Easy Circular Progress
made with
Vuejs
简介及使用教程
这是一个具有计数功能的简单圆形进度显示组件。通过Props,我们可以设置颜色、宽度、大小、进度速度以及进度的显示精度。
安装
Npm
npm install easy-circular-progress --save
yarn
yarn add easy-circular-progress
使用
在组件中直接引入Progress组件,并注册
import Progress from "easy-circular-progress/index.vue";
export default {
name: "app",
components: {
Progress
}
};
然后在你的组件中直接使用:
<Progress strokeColor="#FF00AA" value="16.88">
<template v-slot:footer>
<b>More Color</b>
</template>
</Progress>
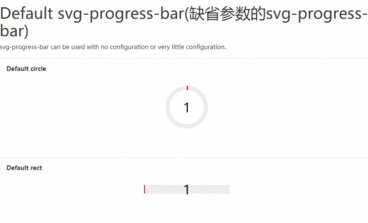
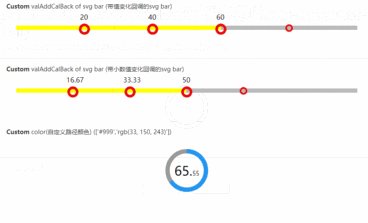
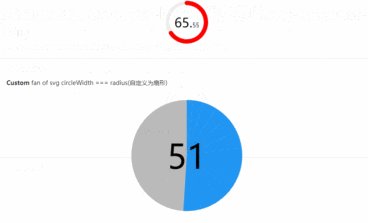
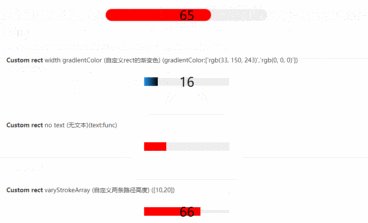
示例

源码如下:
<Progress value="16.88">
<!-- <template v-slot:footer>
<b>goood</b>
</template>-->
</Progress>
<Progress strokeColor="#FF00AA" value="16.88">
<template v-slot:footer>
<b>More Color</b>
</template>
</Progress>
<Progress :radius="50" :strokeWidth="10" value="86.12">
<template v-slot:footer>
<b>Bolder & Bigger One</b>
</template>
</Progress>
<Progress
:transitionDuration="5000"
:radius="50"
:strokeWidth="10"
value="86.12"
>
<template v-slot:footer>
<b>Slow One</b>
</template>
</Progress>
<Progress
:transitionDuration="5000"
:radius="55"
:strokeWidth="10"
value="86.12567"
>
<template v-slot:footer>
<b>More Precise</b>
</template>
</Progress>
<Progress :transitionDuration="5000" :radius="55" :strokeWidth="10" value="86.12567">
<div class="content">hello</div>
<template v-slot:footer>
<b>More Precise</b>
</template>
</Progress>
作者
Vincent Guo
相关项目