Infinite Grid
made with
React
简介及使用教程
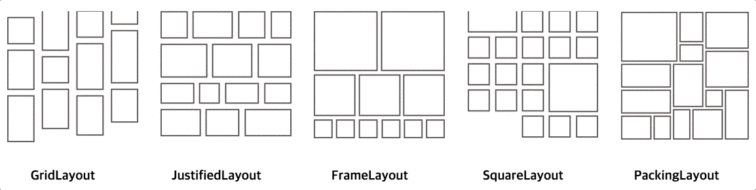
Infinite Grid是一个在网格布局上无限地排列卡片元素的组件,可以实现由大小不同的不同卡元素组成的各种布局。
Infinite Grid能在任何情况下保持模块正在处理的DOM数量,可以确保性能。
安装
Npm
npm i @egjs/infinitegrid
Yarn
yarn add @egjs/infinitegrid
浏览器
// All (Packaged): 55.6kb
<script src="//naver.github.io/egjs-infinitegrid/release/latest/dist/infinitegrid.pkgd.min.js"></script>
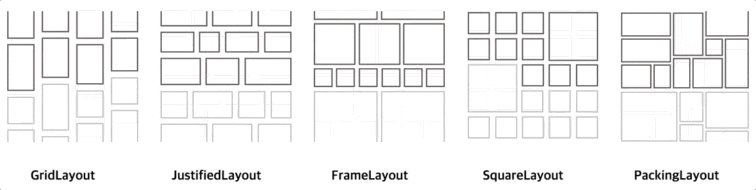
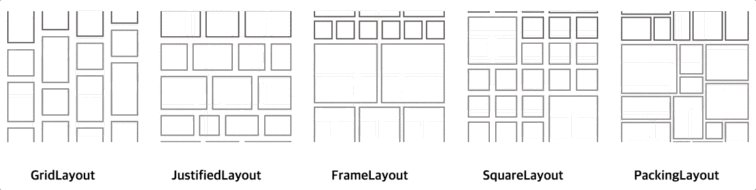
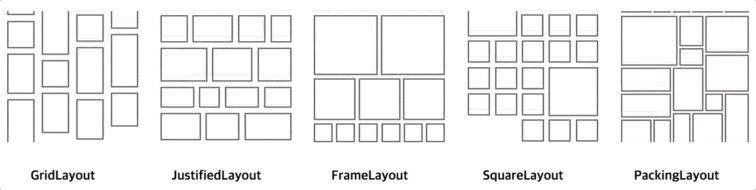
// 格子布局: 44.4kb
<script src="//naver.github.io/egjs-infinitegrid/release/latest/dist/infinitegrid.gridlayout.min.js"></script>
// 自适应布局: 45.6kb
<script src="//naver.github.io/egjs-infinitegrid/release/latest/dist/infinitegrid.justifiedlayout.min.js"></script>
// 窗口布局: 45kb
<script src="//naver.github.io/egjs-infinitegrid/release/latest/dist/infinitegrid.framelayout.min.js"></script>
// 方格布局: 46.6kb
<script src="//naver.github.io/egjs-infinitegrid/release/latest/dist/infinitegrid.squarelayout.min.js"></script>
// Packing布局: 45.2kb
<script src="//naver.github.io/egjs-infinitegrid/release/latest/dist/infinitegrid.packinglayout.min.js"></script>
使用
ES5:
var InfiniteGrid = eg.InfiniteGrid;
var GridLayout = InfiniteGrid.GridLayout;
ES6:
import InfiniteGrid, {GridLayout} from "@egjs/infinitegrid";
初始化
var ig = new InfiniteGrid("#grid", {
horizontal: false,
});
// initialize layout
// GridLayout, JustifiedLayout, FrameLayout, SquareLayout, PackingLayout
ig.setLayout(GridLayout, {
itemSize: 200,
});
示例


作者
Naver
相关项目