vue2 Timeago
made with
Vuejs
简介及使用教程
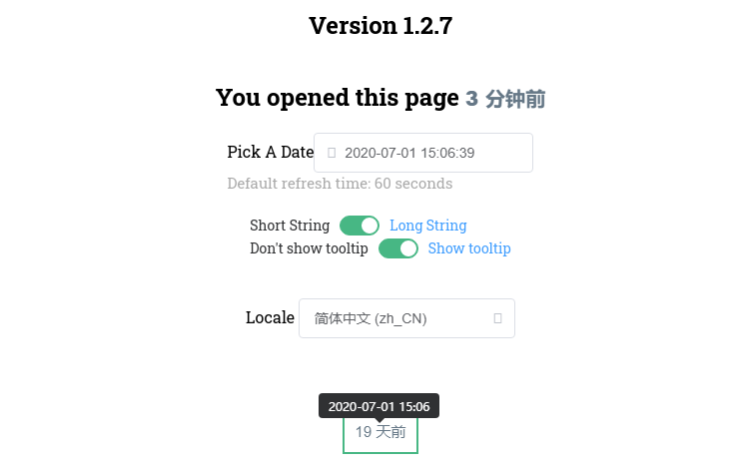
vue2 Timeago是一个格式化时间为time ago格式的Vue组件,用于使用time ago语句格式化日期,将日期/时间戳格式化为可读的语句,例如现在或2天之前,并在工具提示中显示(基于v-tooltip)。
特点
- 本地化支持
- 显示提示
- 自动刷新时间
- 刷新时调用自定义函数
- 格式化时间为:
- just now
- 5m
- 3h
- 2 days ago
- 2017-08-03
规则:
- 小于1分钟显示:
just now - 1分钟~1小时显示:
** minutes ago - 1小时~1天显示:
** hours ago - 1天~1个月(31天) 显示:
** days ago - 大于1个月显示:
yyyy-mm-dd hh:mm
- 小于1分钟显示:
本地化支持的语言:
- English ( en )
- 繁體中文 ( zh_TW )
- 简体中文 ( zh_CN )
- 日本語 ( jp )
- Portugal(Brazil) ( pt_BR )
- Spain ( es )
- Arabia ( ar )
- French ( fr )
- Polish ( pl )
- Turkish ( tr )
- Indonesian ( id )
- Romanian ( ro )
- Russian ( ru )
- Germany ( de )
安装
Npm
npm i vue2-timeago
Yarn
yarn add vue2-timeago
浏览器
<script src='https://cdn.jsdelivr.net/npm/vue2-timeago@1.2.3/dist/vue2-timeago.js'></script>
使用
引入并注册
import TimeAgo from 'vue2-timeago'
export default {
name: 'app',
components: {
TimeAgo,
}
}
HTML
<time-ago :refresh="60" :datetime="new Date(2018, 7, 4, 0, 24, 0)" locale="zh_TW" tooltip></time-ago>
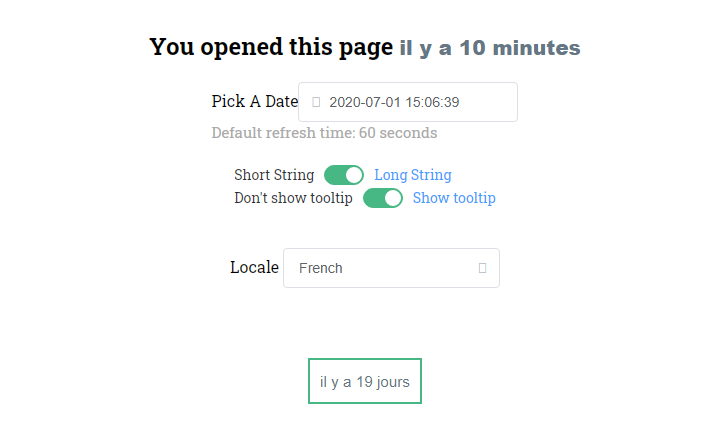
示例

作者
Willy Hong
相关项目