Vue Sticker
made with
React
简介及使用教程
Vue Sticker是一个提供粘滞效果的Vue.js组件。
安装
Npm
npm i vue-sticker
Yarn
yarn add vue-sticker
使用
全局引入注册
import VueSticker from 'vue-sticker'
import Vue from 'Vue'
Vue.use(VueSticker)
本地引入组件
import VueSticker from 'vue-sticker'
...
components: { VueSticker }
用法
<VueSticker :d="300"></VueSticker>
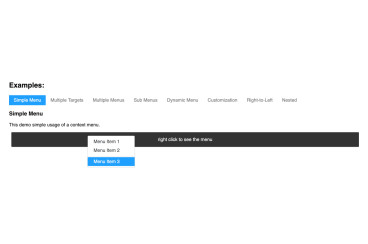
示例

作者
Kamil Ocean
@kamil_ocean相关项目