Grommet
made with
React
简介及使用教程
Grommet是一个UI框架/设计系统,基于React.js,专注于基本体验,简化开发app的方式。
安装
Npm
npm i grommet grommet-icons styled-components
Yarn
yarn add grommet grommet-icons styled-components
使用
全局引入
import { Grommet } from 'grommet';
组件中使用
<Grommet plain>
<header className="App-header">
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</Grommet>
每个组件都有Storebook示例,你可以在本地运行:
npm run storybook
或者
yarn storybook
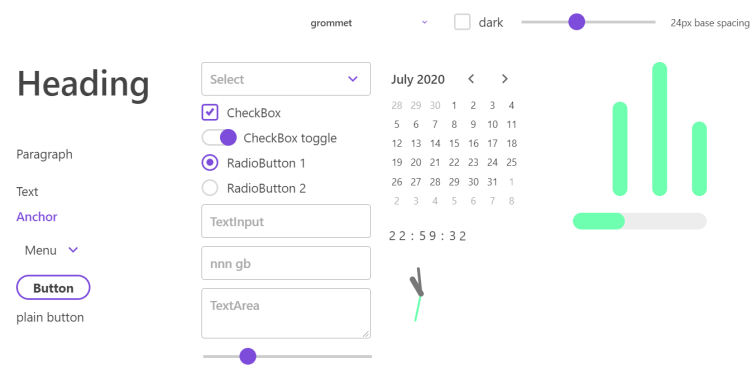
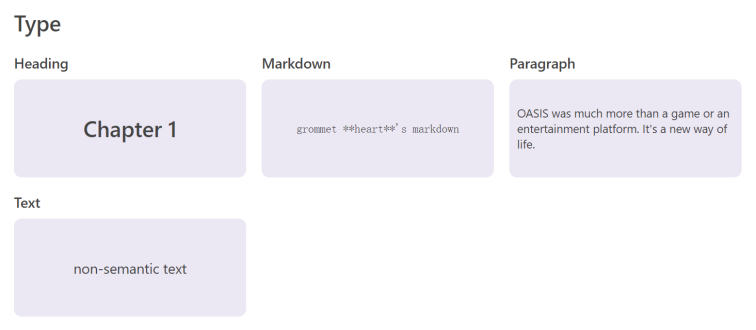
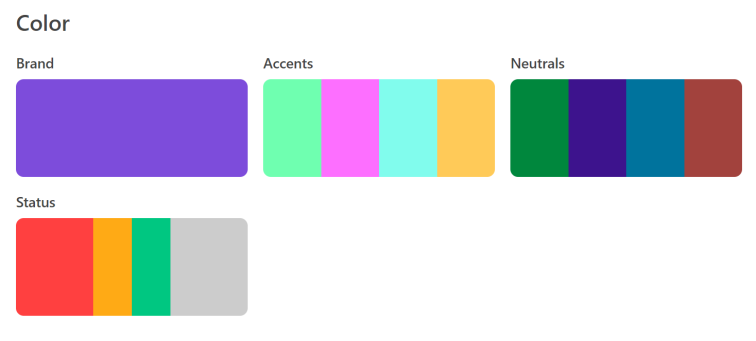
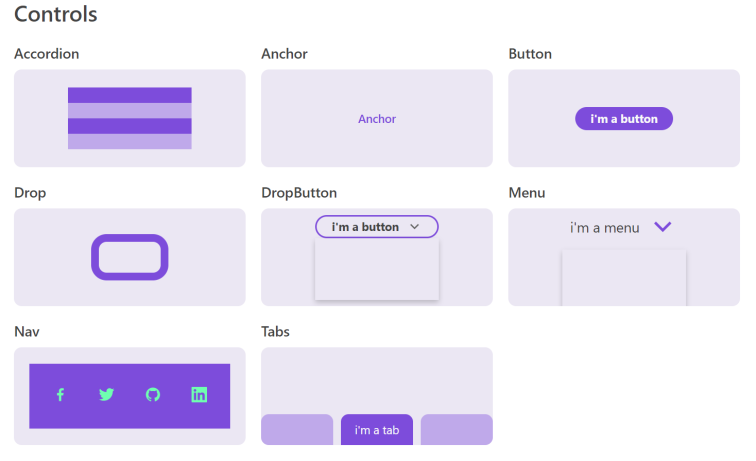
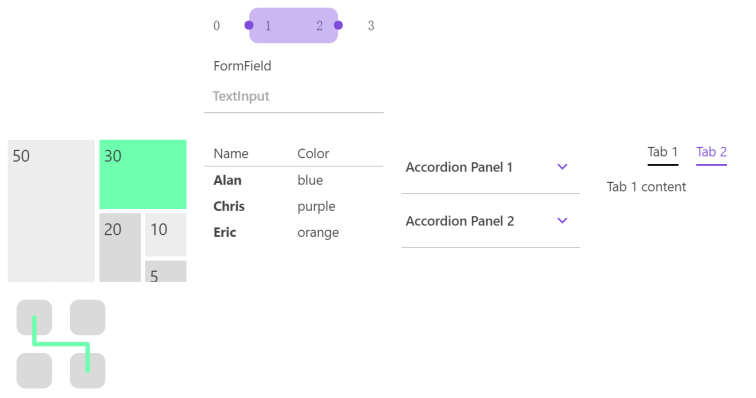
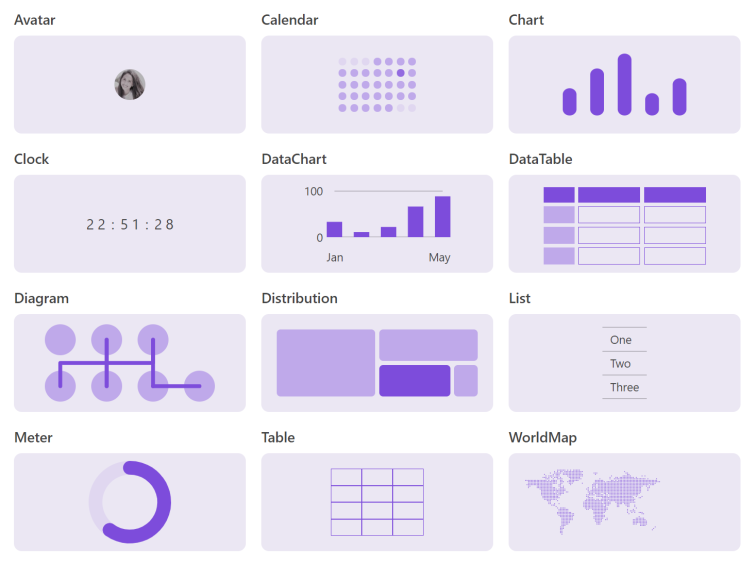
示例






作者
grommet
@grommet_io相关项目