React Admin
made with
React
简介及使用教程
React Admin是一个基于REST/GraphQLAPI的B2B应用程序的前端框架,使用ES6、Reaction和MaterialDesign开发。
特点:
- 适应任何后端(REST、GraphQL、SOAP等)
- 技术栈包括material-ui, redux, react-final-form, redux-saga, react-router, recompose, reselect等。
- 得益于积极渲染(服务器返回之前渲染),用户界面非常快。
- 几秒钟内可撤消更新和删除
- 完整文档
- 关联(多对一,一对多)
- 数据验证
- 国际化(I18n)
- 条件格式
- 可调性
- 支持任何身份验证提供者(RESTAPI,OAuth,BasicAuth等)
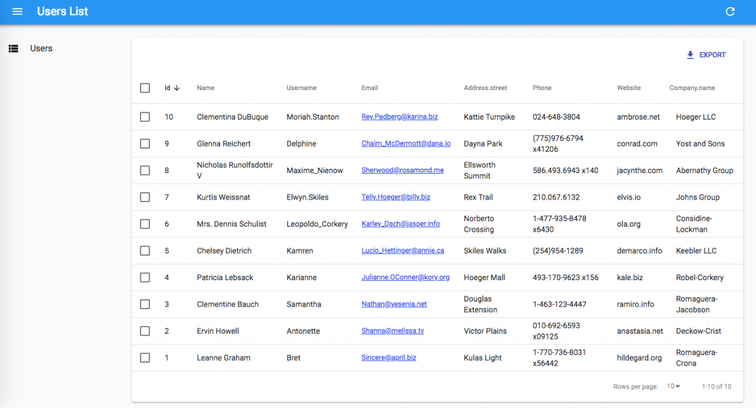
- 功能齐全的数据(排序,分页,过滤器)
- 支持键入筛选
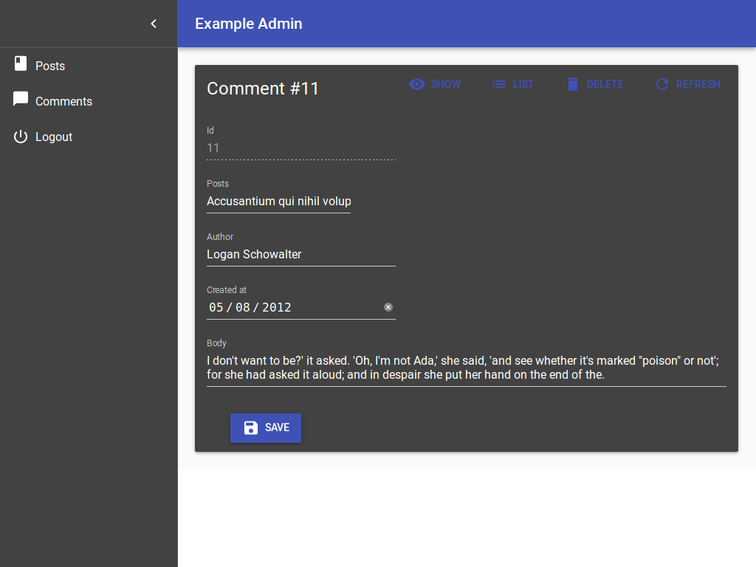
- 支持任何表单布局(简单、选项卡等)
- 自定义操作
- 用于各种数据类型(布尔值、数字、富文本等)的大型组件库。
- 所见即所得编辑
- 自定义仪表板、菜单、布局
- 超级容易扩展和覆盖(React组件)
- 高度可定制的接口
- 可以连接到多个后端
- 可以包含在另一个Reaction应用程序中。
安装
Npm
npm i react-admin
Yarn
yarn add react-admin
使用
import React from 'react';
import { render } from 'react-dom';
import { Admin, Resource } from 'react-admin';
import restProvider from 'ra-data-simple-rest';
import { PostList, PostEdit, PostCreate, PostIcon } from './posts';
render(
<Admin dataProvider={restProvider('http://localhost:3000')}>
<Resource name="posts" list={PostList} edit={PostEdit} create={PostCreate} icon={PostIcon}/>
</Admin>,
document.getElementById('root')
);
详细的使用方法见:https://marmelab.com/react-admin/Tutorial.html
示例


作者
marmelab
@marmelab相关项目