VCalendar
made with
Vuejs
VCalendar
这是一个轻巧、无依赖性、基于Vue.js的日历及日期选择器组件。
简介及使用教程
VCalendar是一个轻巧、无依赖性、基于Vue.js的日历及日期选择器组件,可以构建带有突出显示区域、点、条、甚至弹出窗口的日历,带有支持自定义的API。
安装
Npm
npm i v-calendar
Yarn
yarn add v-calendar
CDN
<script src='https://unpkg.com/vue/dist/vue.js'></script>
<script src='https://unpkg.com/v-calendar'></script>
使用
全局引入并注册所有组件
import VCalendar from 'v-calendar';
Vue.use(VCalendar, {
componentPrefix: 'vc', //使用<vc-calendar /> in代替 <v-calendar />
..., // 其他设置
});
引入独立组件
import Calendar from 'v-calendar/lib/components/calendar.umd'
import DatePicker from 'v-calendar/lib/components/date-picker.umd'
// 全局注册
Vue.component('calendar', Calendar)
Vue.component('date-picker', DatePicker)
//或者在独立组件中注册
export default {
components: {
Calendar,
DatePicker
}
...
}
示例

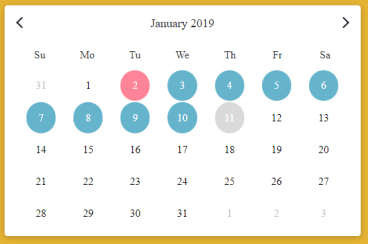
多窗格日历

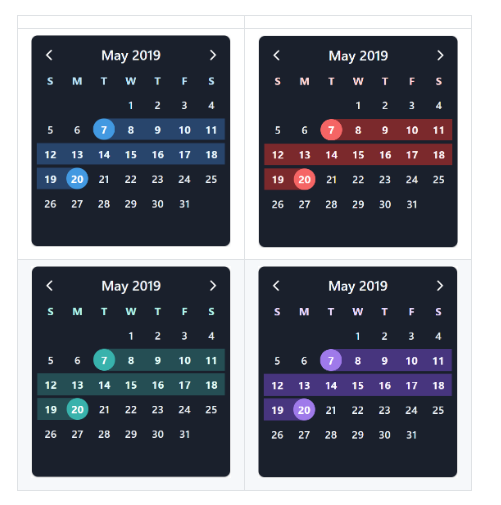
主题颜色和暗黑模式

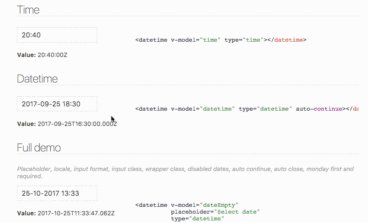
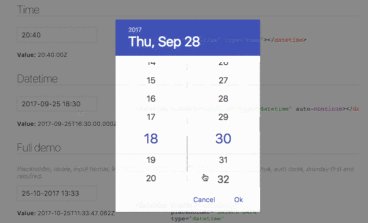
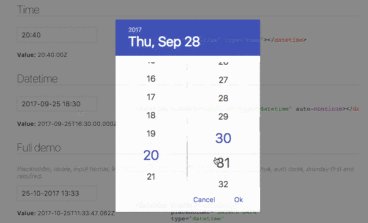
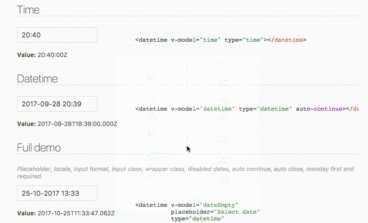
日期选择器

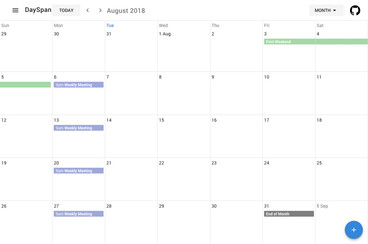
自定义日历

作者
Nathan Reyes
@natedoggit相关项目