Reactive搜索(Search)
made with
React
简介及使用教程
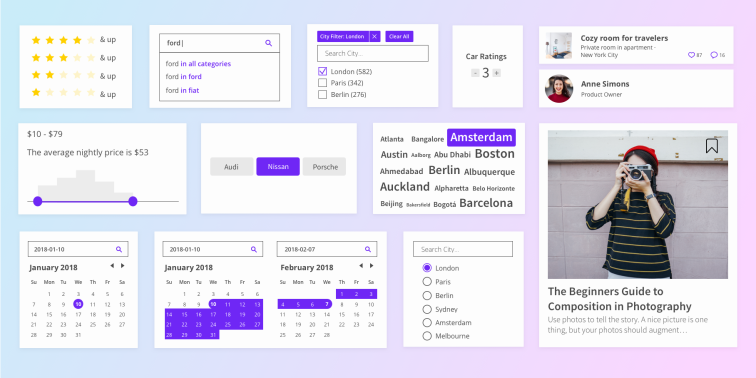
Reactive搜索(Search)是一个基于React的Elasticsearch UI组件。用户使用UI组件或创建自己的组件来构建完美的搜索体验。
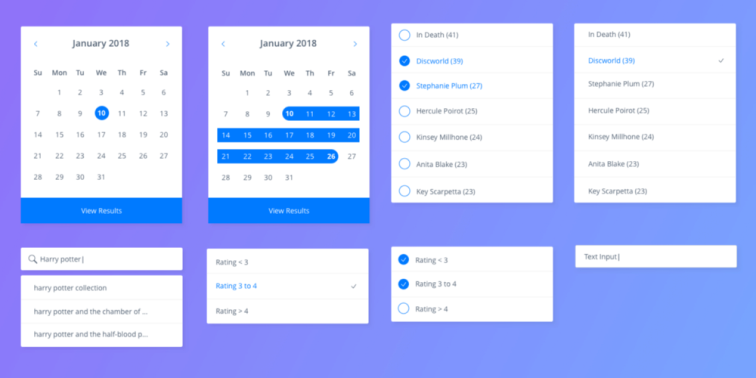
Reactive搜索(Search)带有可自定义查询和可配置样式的30多种预构建组件。
安装
Npm
npm i @appbaseio/reactivesearch
Yarn
yarn add @appbaseio/reactivesearch
使用
引入组件
import React, { Component } from 'react';
import { ReactiveBase } from '@appbaseio/reactivesearch';
class App extends Component {
render() {
return (
<ReactiveBase
app="carstore-dataset"
credentials="4HWI27QmA:58c731f7-79ab-4f55-a590-7e15c7e36721"
>
// other components will go here.
<div>Hello ReactiveSearch!</div>
</ReactiveBase>
);
}
}
然后运行 yarn start启动应用。
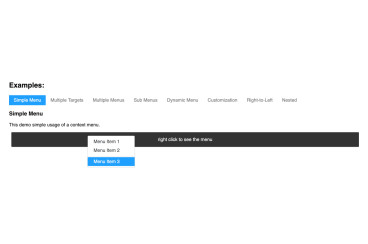
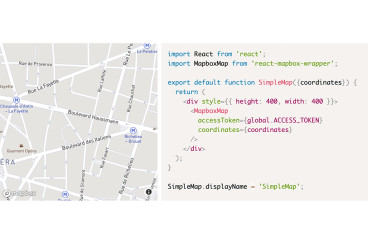
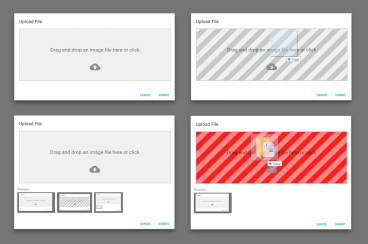
示例


作者
appbase.io
相关项目