Vue 2 Loading Bar
made with
Vuejs
简介及使用教程
这是一个简单的类似油管(Youtube)加载条的Vue组件。
安装
1、直接引入 https://github.com/BosNaufal/vue2-loading-bar/blob/master/src/js/components/index.js到你的VUE组件中,用你的预处理器处理。
2、NPM 或者 Yarn
NPM
npm install vue2-loading-bar
Yarn
yarn add vue2-loading-bar
3、浏览器中直接 引入 https://github.com/BosNaufal/vue2-loading-bar/blob/master/build/vue2-loading-bar.min.js。
使用
<loading-bar
id="loading-bar-id"
custom-class="custom-class"
:on-error-done="errorDone"
:on-progress-done="progressDone"
:progress="progress"
:direction="direction"
:error="error" >
</loading-bar>
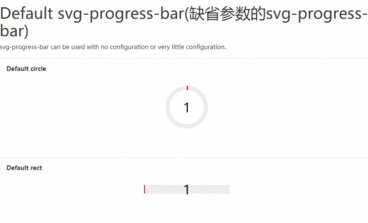
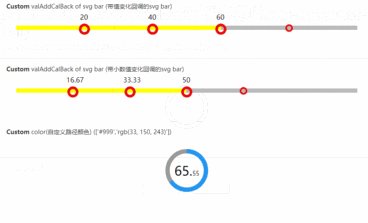
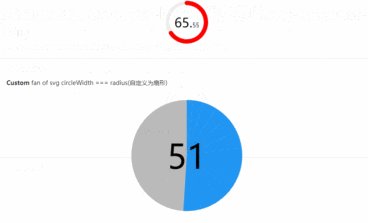
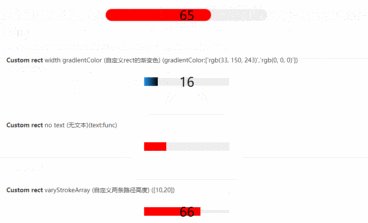
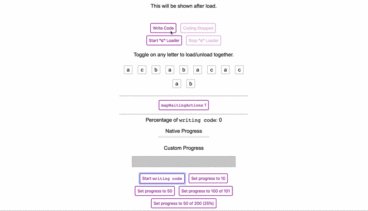
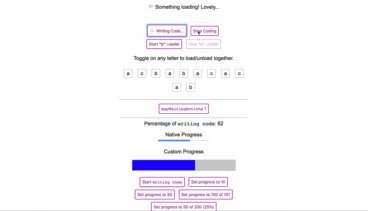
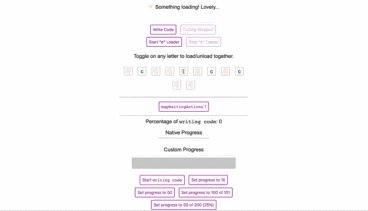
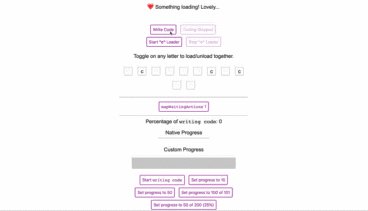
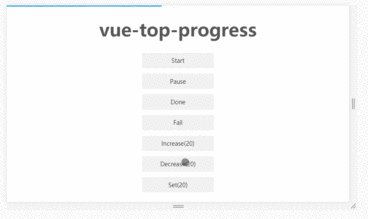
示例

作者
Naufal Rabbani
相关项目