Wix Style React
made with
React
简介及使用教程
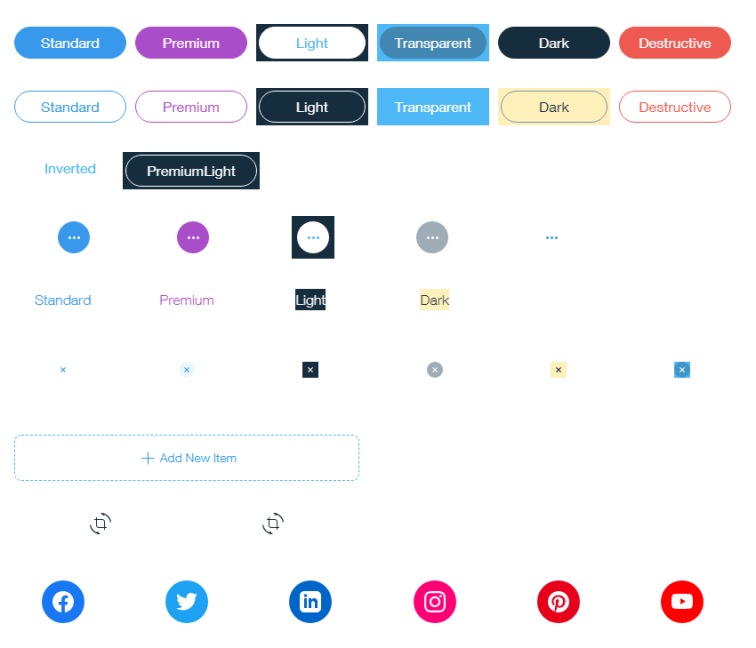
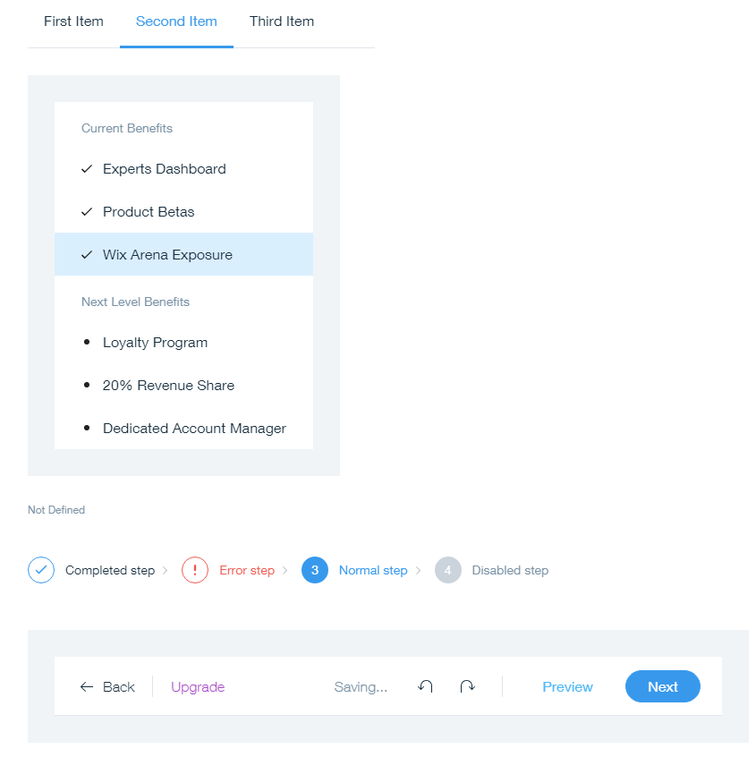
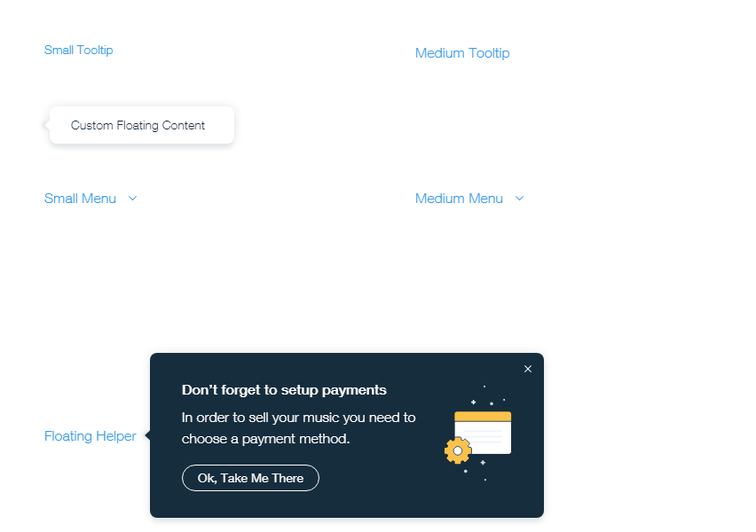
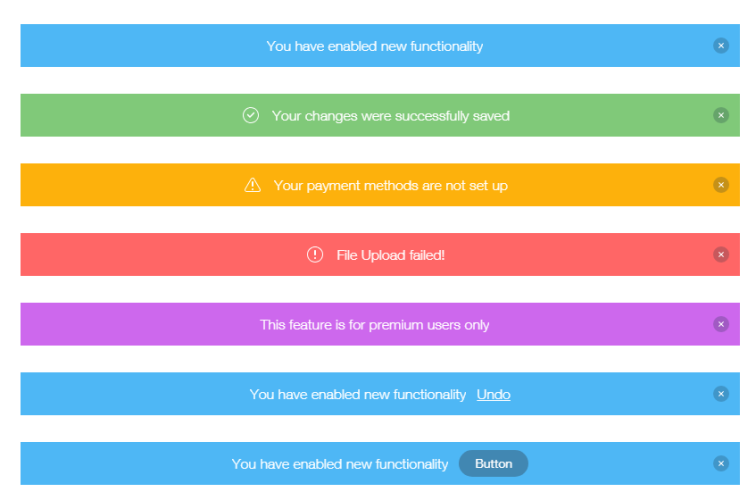
Wix Style React是一组符合Wix风格的React组件。
安装
Npm
npm i wix-style-react
Yarn
yarn add wix-style-react
加载字体文件
<link
rel="stylesheet"
href="//static.parastorage.com/services/third-party/fonts/Helvetica/fontFace.css"
/>
使用浏览器特定的CSS属性启用字体平滑:
html {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
使用
import { Button } from 'wix-style-react';
const App = () => (
<Button>
Click me!
</Button>
);
示例







作者
Wix Engineering
@WixEng相关项目