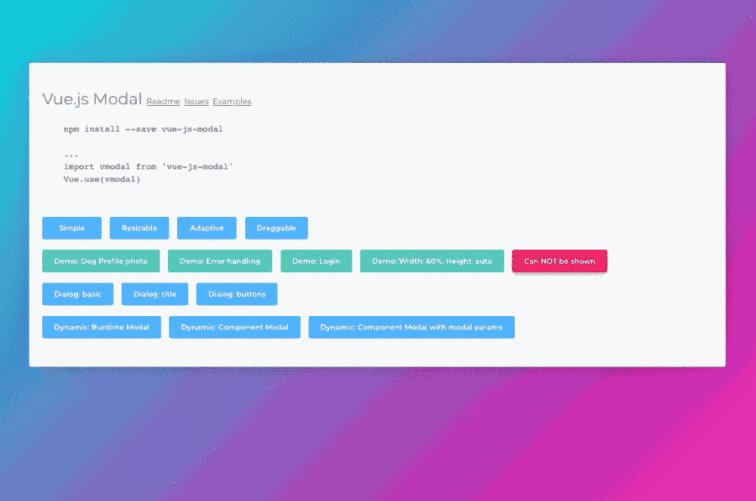
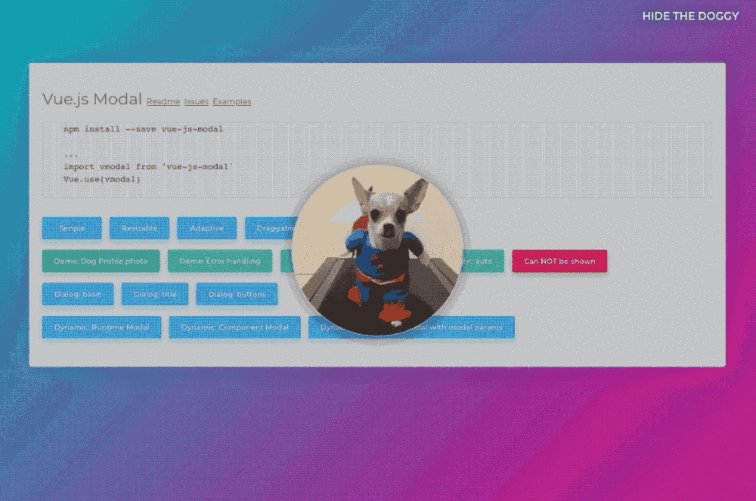
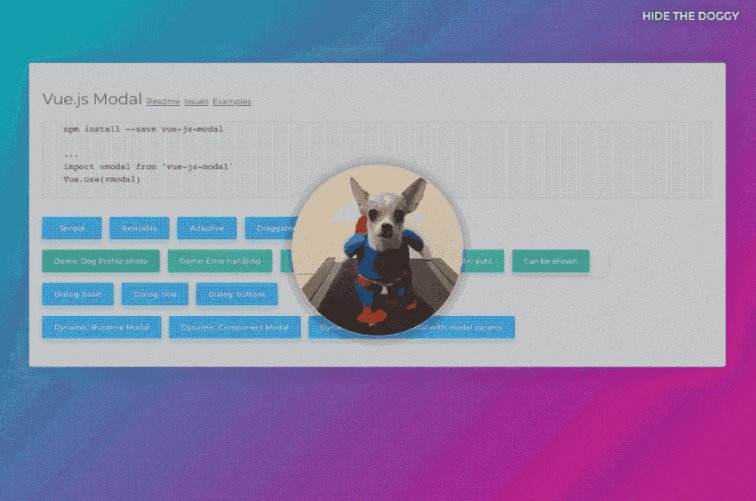
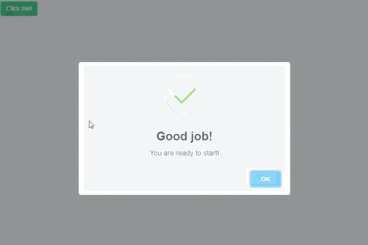
Vue.js 模态框(Modal)
made with
Vuejs
简介及使用教程
Vue.js 模态框(Modal)是一个易用、高度可定制化的Vue.js模态框组件库,支持SSR。
安装
Npm
npm i vue-js-modal
Yarn
yarn add vue-js-modal
使用
Client中使用
在 main.js文件中引入
import VModal from 'vue-js-modal'
或者
import VModal from 'vue-js-modal/dist/index.nocss.js'
import 'vue-js-modal/dist/styles.css'
注册
Vue.use(VModal)
SSR中使用
文件 nuxt.config.js:
export default {
...
/*
** Plugins to load before mounting the App
*/
plugins: [
'~plugins/vue-js-modal.js'
],
}
文件plugins/vue-js-modal.js
import Vue from 'vue'
import VModal from 'vue-js-modal/dist/ssr.nocss'
import 'vue-js-modal/dist/styles.css'
Vue.use(VModal, { ... })
/*
export default function(_, inject) {
inject('modal', VModal)
}
*/
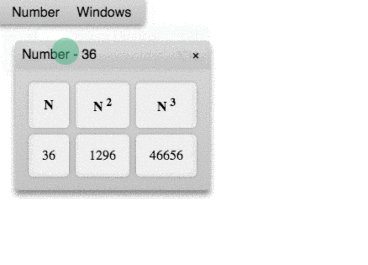
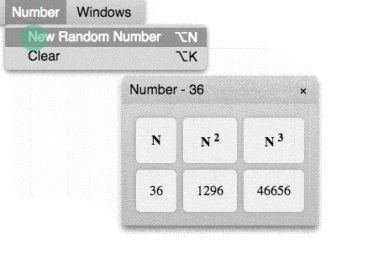
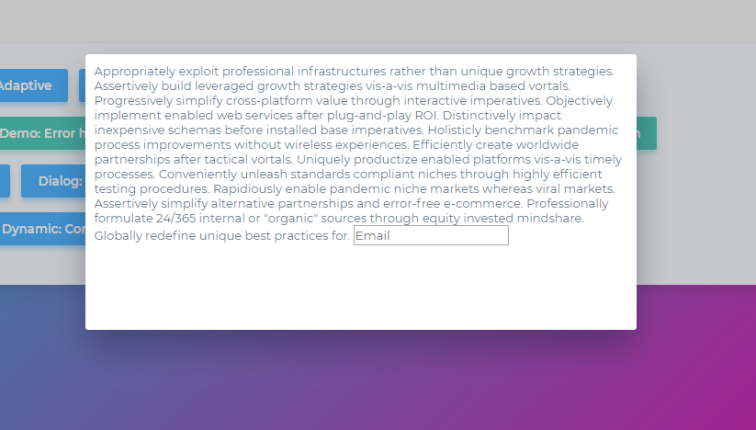
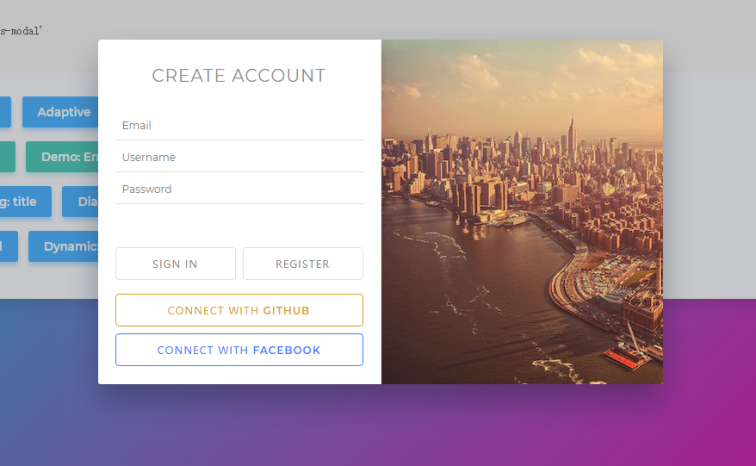
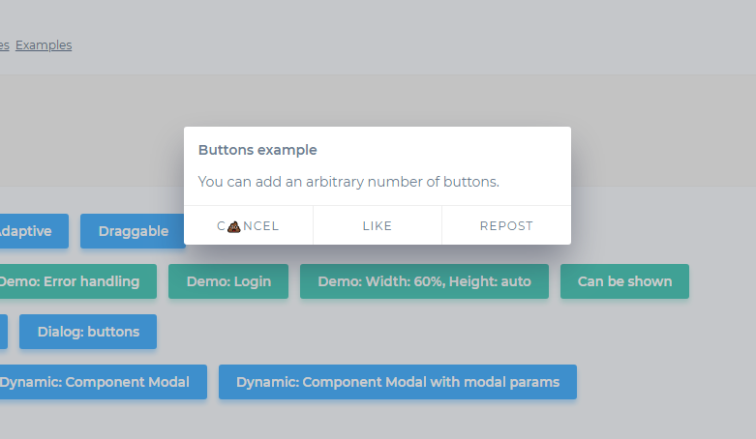
示例



作者
Yev Vlasenko
@yev_vl相关项目