React Native Blur
made with
React
简介及使用教程
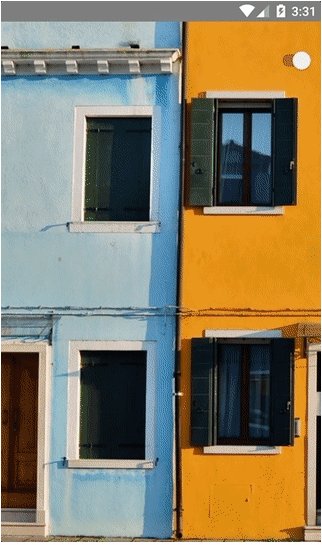
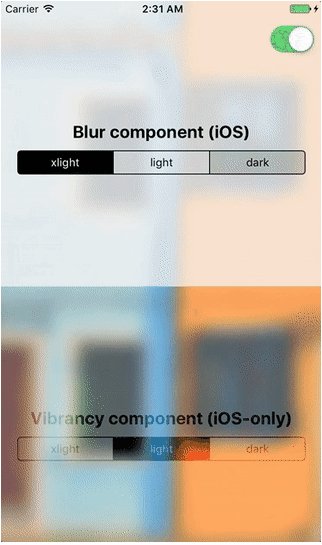
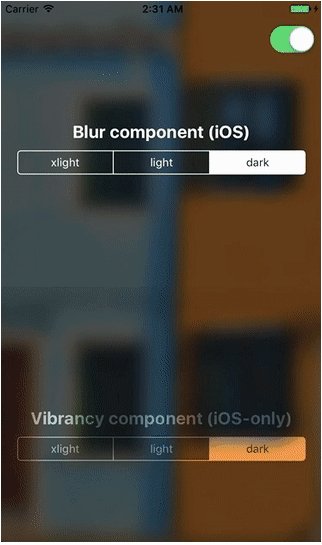
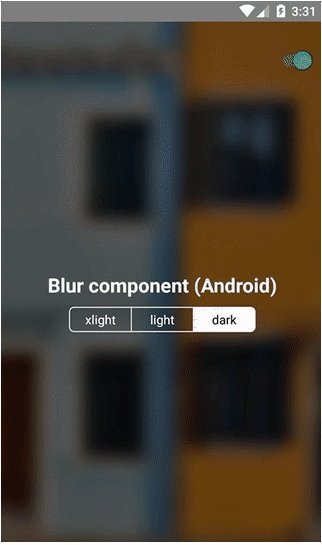
React Native Blur是一个基于React Native的模糊化背景组件,类似于在iOS上具有模糊和鲜艳效果的UI Visual Effect View组件和在Android上具有500px-android-blur的组件。
安装
Npm
npm i @react-native-community/blur
Yarn
yarn add @react-native-community/blur
安装pod-installl(仅iOS):
npx pod-install
针对Android,如果你在build.gradle中定义了project-wide,可以添加以下:
buildscript {...}
allprojects {...}
/**
+ Project-wide Gradle configuration properties
*/
ext {
compileSdkVersion = 27
targetSdkVersion = 27
buildToolsVersion = "27.0.3"
}
在代码中引入库
import { BlurView, VibrancyView } from "@react-native-community/blur";
使用
import React, { Component } from "react";
import { View, Image, Text, StyleSheet } from "react-native";
import { BlurView } from "@react-native-community/blur";
export default class Menu extends Component {
render() {
return (
<View style={styles.container}>
<Image
key={'blurryImage'}
source={{ uri }}
style={styles.absolute}
/>
<Text style={styles.absolute}>Hi, I am some blurred text</Text>
{/* in terms of positioning and zIndex-ing everything before the BlurView will be blurred */}
<BlurView
style={styles.absolute}
blurType="light"
blurAmount={10}
reducedTransparencyFallbackColor="white"
/>
<Text>I'm the non blurred text because I got rendered on top of the BlurView</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
justifyContent: "center",
alignItems: "center"
},
absolute: {
position: "absolute",
top: 0,
left: 0,
bottom: 0,
right: 0
}
});
示例

作者
React Native Community (RNC)
相关项目