Filbert
made with
React
简介及使用教程
Filbert是一个轻量级的Css-In-Js框架,仅~1KB大小,是styled-components或emotion的替代方案,有着相似的API接口。

支持的特性:
- CSS ✅
- Nested Selectors ✅
- Dynamic Styling(Prop based) ✅
- Override Component Style ✅
- Global ✅
- Pseudo Selector ✅
- Media Queries ✅
- Keyframe ✅
- Theming ✅
- Component Selector ✅
- Styles As Object Literals 🔜
- Server-side Rendering ✅
- Client-side Hydration ✅
- Vendor Prefixing ✅
- Extract CSS File ✅
- React Native 🔜
- Integration(Gatsby) ✅
- Integration(Next.js) ✅
安装
Npm
npm i @filbert-js/core
Yarn
yarn add @filbert-js/core
使用
引入
import { styled, Global, keyframes } from '@filbert-js/core';
styled组件

const Button = styled('button')`
background: pink;
border: solid 1px grey;
`;
render(<Button>This is a Button component.</Button>);
CSS

import React from 'react';
import { css, jsx } from '@filbert-js/core';
const styles = css`
background: pink;
border: solid 1px grey;
`;
render(<button css={styles}>This is a Button component.</button>);
嵌套选择器

import React from 'react';
import { styled } from '@filbert-js/core';
const Paragraph = styled('p')`
color: grey;
button {
margin: 0 1rem;
background: #1f368f;
color: white;
}
`;
render(
<Paragraph>
I'm grey!!
<button>A button</button>
</Paragraph>,
);
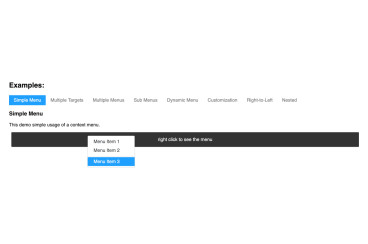
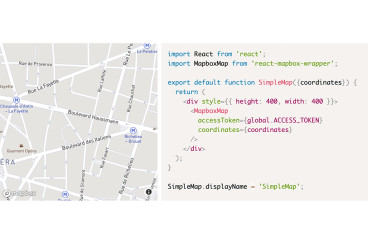
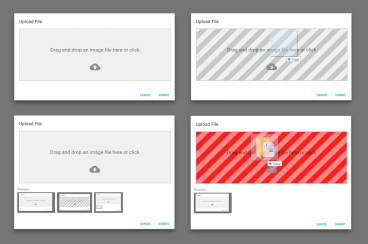
示例
作者
kuldeepkeshwar
@kuldeepkeshwar相关项目