React桌面(Desktop)
made with
React
简介及使用教程
React Desktop是一个适用于macOS High Sierra和Windows 10的React UI组件,是一个基于React的JavaScript库,旨在将原生桌面体验带入网络,包含许多macOS Sierra和Windows 10组件。
React Desktop能与NW.js和Electron.js完美结合,并且可以在任何JavaScript支持的项目中使用。
安装
Npm
npm i react-desktop
Yarn
yarn add react-desktop
使用
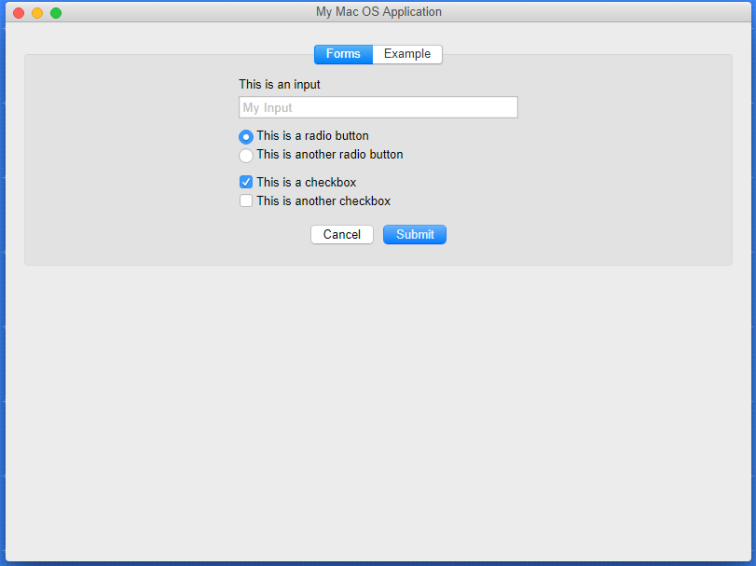
MacOs
import React, { Component } from 'react';
import { Box, Text } from 'react-desktop/macOs';
export default class extends Component {
render() {
return (
<Box label="Box" padding="10px 30px">
<Text>Some text...</Text>
</Box>
);
}
}
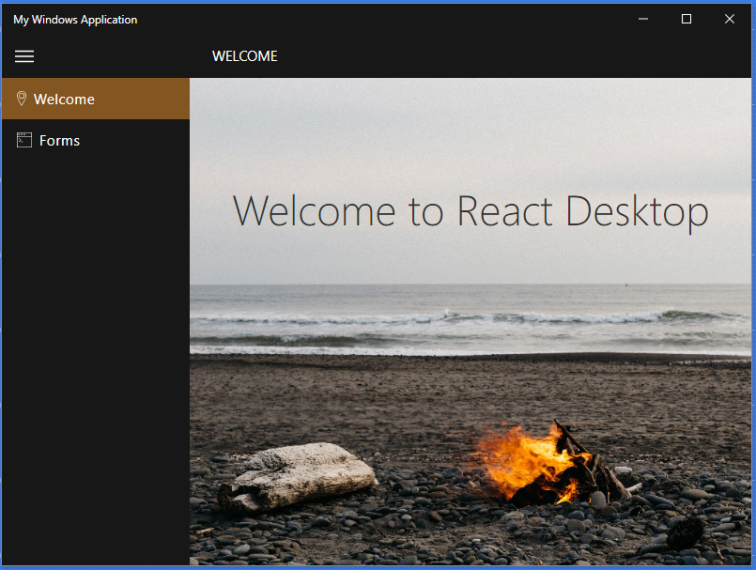
Windows 10
import React, { Component } from 'react';
import { Button } from 'react-desktop/windows';
export default class extends Component {
static defaultProps = {
color: '#cc7f29'
};
render() {
return (
<Button push color={this.props.color} onClick={() => console.log('Clicked!')}>
Press me!
</Button>
);
}
}
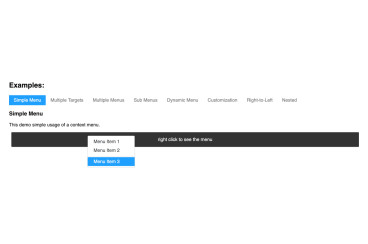
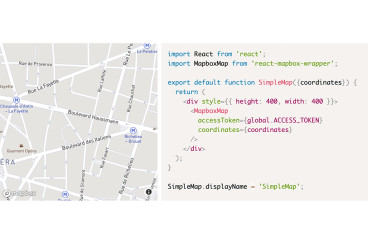
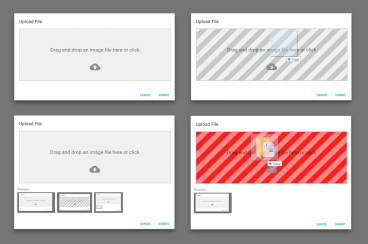
示例


作者
Gabriel Bull
相关项目