Zent
made with
React
简介及使用教程
Zent是一个有赞技术团队维护的UI组件库,是有赞 PC 端 WebUI 规范的 React 实现,提供了一整套基础的 UI 组件以及一些常用的业务组件。
目前Zent有 50+ 组件,这些组件都已经在有赞的各类 PC 业务中使用,Zent 会在此基础上,持续开发一些新组件,目标是让 React 项目开发更快、更简单。
特性
- 高质量的 React 基础组件以及丰富的业务组件
- 内置 TypeScript 类型定义文件
- 支持定制主题
- 代码/样式按需加载
- 一套有赞设计师绘制的图标库
安装
Npm
npm i zent
Yarn
yarn add zent
使用
import { Button } from 'zent';
// 引入样式
import 'zent/css/index.css';
ReactDOM.render(<Button />, mountNode);
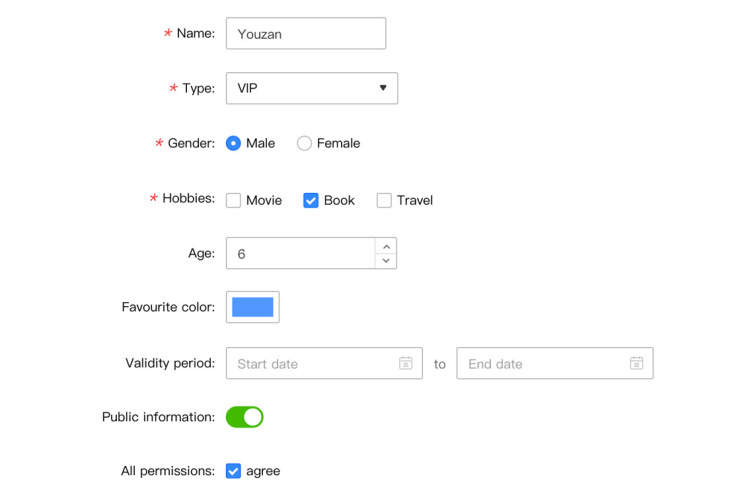
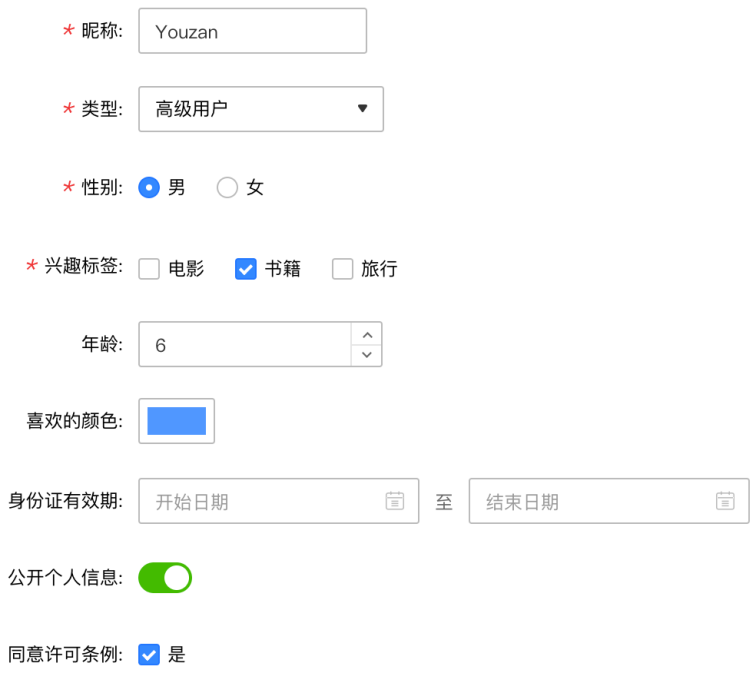
示例

作者
有赞
相关项目