Atomize
made with
React
简介及使用教程
Atomize React是一个UI框架,是基于用于Sketch的Atomize设计系统,可帮助开发人员与设计人员协作并轻松构建一致的用户界面。
安装
Npm
npm i atomize react-transition-group
Yarn
yarn add atomize react-transition-group
使用
import { Button } from "atomize";
ReactDOM.render(<Button />, mountNode);
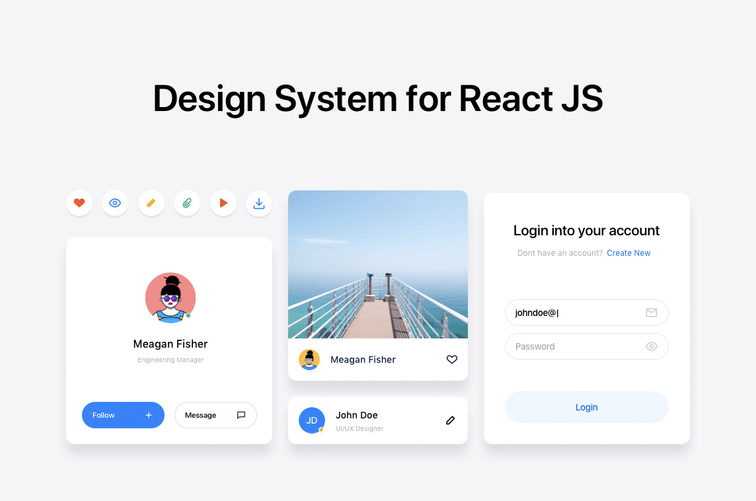
示例

作者
Proksh Luthra
@proksh_luthra相关项目