Vue Functional Calendar
made with
Vuejs
简介及使用教程
Vue Functional Calendar是一个基于Vue的现代日历和日期选择器。它是基于原生JS开发,无第三方依赖,轻量、高性能、内存使用量少、样式好以及可伸缩性高,还支持日期选择器、日期范围、多个日历、模式日历等。
安装
Npm
npm i vue-functional-calendar
Yarn
yarn add vue-functional-calendar
使用
Vue.use()
// 在vue文件中引入了
import FunctionalCalendar from 'vue-functional-calendar';
Vue.use(FunctionalCalendar, {
dayNames: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su']
});
导入组件
// 在VUE文件引入
import { FunctionalCalendar } from 'vue-functional-calendar';
组件设定
export default {
components: {
FunctionalCalendar
},
data() {
return {
calendarData: {}
}
}
}
模板用法
<FunctionalCalendar
// v-model="calendarData"
// v-on:changedMonth="changedMonth"
// v-on:changedYear="changedYear"
// :sundayStart="true"
// :date-format="'dd/mm/yyyy'"
// :is-date-range="true"
// :is-date-picker="true"
:...:
></FunctionalCalendar>
组件配置
export default {
components: {
FunctionalCalendar
},
data() {
return {
calendarData: {},
calendarConfigs: {
sundayStart: false,
dateFormat: 'dd/mm/yyyy',
isDatePicker: false,
isDateRange: false
}
}
},
}
模板用法
<FunctionalCalendar
// v-model="calendarData"
// :configs="calendarConfigs"
></FunctionalCalendar>
markDates提示
markedDates 必须为JavaScript日期格式,月份和天数前面不能有0:
✅ 正确: 1/12/2019 ❎错误: 01/12/2019
Props
| Prop | 类型 | 默认值 | 示例 | 描述 |
|---|---|---|---|---|
| sundayStart | Boolean | false | true | 周开始周日 |
| newCurrentDate | Date | new Date() | new Date(2019,10,11) | 日历当前日期 |
| limits | [Object, Boolean] | false | {min: ’31/10/2019′, max: ’31/12/2019′} | 设置日历显示,并标记日期限制。 |
| minSelDays | [Number, Boolean] | false | 3 | 设置最小选定天数。 |
| maxSelDays | [Number, Boolean] | false | 10 | 设置最大选定天数。 |
| placeholder | [String, Boolean] | false | ‘yyyy/mm/dd’ | 日期输入占位符 |
| dateFormat | String | ‘dd/mm/yyyy’ | ‘yyyy/mm/dd’ | 日期格式字符串 |
| isDatePicker | Boolean | false | true | 启用或禁用日期选择器 |
| isMultipleDatePicker | Boolean | false | true | 启用或禁用多个日期选择器 |
| isDateRange | Boolean | false | true | 启用或禁用日期范围 |
| withTimePicker | Boolean | false | true | 启用或禁用时间选择器 |
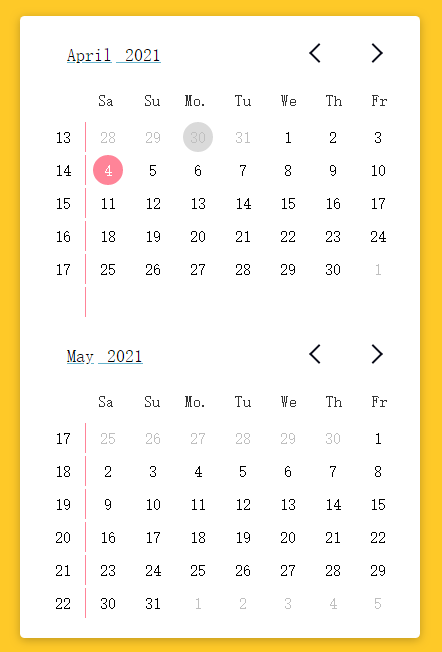
| isMultiple | Boolean | false | true | 启用多个日历功能 |
| calendarsCount | Number | 1 | 3 | 日历计数,仅工作于is isMultiple |
| isSeparately | Boolean | false | true | 分别启用日历 |
| isModal | Boolean | false | true | 启用模式日历功能 |
| isAutoCloseable | Boolean | false | true | 如果选择了日期,则隐藏选择器(日历) |
| isTypeable | Boolean | false | true | 启用手动日期键入功能,仅与prop isModal一起使用 |
| changeMonthFunction | Boolean | false | true | 使用列表,功能启用更改的月份 |
| changeYearFunction | Boolean | false | true | 使用列表,功能启用更改的年份 |
| changeYearStep | Number | 12 | 6 | 更改年份列表步数 |
| markedDates | Array | [] | [’10/12/2020′, ’12/12/2020′] OR [{date: ’10/1/2020′, class: ‘marked-class’},{date: ’12/1/2020′, class: ‘marked-class-2’}] | 标记日期数组 |
| markedDateRange | Object | {start: false, end: false} | {start: ’12/12/2020′, end: ’20/12/2020′} OR [{start: ’12/12/2020′, end: ’20/12/2020′}, {start: ’24/12/2020′, end: ’28/12/2020′}] | 标记日期范围 |
| disabledDayNames | Array | [] | [‘Su’,’We’] | 周中隐藏 |
| disabledDates | Array | [] | [’24/12/2020′,’27/12/2020′] OR [‘beforeToday’, ‘afterToday’, ’24/12/2020′,’27/12/2020′] | 禁用日期 |
| dayNames | Array | [‘Mo’, ‘Tu’, ‘We’, ‘Th’, ‘Fr’, ‘Sa’, ‘Su’] | [‘Monday’, ‘Tu’, ‘We’, ‘Th’, ‘Fr’, ‘Sa’, ‘Sunday’] | 工作日名称 |
| monthNames | Array | [“January”, “February”, “March”, “April”, “May”, “June”, “July”, “August”, “September”, “October”, “November”, “December”] | [“Jan.”, “Feb.”, “Mar”, “Apr.”, “May”, “Jun.”, “Jul.”, “Aug.”, “Sept.”, “Oct.”, “Nov.”, “Dec.”] | 月份名称 |
| shortMonthNames | Array | [“Jan”, “Feb”, “Mar”, “Apr”, “May”, “Jun”, “Jul”, “Aug”, “Sep”, “Oct”, “Nov”, “Dec”] | [“Jan.”, “Feb.”, “Mar”, “Apr.”, “May”, “Jun.”, “Jul.”, “Aug.”, “Sept.”, “Oct.”, “Nov.”, “Dec.”] | 短月份名称 |
| showWeekNumbers | Boolean | false | true | 显示星期数。 |
| transition | Boolean | true | false | 日历动画 |
| hiddenElements | Array | [] | [‘dayNames’, ‘navigationArrows’, ‘leftAndRightDays’, ‘month’] | 隐藏日历元素 |
| titlePosition | String | center | left, right, center | 设置标题位置 |
| arrowsPosition | String | space-between | left, right, space-between | 设置箭头位置 |
| isDark | Boolean | false | true | 黑暗主题 |
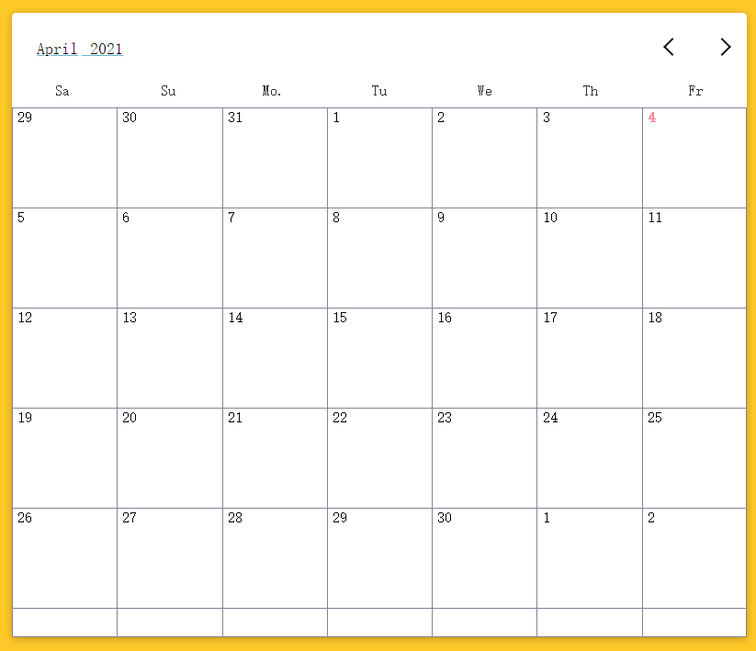
| isLayoutExpandable | Boolean | false | true | 启用扩展日历布局 |
事件
| 事件 | 输出量 | 描述 |
|---|---|---|
| dayClicked | Object | 获取点击天对象 |
| selectedDay | Object | 获取所选日期的对象 |
| changedMonth | Date | 月页已更改 |
| changedYear | Date | 年份页面已更改 |
| selectedDaysCount | Number | 获取日期范围日期之间的天数 |
| opened | 选择器已打开 | |
| closed | 选取器已关闭 |
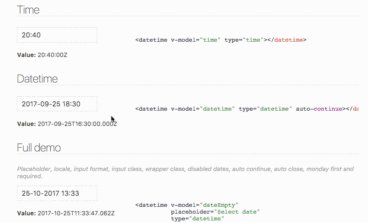
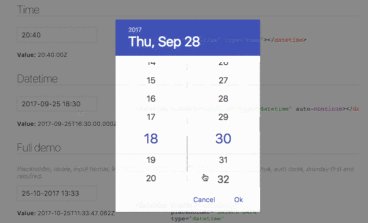
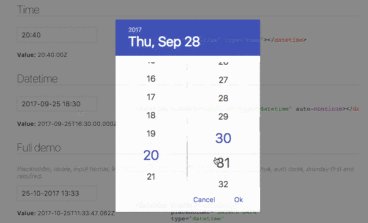
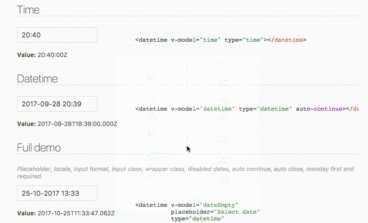
示例



作者
ManukMinasyan
相关项目