React Markdown Editor Lite
made with
React
简介及使用教程
React Markdown Editor Lite是一个基于React的轻量级Markdown编辑器,轻巧(69KB),支持markdown语法、TypeScript、自定义markdown解析器、UI配置和图像上传。
特征
- 轻量(压缩后仅20KB)
- 支持TypeScript
- 支持自定义Markdown解析器
- 支持常用的Markdown编辑功能,如加粗,斜体等等...
- 支持插件化的功能键
- 界面可配置, 如只显示编辑区或预览区
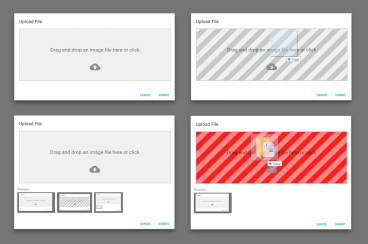
- 支持图片上传或拖拽
- 支持编辑区和预览区同步滚动
安装
Npm
npm i react-markdown-editor-lite
Yarn
yarn add react-markdown-editor-lite
使用
导入React、react-markdown-editor-lite,以及一个你喜欢的Markdown渲染器
import * as React from 'react'
import MarkdownIt from 'markdown-it'
import MdEditor from 'react-markdown-editor-lite'
导入编辑器的样式
import 'react-markdown-editor-lite/lib/index.css';
注册插件(如果有的话)
// MdEditor.use(YOUR_PLUGINS_HERE);
初始化Markdown解析器
const mdParser = new MarkdownIt(/* Markdown-it options */);
function handleEditorChange({html, text}) {
console.log('handleEditorChange', html, text)
}
export default (props) => {
return (
<MdEditor
value=""
style={{ height: "500px" }}
renderHTML={(text) => mdParser.render(text)}
onChange={handleEditorChange}
/>
)
}
示例

作者
HarryChen0506
相关项目