Vue Snotify
made with
Vuejs
简介及使用教程
这是一个Vue通知插件,集成了异步加载、确认框、输入框等9种toast通知条功能。 vue-snotify基于Typescript,可以自定义图标、背景、倒计时、位置等等设置,内置3个不同的样式,你也可以创建自定义的样式,支持回调、压缩并gzip后仅5KB大小。 当前,vue-snotify有ESM、CommonJs和UMD三个版本。

## 安装
NPM 5
npm install vue-snotify
yarn
yarn add vue-snotify
直接下载或使用CDN
<script src="/path/to/vue.js"></script>
<script src="/path/to/vue-snotify.js"></script>
使用
全局引入
import Snotify from 'vue-snotify'; // 1. 引入
// 你可以传入一个全局参数通过{config, options}
Vue.use(Snotify)
使用全局配置:
import Vue from 'vue'
import Snotify, { SnotifyPosition } from 'vue-snotify'
const options = {
toast: {
position: SnotifyPosition.rightTop
}
}
Vue.use(Snotify, options)
在你的组件中可以像这样使用
<template>
<div>
<h1>My app!</h1>
<vue-snotify></vue-snotify>
</div>
</template>
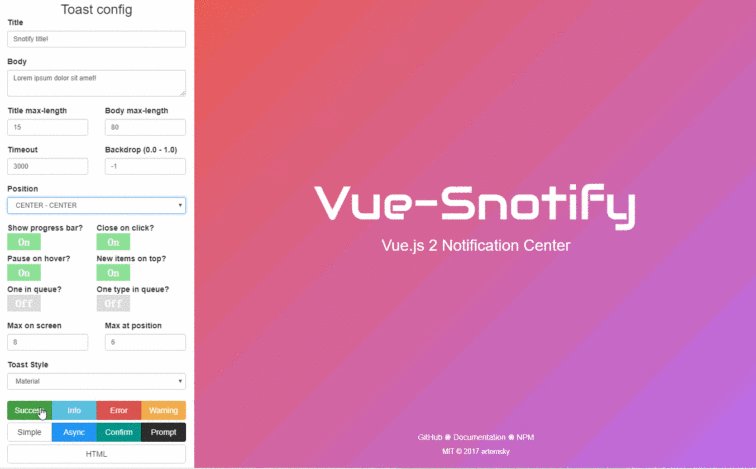
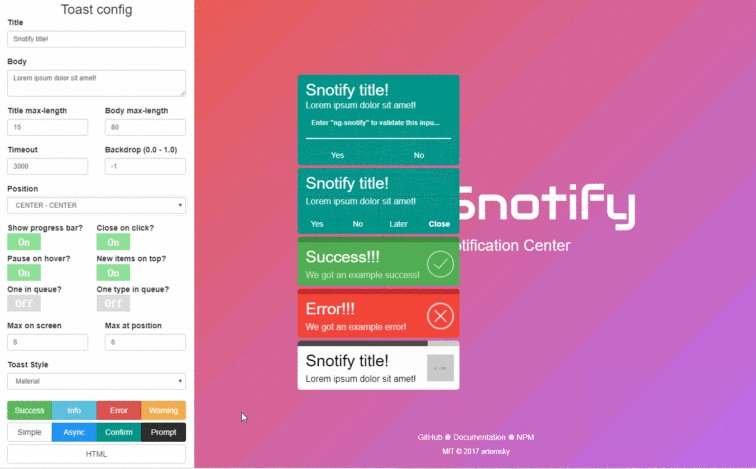
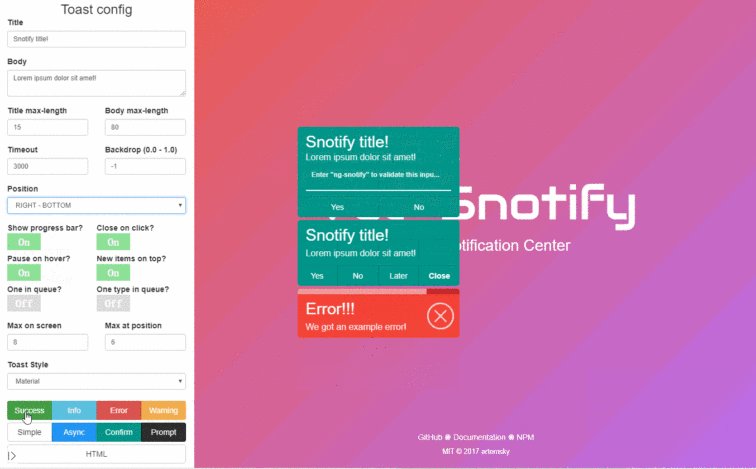
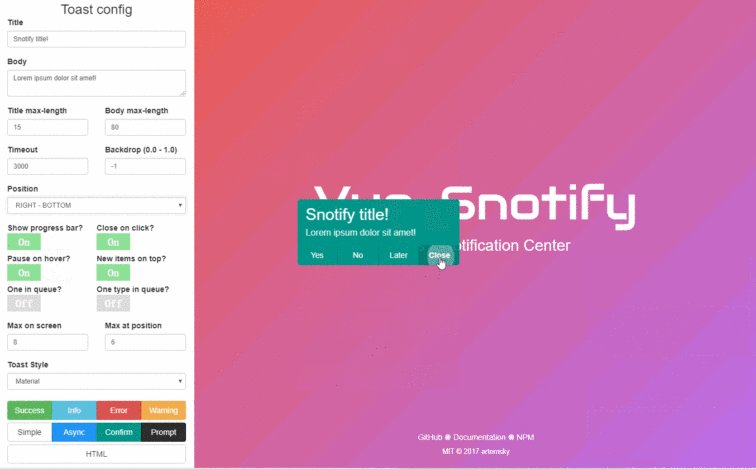
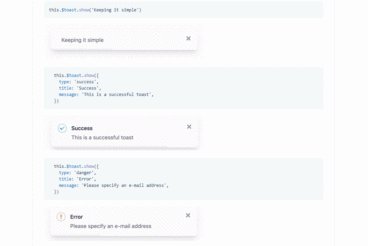
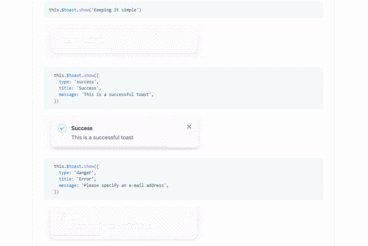
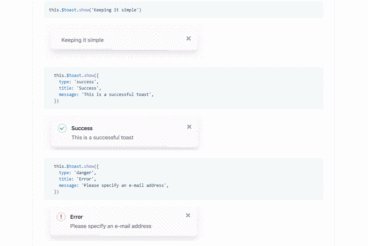
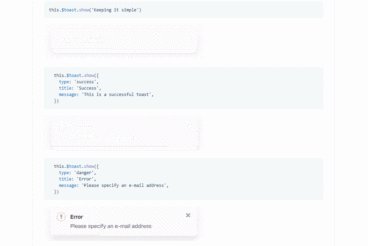
示例
Toast
vm.$snotify.success('Example body content');
vm.$snotify.success('Example body content', 'Example Title');
vm.$snotify.success('Example body content', {
timeout: 2000,
showProgressBar: false,
closeOnClick: false,
pauseOnHover: true
});
vm.$snotify.success('Example body content', 'Example title', {
timeout: 2000,
showProgressBar: false,
closeOnClick: false,
pauseOnHover: true
});
加载条
this.$snotify.async('Called with promise', 'Error async', () => new Promise((resolve, reject) => {
setTimeout(() => reject({
title: 'Error!!!',
body: 'We got an example error!',
config: {
closeOnClick: true
}
}), 2000);
}));
... 更多示例详见 https://artemsky.github.io/vue-snotify/documentation/essentials/examples.html
作者
Artem Kuznetsov
相关项目