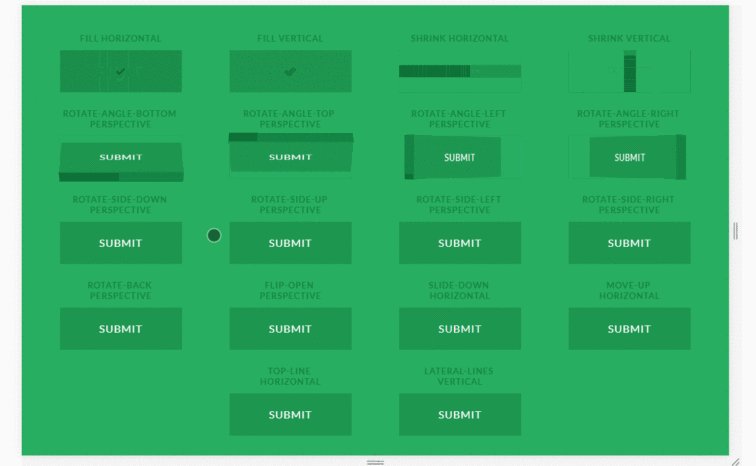
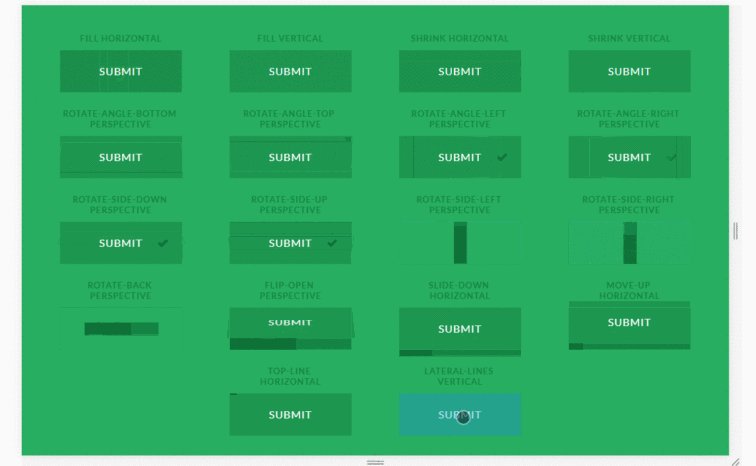
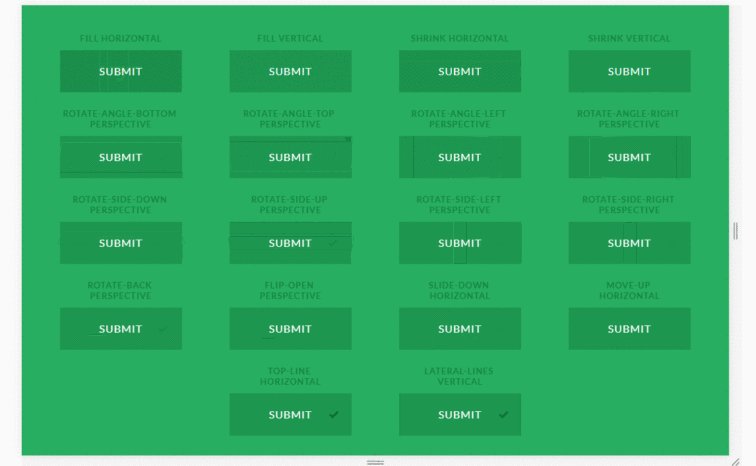
这是一个显示进度条动画的按钮插件,兼容Vue 2.x。灵感来自于https://tympanus.net/Development/ProgressButtonStyles/的动画按钮。
安装
npm
npm install vue-progress-button --save
yarn
yarn add vue-progress-button
使用
import Button from 'vue-progress-button'
export default {
components: {
'progress-button': Button
}
}
在组件中,你可以这样使用:
<progress-button>Button</progress-button>
通过props传递fill-color 设置填充颜色:
<progress-button name="fillColor" class="btn btn-primary mr-1 mb-1" fill-color="#fff">Other fill color</progress-button>
也可以修改进度条的持续时间、位置:
<progress-button name="duration" class="btn btn-info mr-1 mb-1" :duration="10000">10 second animation</progress-button>
<progress-button name="bottom" class="btn btn-success mr-1 mb-1" :height="5" position="bottom">Bottom fill</progress-button>
<progress-button name="bottom" class="btn btn-warning mr-1 mb-1" :height="5" position="top">Top fill</progress-button>
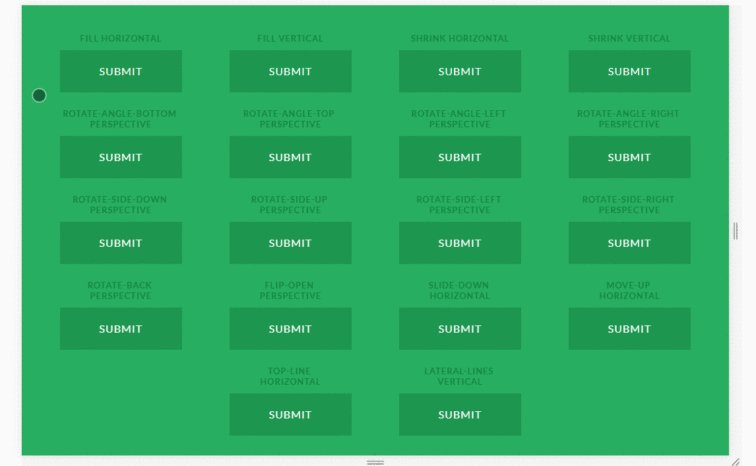
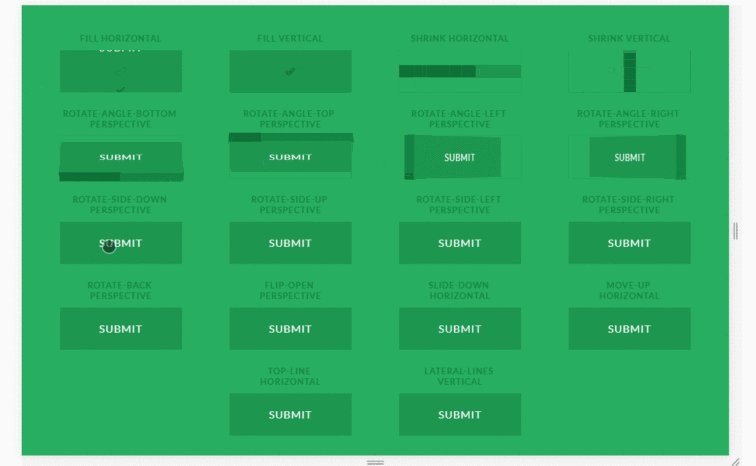
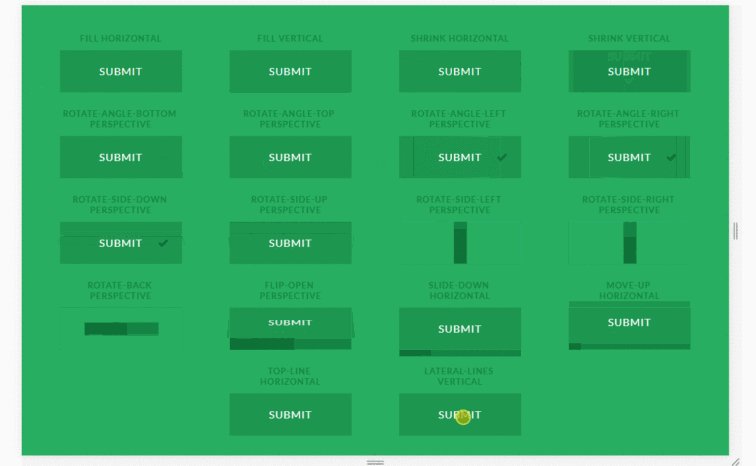
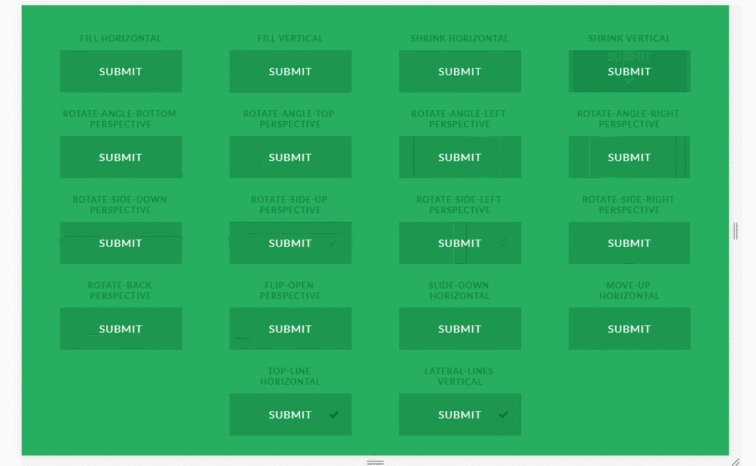
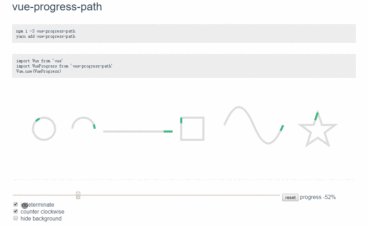
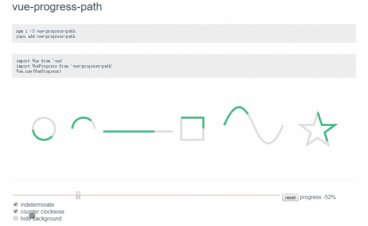
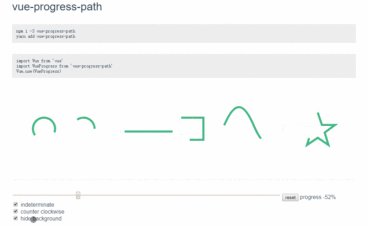
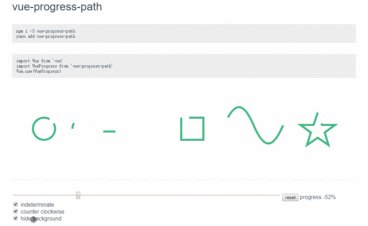
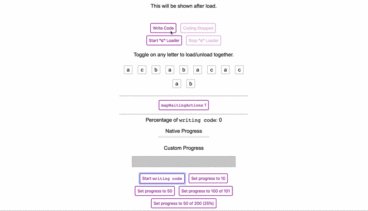
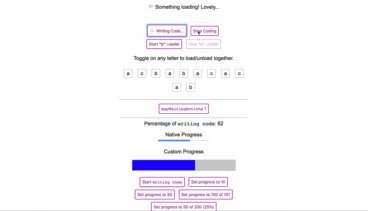
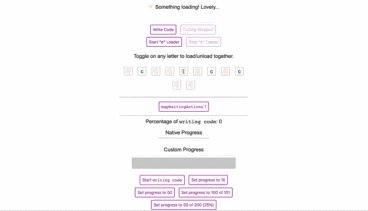
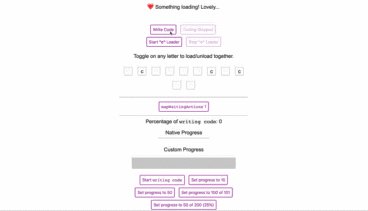
示例

作者
Adam van Dongen
相关项目