Nuxt.js
made with
Vuejs
简介及使用教程
Nuxt.js是一个Vue.js APP的简约框架,用于创建通用Vue.js应用程序的框架,支持通用、静态生成或单页APP。
Nuxt.js的主要功能是是UI呈现,同时抽象化了客户端/服务器分布。
安装
Npm
npx create-nuxt-app <project-name>
Yarn
yarn create nuxt-app <project-name>
执行之后,需要按照提示选择服务端框架、UI框架、测试框架、Nuxt模式(通用或SPA)、添加axios模块、添加Eslint、添加Prettier。
运行(http://localhost:3000/)
cd <project-name>
npm run dev
示例
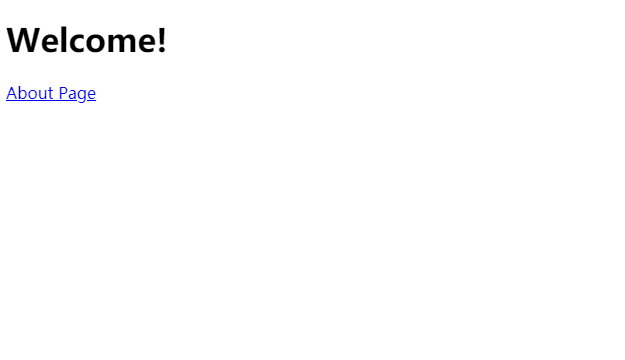
index.vue
<template>
<div>
<h1>Welcome!</h1>
<NLink to="/about">
About Page
</NLink>
</div>
</template>
<script>
export default {
head: {
title: 'Home page'
}
}
</script>

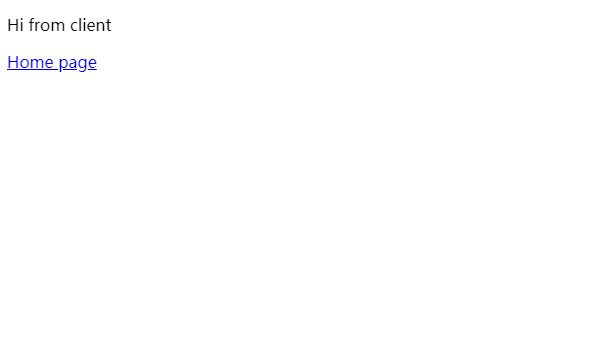
about.vue
<template>
<div>
<p>Hi from {{ name }}</p>
<NLink to="/">
Home page
</NLink>
</div>
</template>
<script>
export default {
asyncData () {
return {
name: process.static ? 'static' : (process.server ? 'server' : 'client')
}
},
head: {
title: 'About page'
}
}
</script>

作者
Nuxt
@nuxt_js相关项目