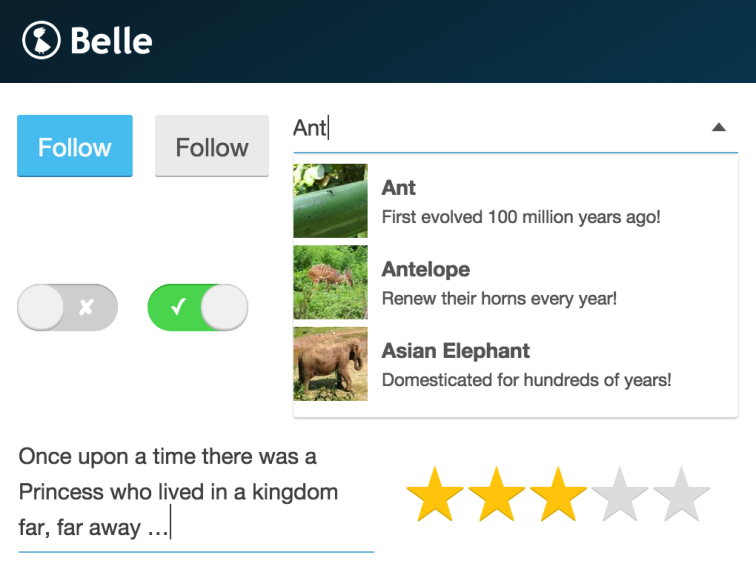
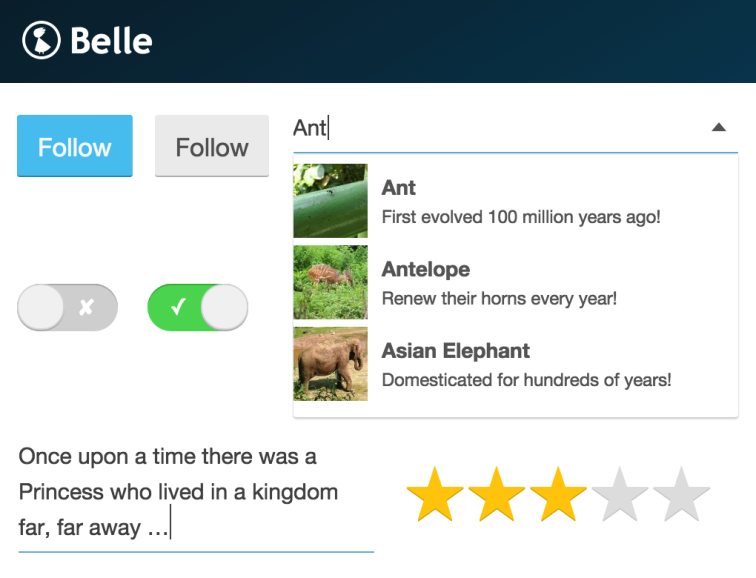
Belle
made with
React
简介及使用教程
Belle是一个可配置的用户体验设计(UX)的React组件库,提供一个遵循几个已确立原则的库。
安装
Npm
npm i belle
Yarn
yarn add belle
使用
var React = require('react');
var belle = require('belle');
var TextInput = belle.TextInput;
var App = React.createClass({
render: function() {
return (
<div>
<TextInput defaultValue="Update here and see how the input grows …" />
</div>
);
}
});
React.render(<App/>, document.getElementById('react-root'));
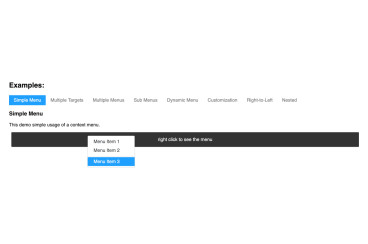
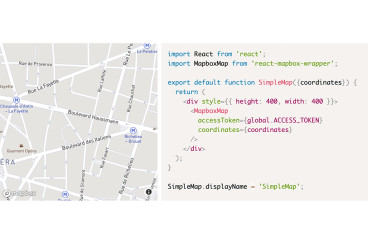
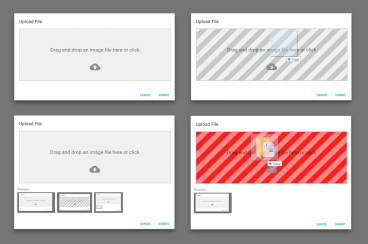
示例

作者
Nik Graf
@nikgraf相关项目