Chakra UI
made with
React
简介及使用教程
Chakra UI是一个简单、模块化和可访问的组件库,提供构建React应用程序所需的所有组件,使创建网站和应用程序变得非常容易。
特点
- 易于设计:ChakraUI包含一组布局组件,如
Box和Stack这样就可以通过传递Props来简化组件的样式设计。 - 灵活性和可组合性:ChakraUI组件构建在ReactiveUI原语之上,以实现无数的可组合性。
- 用户界面组件遵循wa-aria准则规范,并支持
aria-*属性。 - 暗模式:Chakra UI中的大多数组件都是兼容暗模容的。
安装
Npm
npm i @chakra-ui/core @emotion/core @emotion/styled emotion-theming
Yarn
yarn add @chakra-ui/core @emotion/core @emotion/styled emotion-theming
使用
引入
import { ThemeProvider, CSSReset } from "@chakra-ui/core"
// Do this at the root of your application
const App = ({ children }) => (
<ThemeProvider>
<CSSReset />
{children}
</ThemeProvider>
);
组件中使用
import { Button } from "@chakra-ui/core";
<Button>I just consumed some ⚡️Chakra!</Button>;
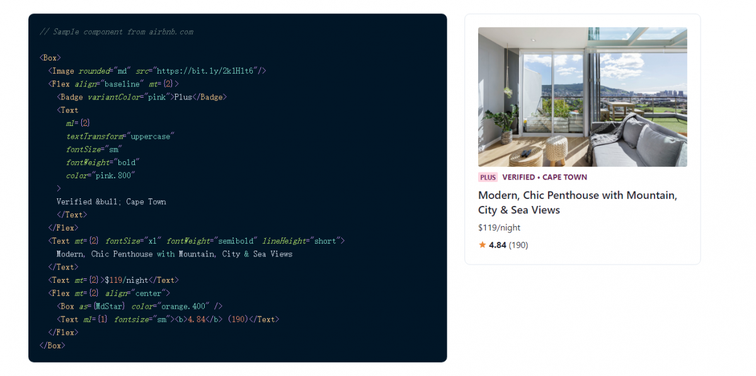
示例

作者
Chakra UI
相关项目