vue-read-progress
made with
Vuejs
简介及使用教程
这是一个指示页面滚动位置的vue.js进度条插件,可以方便的显示页面阅读的进度。
安装
NPM
npm i vue-read-progress
Yarn
yarn add vue-read-progress
使用
默认用法:
<script>
import VueReadProgress from "vue-read-progress";
export default {
components: {
VueReadProgress
}
};
</script>
自定义外观
<template>
<vue-read-progress color="#32AAEA" opacity="0.5" height="10px" :shadow="true"></vue-read-progress>
<!-- Your page content -->
</template>
<script>
import VueReadProgress from "vue-read-progress";
export default {
components: {
VueReadProgress
}
};
</script>
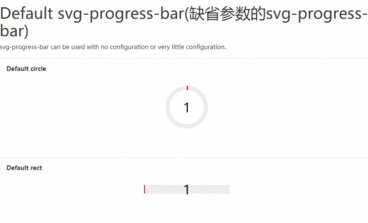
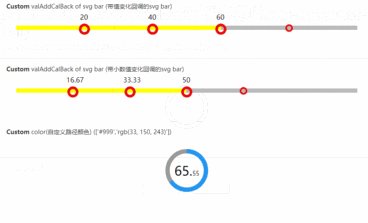
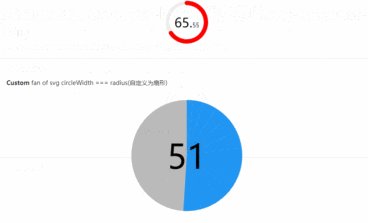
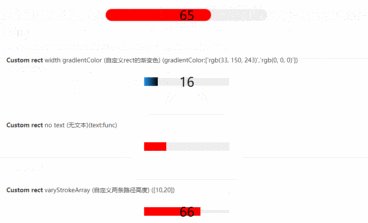
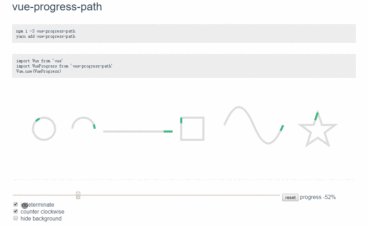
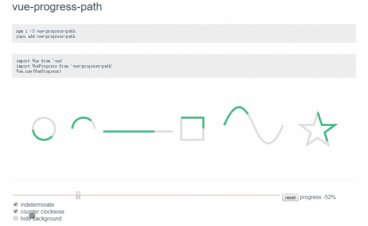
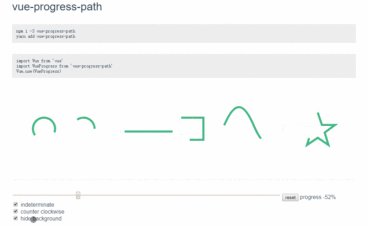
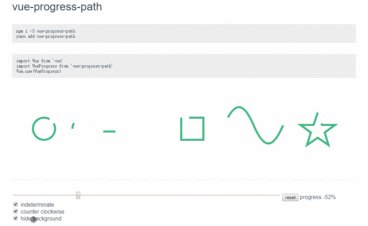
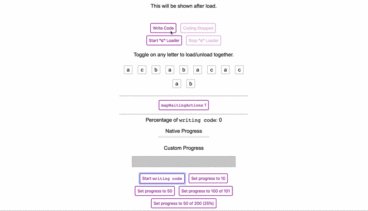
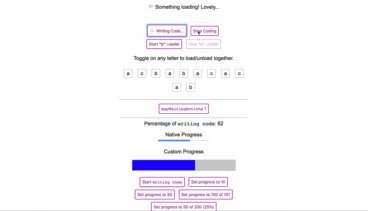
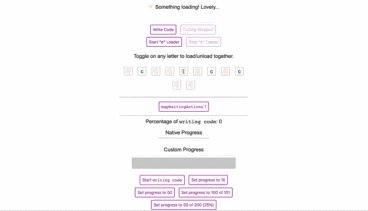
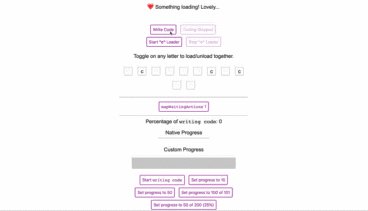
示例

作者
Alberto Jerez
相关项目