Vee Validate
made with
Vuejs
简介及使用教程
Vee Validate是Vue.js的基于模板的验证框架,可以验证输入并显示错误。由于基于模板,Vee Validate仅需要为每个输入指定值更改时调用指定类型的验证器。
Vee Validate将在支持40多个语言环境的情况下自动生成错误,许多规则都可以直接使用。
安装
Npm
npm i vee-validate
Yarn
yarn add vee-validate
使用
引入
import { ValidationProvider, extend } from 'vee-validate';
import { required } from 'vee-validate/dist/rules';
配置
extend('required', {
...required,
message: 'This field is required'
});
全局注册
Vue.component('ValidationProvider', ValidationProvider);
本地注册
import { ValidationProvider } from 'vee-validate';
export default {
components: {
ValidationProvider
}
};
组件中使用
<validation-provider rules="required" v-slot="{ errors }">
<input v-model="value" name="myinput" type="text" />
<span>{{ errors[0] }}</span>
</validation-provider>
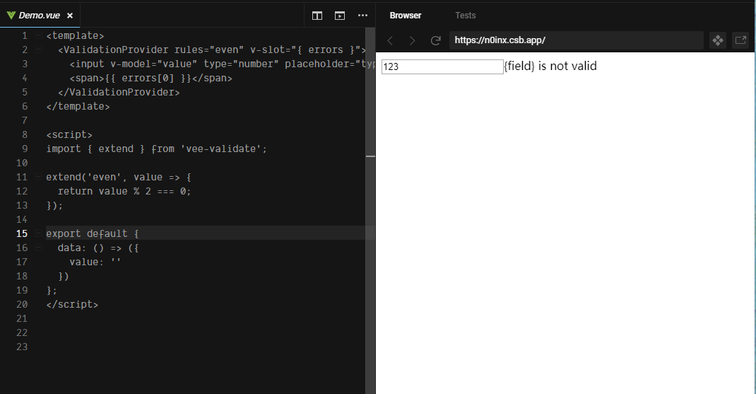
示例

作者
Abdelrahman Awad
@logaretm相关项目