MDX Deck
made with
React
简介及使用教程
MDX Deck是一个基于React MDX的演示文稿平台,屡获殊荣。MDX Deck支持用markdown编写演示文稿,并在幻灯片上使用React组件。
MDX-Deck提供了多个可自定义的主题,并且还可以作为Gatsby主题使用。用户您可以使用演示者模式演示幻灯片并查看演讲者备注。
安装
Npm
npm i mdx-deck
Yarn
yarn add mdx-deck
使用
创建一个MDX文件,每个幻灯片使用---隔开
# Hello
---
## This is my deck
---
## The End
在package.json中添加
"scripts": {
"start": "mdx-deck deck.mdx"
}
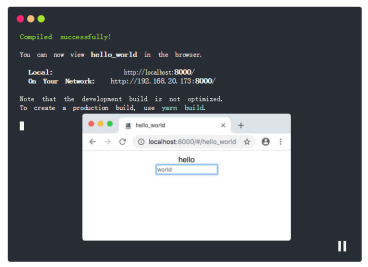
运行
yarn start
更多语法及React组件参见:https://mdxjs.com/
示例

作者
Brent Jackson
相关项目