vue-top-progress
made with
Vuejs
简介及使用教程
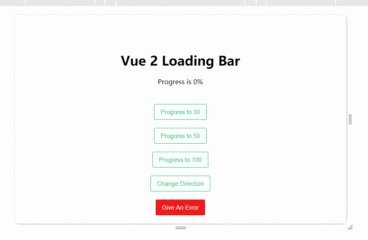
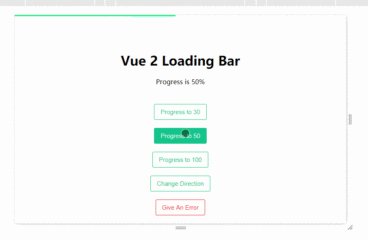
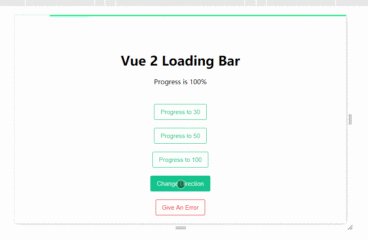
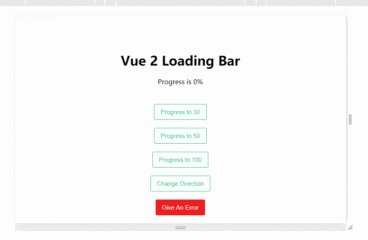
这是一个顶部加载进度条Vue.js组件。通过props可以设置,进度条的速度、过渡方式、颜色、阴影颜色、错误样式的颜色、高度、厚度等等。
安装
NPM
npm install vue-top-progress
Yarn
yarn add vue-top-progress
使用
<template>
<vue-topprogress ref="topProgress"></vue-topprogress>
</template>
<script>
import vueTopprogress from 'vue-top-progress'
Vue.use(vueTopprogress)
// or
import { vueTopprogress } from 'vue-top-progress'
export default {
mounted () {
this.$refs.topProgress.start()
// Use setTimeout for demo
setTimeout(() => {
this.$refs.topProgress.done()
}, 2000)
},
components: {
vueTopprogress
}
}
</script>
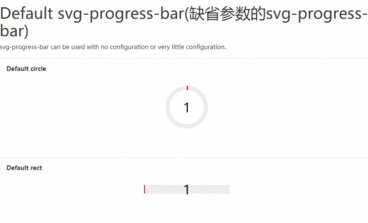
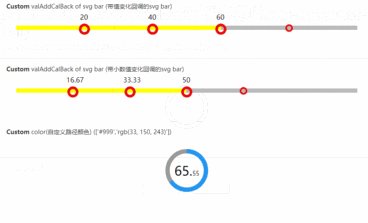
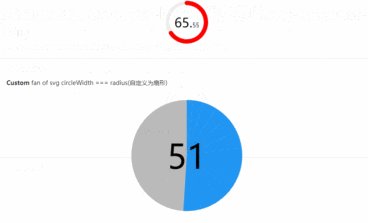
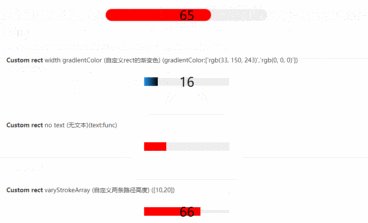
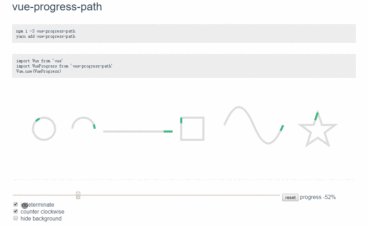
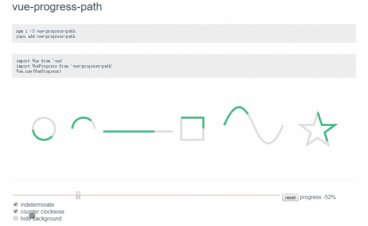
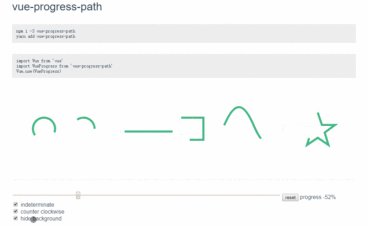
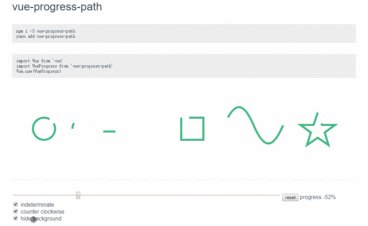
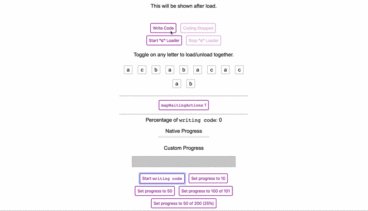
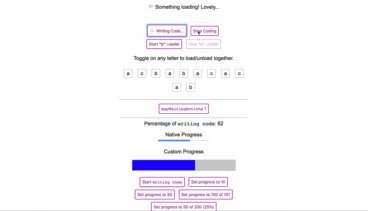
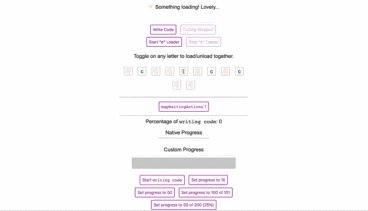
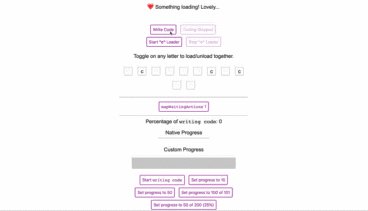
示例

作者
wangjingchao
相关项目