Rax
made with
React
简介及使用教程
Rax是一个用于构建通用应用程序的React框架,超轻量、高性能、易上手,是构建通用应用程序的最快方法。
使用Rax,你只需编写一次应用程序,即可通过Weex、Node.js在Web、阿里巴巴MiniApps或微信小程序上运行。
Rax避免了重复的工作,提高了开发效率,让你专注于产品逻辑。
安装
快速创建Rax项目
npm init rax myproject
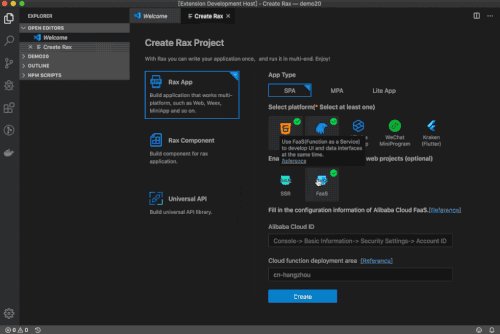
选择编译目标平台
Choose targets your project want to run? (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯ ◉ Web
◯ Weex
◯ Alibaba MiniApp
◯ WeChat MiniProgram
◯ Kraken (Flutter)
选择开启SSR
? Do you want to enable these features?
❯◉ server sider rendering (ssr)
安装依赖
cd myproject
安装依赖
npn i
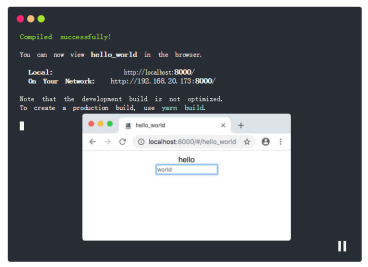
启动
npm run start
项目构建
npm run build
除此之外还可以通过VS Code 插件进行安装

Rax已经在天猫双十一购物狂欢节中全量使用。
作者
阿里巴巴
相关项目