vue-blockui
made with
Vuejs
简介及使用教程
这是一个基于vue 2的BlockUI,类似jQuery BlockUI,可用于加载屏幕。
这个组件能通过在页面上添加遮罩层来阻止用户操作,可以用于制作提示等待响应的对话框或者需要执行较长操作时,阻止用户继续操作。
安装
Npm
npm install --save vue-blockui
Yarn
yarn add vue-blockui
使用
全局安装 import Vue from 'vue' import BlockUI from 'vue-blockui'
Vue.use(BlockUI)
组件中使用
<BlockUI :message="msg" :url="url"></BlockUI>
<BlockUI :message="msg" :html="html"></BlockUI>
<BlockUI :message="msg">
<i class="fa fa-cog fa-spin fa-3x fa-fw"></i>
</BlockUI>
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App',
url : loadingImage , //It is important to import the loading image then use here
html: '<i class="fa fa-cog fa-spin fa-3x fa-fw"></i>', //this line demostrate how to use fontawesome animation icon
}
}
}
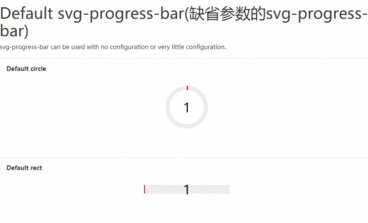
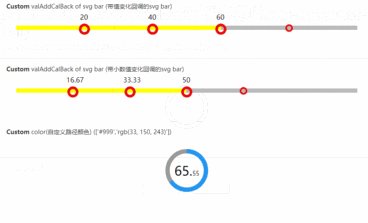
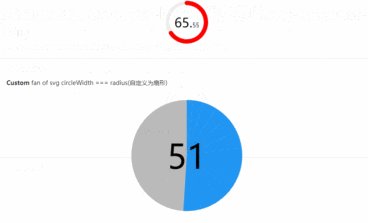
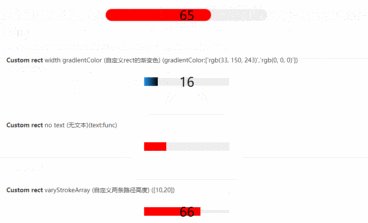
示例
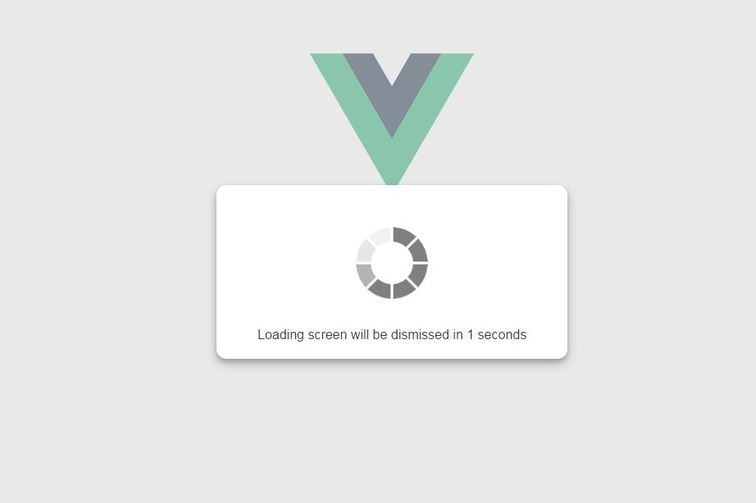
动画Gif/Svg:

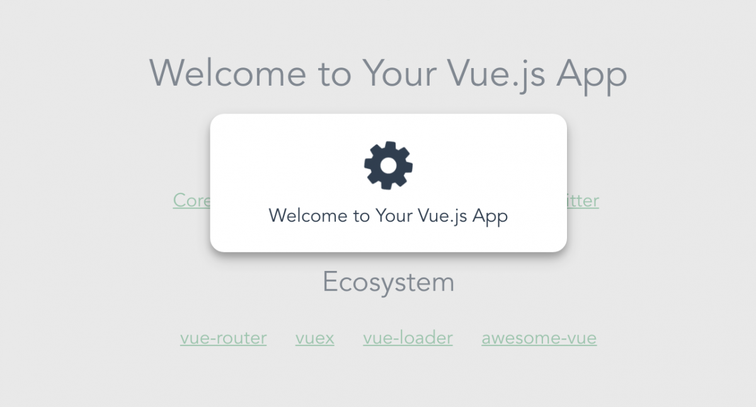
font awesome CSS动画:

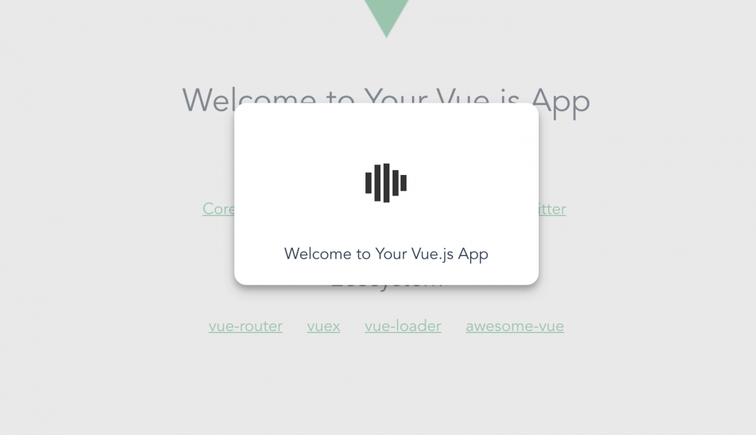
spinkit CSS动画:

作者
Jeff
相关项目