MJML
made with
React
简介及使用教程
MJML是一个提供编写响应电子邮件功能的框架,通过设计能在大多数最受欢迎的电子邮件客户端(甚至是Outlook)上显示。
使用MJML的语义语法,用户可以编写更少的代码、节省时间并更有效地编写代码。MJML是基于React开发。
安装
Npm
npm i mjml
Yarn
yarn add mjml
使用
命令行
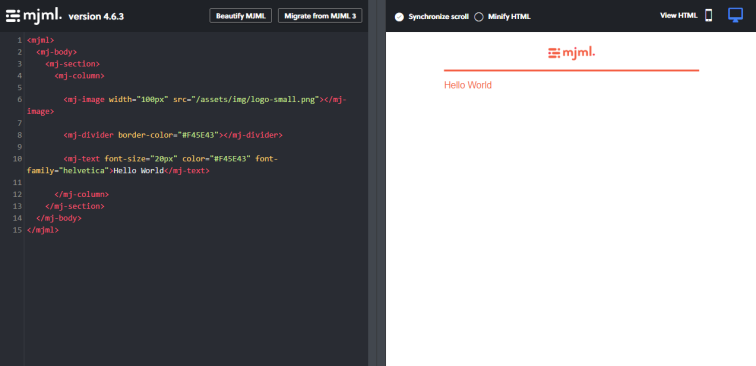
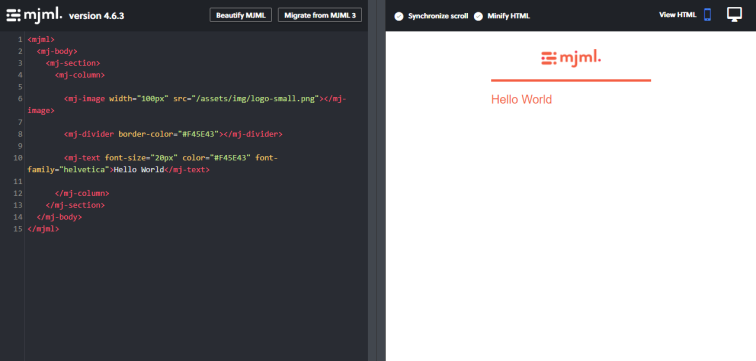
文件input.mjml
<mjml>
<mj-body>
<mj-section>
<mj-column>
<mj-image width="100px" src="/assets/img/logo-small.png"></mj-image>
<mj-divider border-color="#F45E43"></mj-divider>
<mj-text font-size="20px" color="#F45E43" font-family="helvetica">Hello World</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>
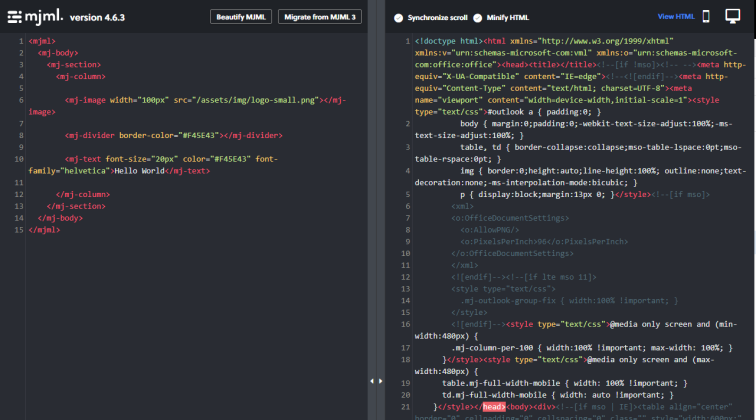
执行命令
mjml input.mjml -o output.html
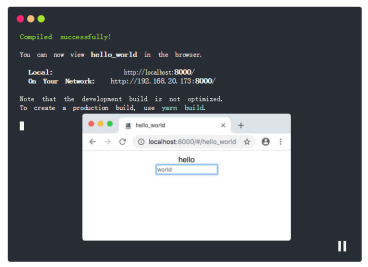
结果:



作者
相关项目