Vue Wait
made with
Vuejs
简介及使用教程
这是一个用于VUE、Vuex和Nuxt应用的复杂装载器和进度管理组件。
Vue Wait帮助管理页面上的多个加载状态,状态之间没有任何冲突。基于一个非常简单的想法:通过管理具有多个加载状态的数组(或者Vuex存储),让内置加载程序组件侦听注册的加载程序,并立即进入加载状态。
安装
Npm
npm i vue-wait
Yarn
yarn add vue-wait
使用
首先全局注册:
import VueWait from 'vue-wait'
Vue.use(VueWait)
new Vue({
// your vue config
wait: new VueWait(),
})
在组件中使用:
<template>
<v-wait for="my list is to load">
<template slot="waiting">
<div>
<img src="loading.gif" />
Loading the list...
</div>
</template>
<ul>
<li v-for="item in myList">{{ item }}</li>
</ul>
</v-wait>
</template>
<script>
export default {
data() {
return {
myList: []
}
},
async created() {
// start waiting
this.$wait.start('my list is to load');
this.myList = await fetch('/my-list-url');
// stop waiting
this.$wait.end('my list is to load');
},
};
</script>
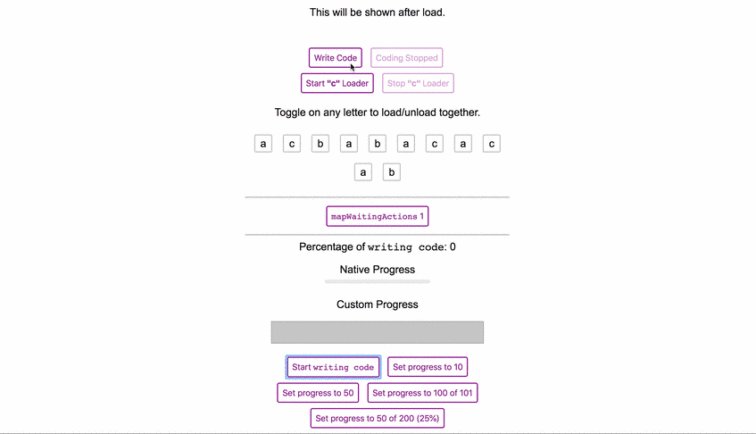
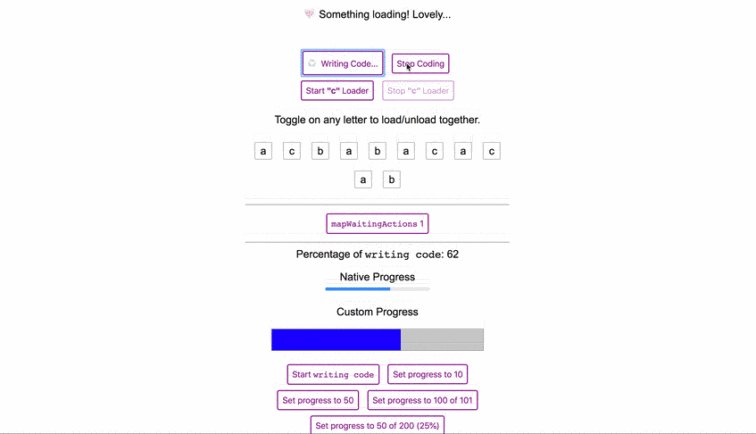
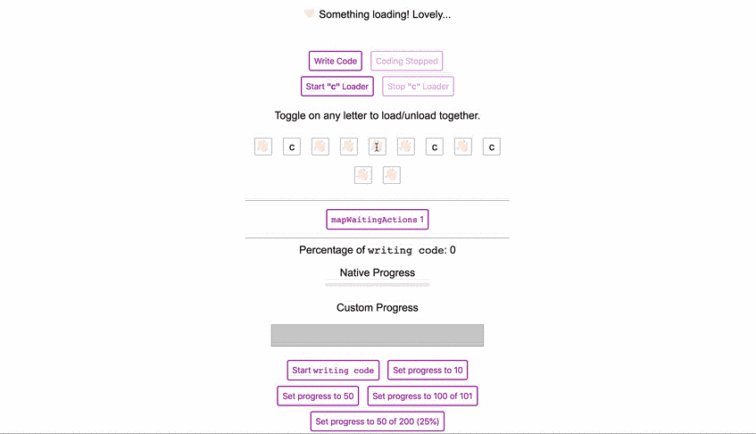
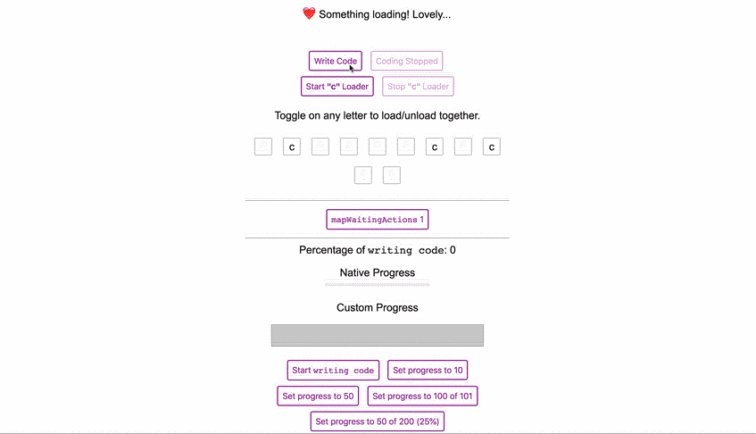
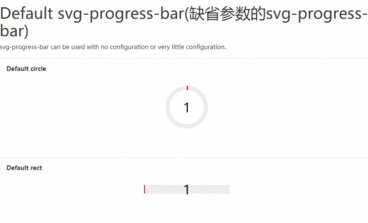
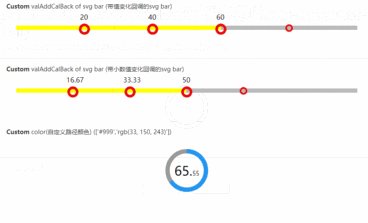
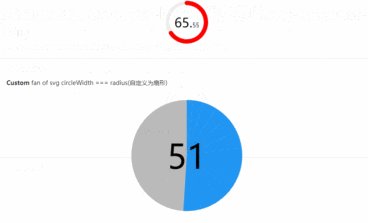
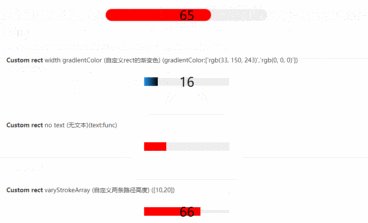
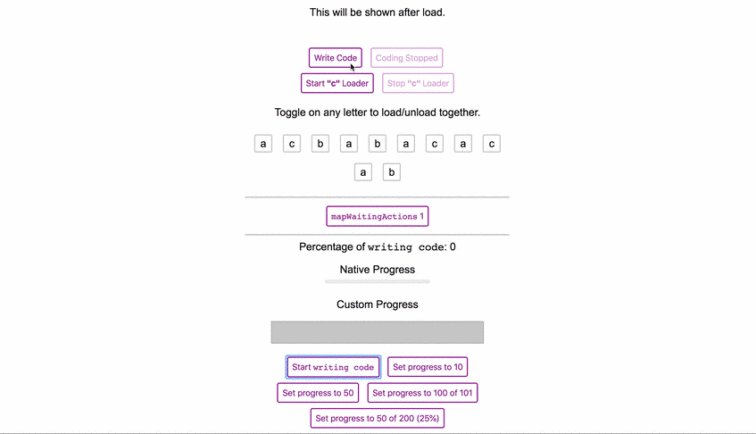
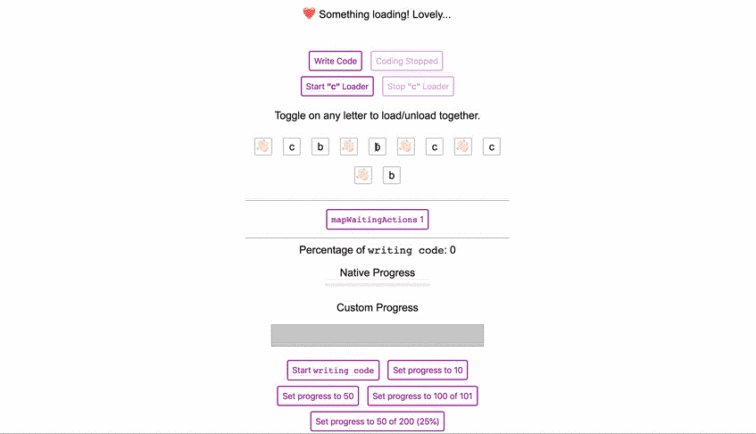
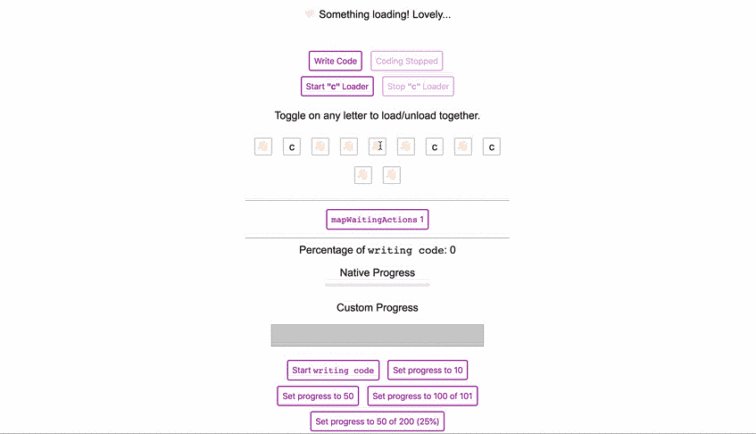
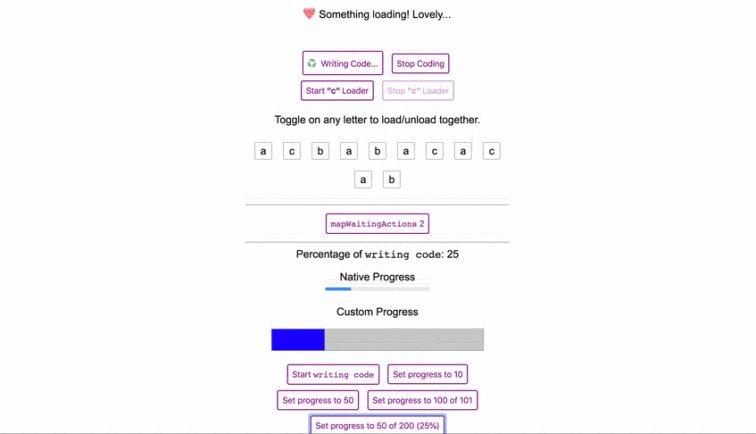
示例

作者
Fatih Kadir Akın
@fkadev相关项目