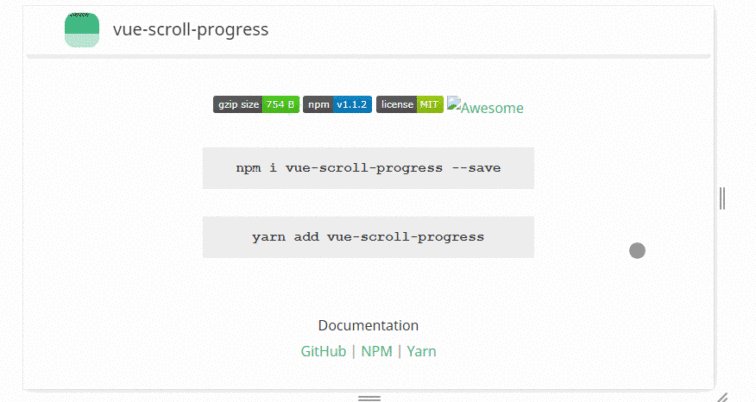
vue-scroll-progress
made with
Vuejs
简介及使用教程
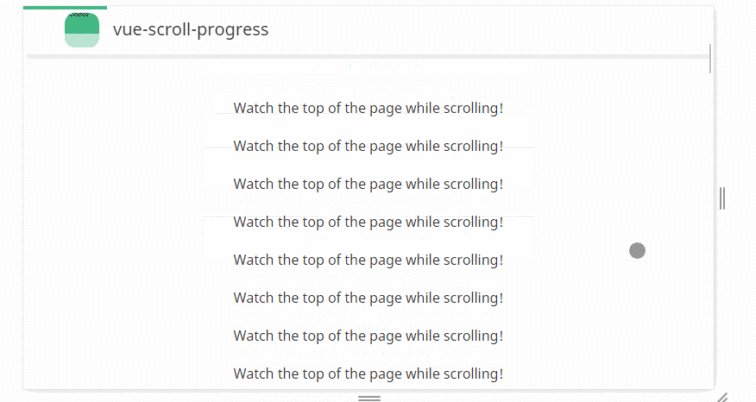
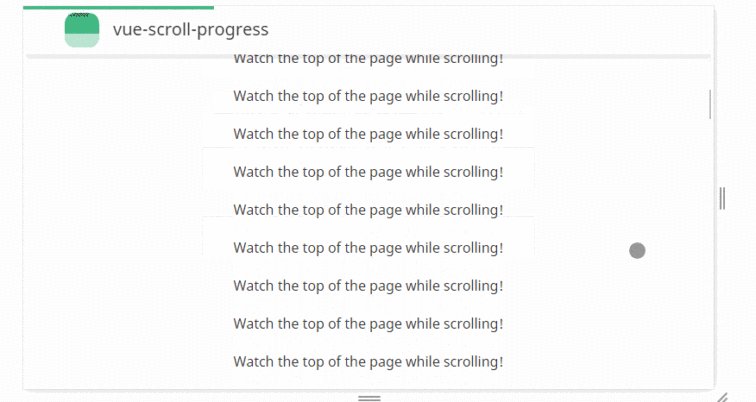
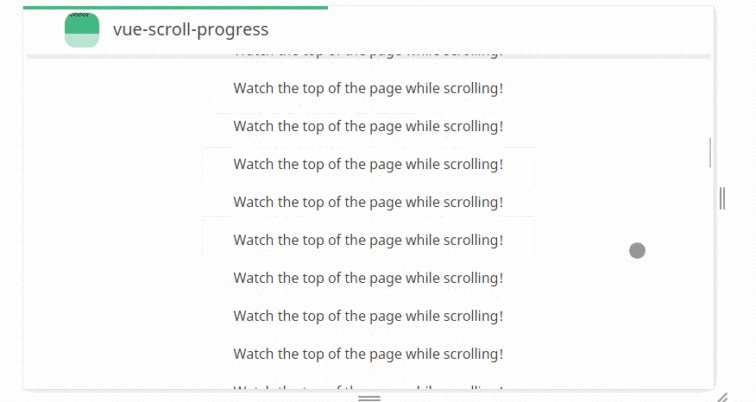
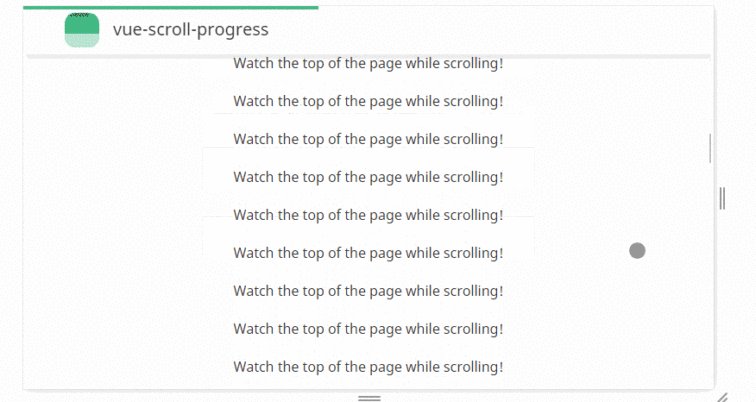
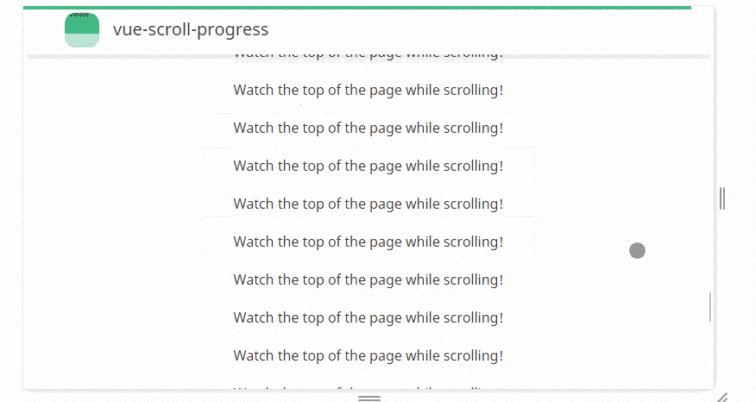
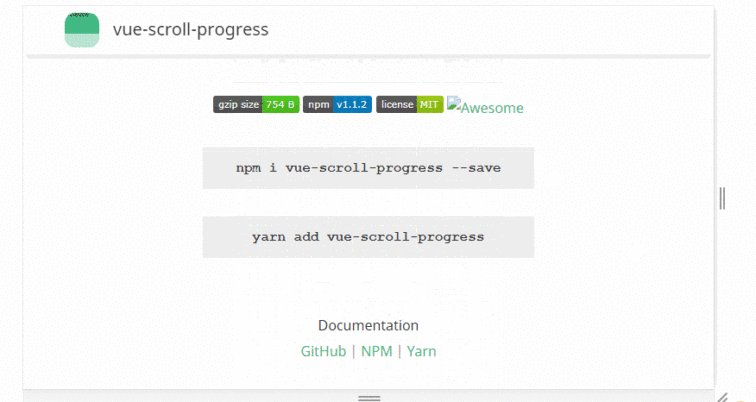
这是一个页面滚动进度条插件,非常小巧,GZIP后不到1KB。
安装
NPM
npm i vue-scroll-progress --save
Yarn
yarn add vue-scroll-progress
CDN
<script src="https://cdn.jsdelivr.net/npm/vue-scroll-progress/"></script>
<script src="https://unpkg.com/vue-scroll-progress/"></script>
<script src="https://bundle.run/vue-scroll-progress"></script>
使用
全局注册
// YourComponent.vue or main.js for global usage
import Vue from 'vue'
import VueScrollProgress from 'vue-scroll-progress'
Vue.use(VueScrollProgress)
组件中引入
<!-- .vue template -->
<template>
<VueScrollProgress></VueScrollProgress>
</template>
自定义进度条样式
<style>
/* play with some lines below */
#progress-container-el {
/* background */
background-color: transparent !important;
top: calc(100% - 4px) !important;
}
#progress-el {
/* progress bar */
background-color: red !important;
}
</style>
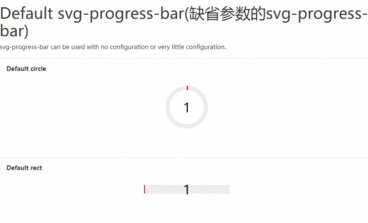
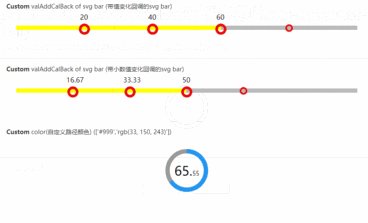
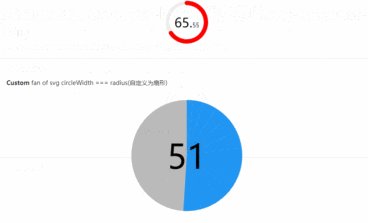
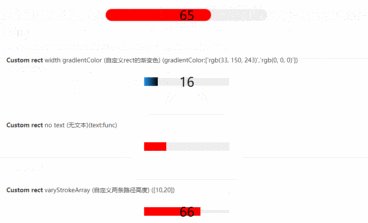
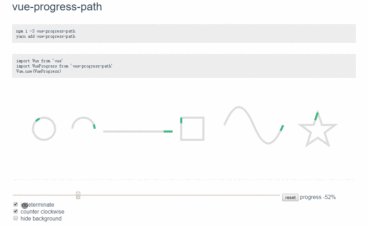
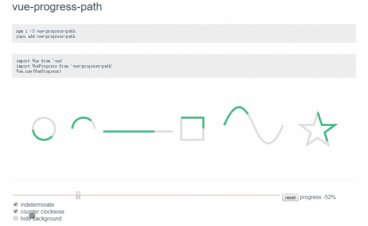
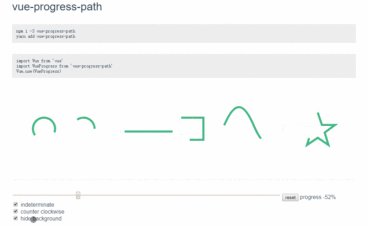
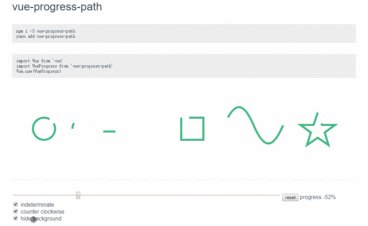
示例

作者
Hyouk Seo
相关项目