React Beautiful DND
made with
React
简介及使用教程
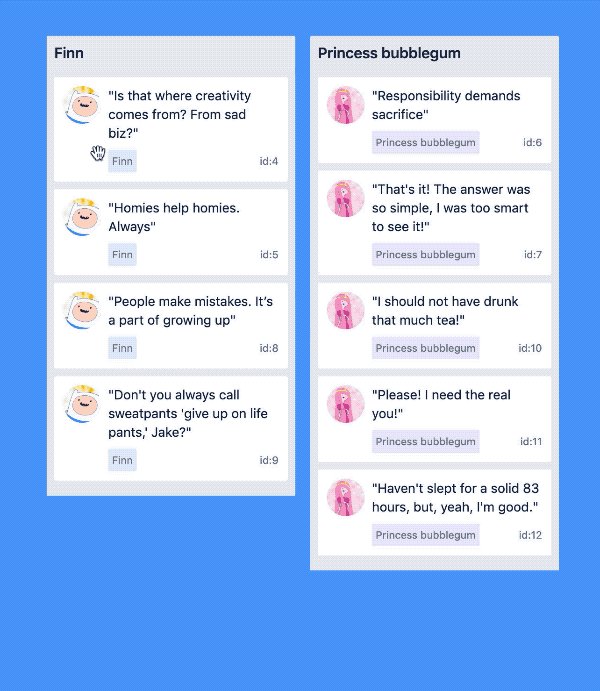
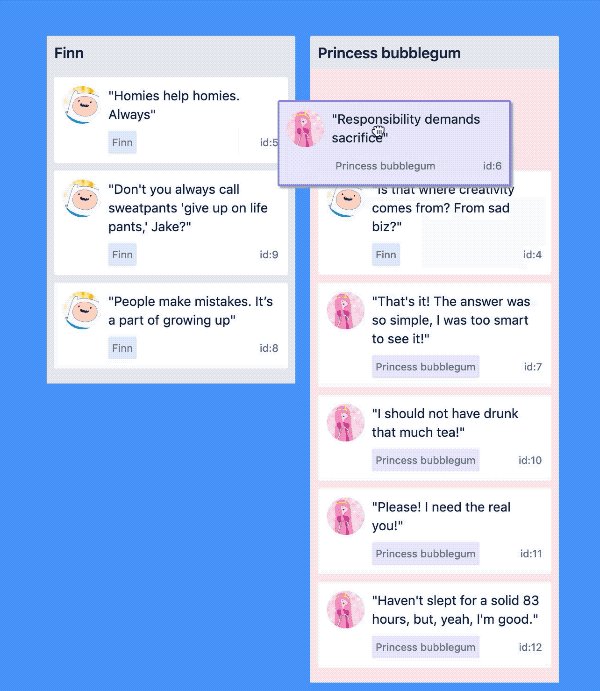
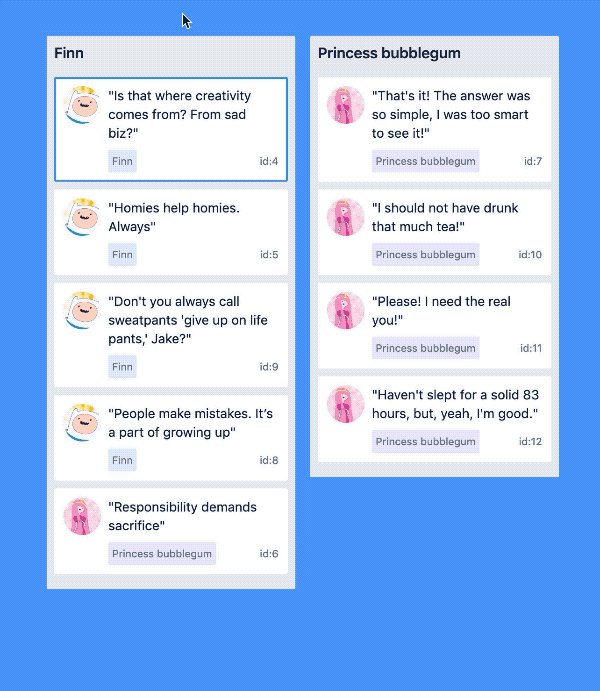
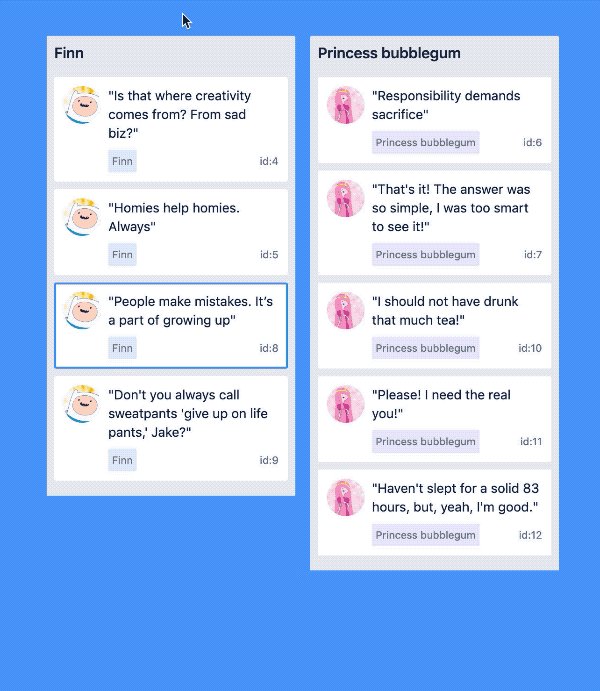
React Beautiful DND是一个漂亮易用的拖放列表组件,任何人都可以使用列表创建漂亮的拖放,甚至看不到的人。React Beautiful DND支持垂直和水平列表之间的移动、组合图标、鼠标/键盘/触摸支持以及许多其他功能。
安装
Npm
npm i react-beautiful-dnd
Yarn
yarn add react-beautiful-dnd
浏览器
<!-- peer dependency -->
<script src="https://unpkg.com/react@16.3.1/umd/react.development.js"></script>
<!-- lib (change x.x.x for the version you would like) -->
<script src="https://unpkg.com/react-beautiful-dnd@x.x.x/dist/react-beautiful-dnd.js"></script>
<!-- needed to mount your react app -->
<script src="https://unpkg.com/react-dom@16.3.1/umd/react-dom.development.js"></script>
<script>
const React = window.React;
const ReactDOM = window.ReactDOM;
const { DragDropContext, Draggable, Droppable } = window.ReactBeautifulDnd;
function App() {
// ...
}
// You can use JSX if your environment supports it
ReactDOM.render(React.createElement(App), document.getElementById('app'));
</script>
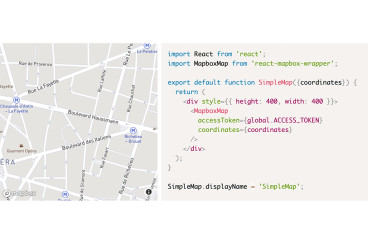
使用
import React, { Component } from "react";
import ReactDOM from "react-dom";
import { DragDropContext, Droppable, Draggable } from "react-beautiful-dnd";
查看一个简单的例子:https://codesandbox.io/s/k260nyxq9v?file=/index.js
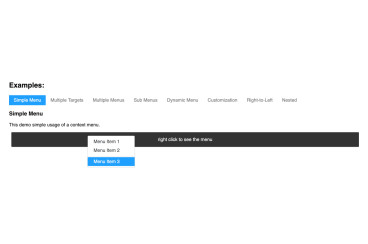
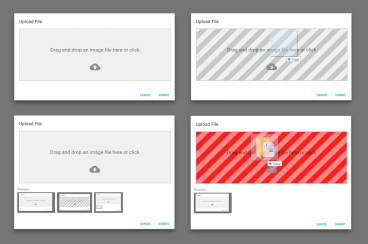
示例

作者
Atlassian
@atlassian相关项目