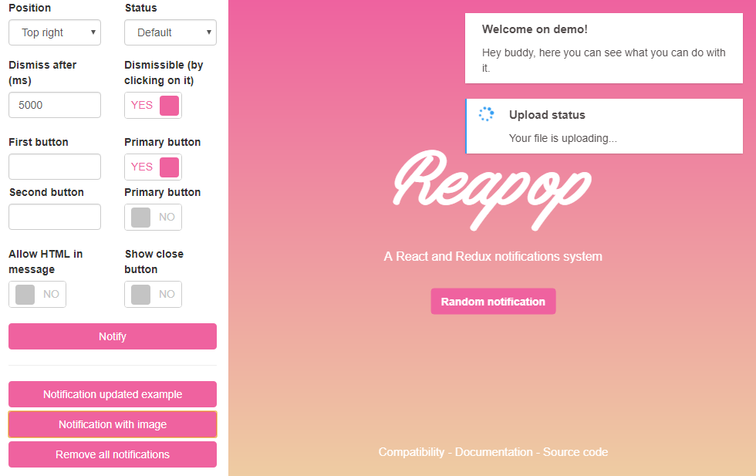
Reapop
made with
React
简介及使用教程
Reapop是一个用于React和Redux项目的通知系统组件,支持跨浏览器的主题化通知系统,可与react / react-redux / react一起使用。
安装
Npm
npm i reapop
Yarn
yarn add reapop
整合
作为组件引入
import React, {Component} from 'react';
import NotificationsSystem from 'reapop';
渲染
class ATopLevelComponent extends Component {
render() {
return (
<div>
<NotificationsSystem/>
</div>
);
}
}
安装并设置主题
import React, {Component} from 'react';
import NotificationsSystem from 'reapop';
// 1. 导入主题
import theme from 'reapop-theme-wybo';
//
class ATopLevelComponent extends Component {
render() {
// 2. 设置`theme` 选项
return (
<div>
<NotificationsSystem theme={theme}/>
</div>
);
}
}
使用
引入
import React, {Component} from 'react';
import {connect} from 'react-redux';
引入notify
import {notify} from 'reapop';
class AmazingComponent extends Component {
constructor(props) {
super(props);
// 绑定事件
this._onClick = this._onClick.bind(this);
}
_onClick() {
const {notify} = this.props;
// 3.使用 `notify`创建通知
notify({
title: 'Welcome',
message: 'you clicked on the button',
status: 'success',
dismissible: true,
dismissAfter: 3000
});
}
render() {
return (
<div>
// 5. 点击的时候通知用户
<button onClick={this._onClick}>Add a notification</button>
</div>
);
}
}
// 2. we map dispatch to props `notify` async action creator
// here we use a shortcut instead of passing a `mapDispathToProps` function
export default connect(null, {notify})(AmazingComponent);
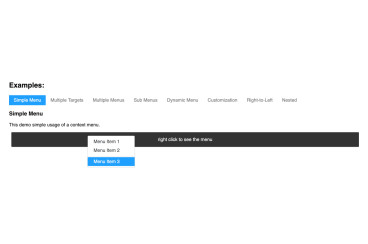
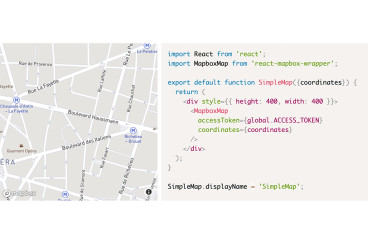
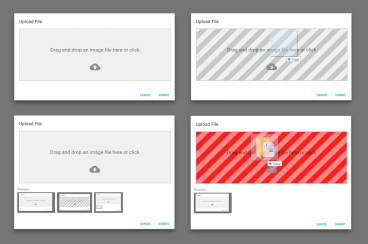
示例

作者
Louis Barranqueiro
相关项目