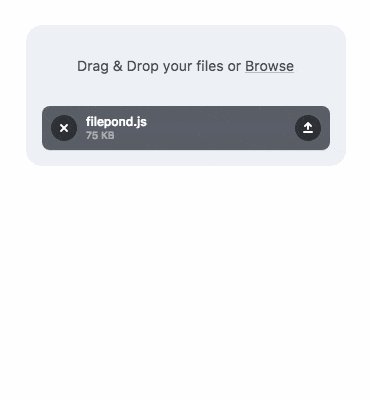
React FilePond
made with
React
简介及使用教程
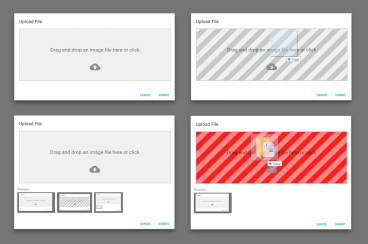
React FilePond是FilePond上传组件的React包裹,支持拖拽上传。
安装
Npm
npm i react-filepond filepond
Yarn
yarn add react-filepond filepond
使用
引入组件
import { FilePond, registerPlugin } from "react-filepond";
引入样式表
import "filepond/dist/filepond.min.css";
当如图像Exif方向和预览插件(需安装separately)
import FilePondPluginImageExifOrientation from "filepond-plugin-image-exif-orientation";
import FilePondPluginImagePreview from "filepond-plugin-image-preview";
import "filepond-plugin-image-preview/dist/filepond-plugin-image-preview.css";
注册插件
registerPlugin(FilePondPluginImageExifOrientation, FilePondPluginImagePreview);
应用中:
class App extends Component {
constructor(props) {
super(props);
this.state = {
// Set initial files, type 'local' means this is a file
// that has already been uploaded to the server (see docs)
files: [
{
source: "index.html",
options: {
type: "local"
}
}
]
};
}
handleInit() {
console.log("FilePond instance has initialised", this.pond);
}
render() {
return (
<div className="App">
{/* Pass FilePond properties as attributes */}
<FilePond
ref={ref => (this.pond = ref)}
files={this.state.files}
allowMultiple={true}
maxFiles={3}
server="/api"
oninit={() => this.handleInit()}
onupdatefiles={fileItems => {
// Set currently active file objects to this.state
this.setState({
files: fileItems.map(fileItem => fileItem.file)
});
}}
/>
</div>
);
}
}
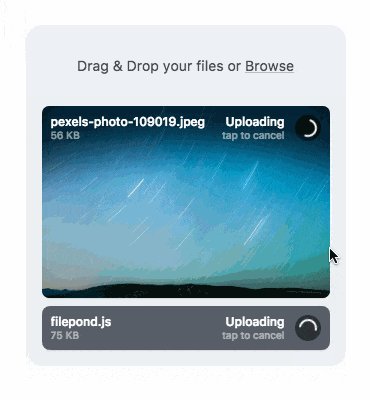
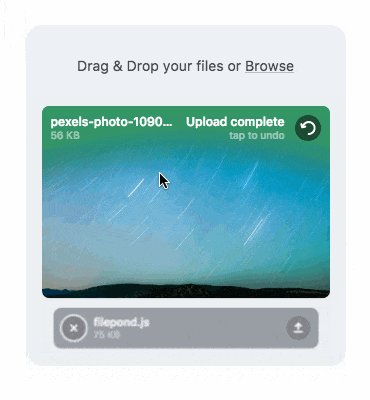
示例

作者
PQINA
@pqina_相关项目