Zarm
made with
React
简介及使用教程
Zarm是众安科技基于 React、React-Native 研发的一款适用于企业级的移动端UI组件库。
Zarm 的命名,灵感来源于众安保险秉承的理念:做有温度的保险。Zarm = za + warm,za代表“众安”,warm有“温暖”的含义,以重合的a字母为中心,各取左右两部分。追求极致的用户体验,致力于做有温度的组件库也是zarm项目发起的初衷。
安装
Npm
npm i zarm
Yarn
yarn add zarm
浏览器
<link rel="stylesheet" href="https://unpkg.com/zarm/dist/zarm.min.css">
<script type="text/javascript" src="https://unpkg.com/zarm/dist/zarm.min.js"></script>
使用
引入组件
import { Button, Cell } from 'zarm';
import 'zarm/dist/zarm.min.css';
定制主题
document.documentElement.style.setProperty('--theme-primary', '#108ee9');
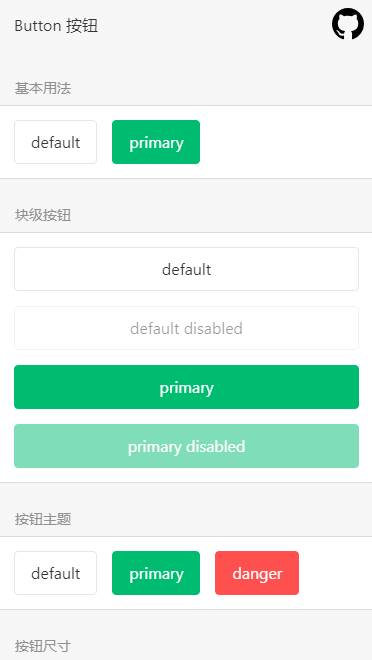
基本用法
import { Button } from 'zarm';
ReactDOM.render(
<>
<Button>default</Button>
<Button theme="primary">primary</Button>
</>
, mountNode);
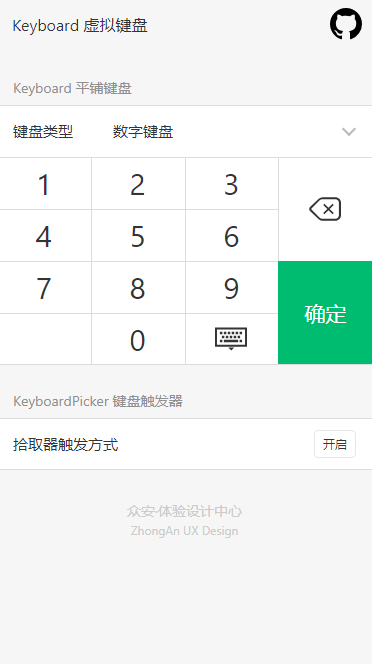
示例



作者
ZhonganTech
相关项目