Vue-progressbar
made with
Vuejs
简介及使用教程
这是一个轻量级的VUE进度条插件。
安装
npm
npm install vue-progressbar
yarn
yarn add vue-progressbar
使用
全局注册
import Vue from 'vue'
import VueProgressBar from 'vue-progressbar'
import App from './App'
const options = {
color: '#bffaf3',
failedColor: '#874b4b',
thickness: '5px',
transition: {
speed: '0.2s',
opacity: '0.6s',
termination: 300
},
autoRevert: true,
location: 'left',
inverse: false
}
Vue.use(VueProgressBar, options)
new Vue({
...App
}).$mount('#app')
在App.vue组件中使用
<template>
<div id="app">
<!-- for example router view -->
<router-view></router-view>
<!-- set progressbar -->
<vue-progress-bar></vue-progress-bar>
</div>
</template>
<script>
export default {
mounted () {
// [App.vue specific] 当App.vue加载完成,结束进度条
this.$Progress.finish()
},
created () {
// [App.vue specific] 当App.vue创建时,启动进度条
this.$Progress.start()
// 当路由变化时,挂起进度条
this.$router.beforeEach((to, from, next) => {
// 判断页面是否存在 meta.progress
if (to.meta.progress !== undefined) {
let meta = to.meta.progress
// parse meta tags
this.$Progress.parseMeta(meta)
}
// 启动进度条
this.$Progress.start()
// continue to next page
next()
})
// 路由完成时,完成进度条
this.$router.afterEach((to, from) => {
// finish the progress bar
this.$Progress.finish()
})
}
}
</script>
Vue-router中
export default [
{
path: '/achievement',
name: 'achievement',
component: './components/Achievement.vue',
meta: {
progress: {
func: [
{call: 'color', modifier: 'temp', argument: '#ffb000'},
{call: 'fail', modifier: 'temp', argument: '#6e0000'},
{call: 'location', modifier: 'temp', argument: 'top'},
{call: 'transition', modifier: 'temp', argument: {speed: '1.5s', opacity: '0.6s', termination: 400}}
]
}
}
}
]
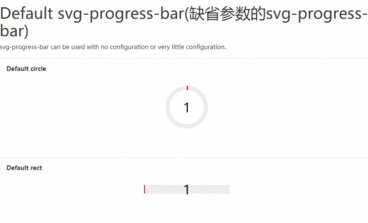
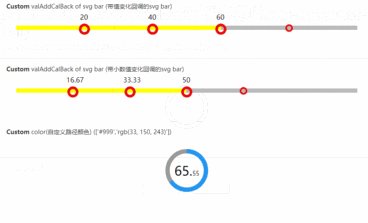
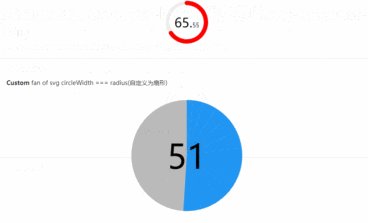
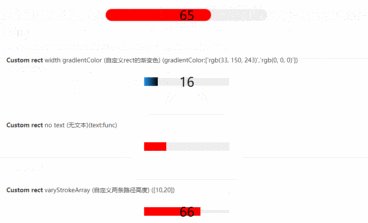
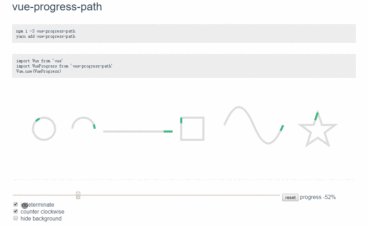
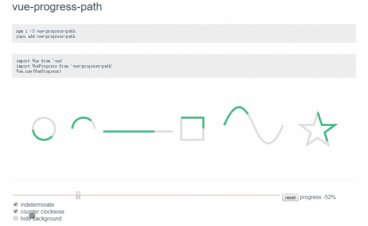
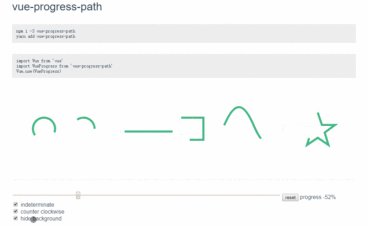
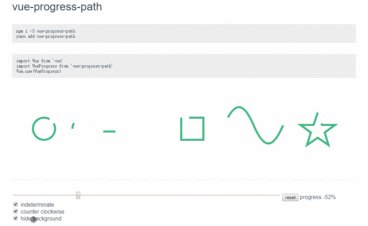
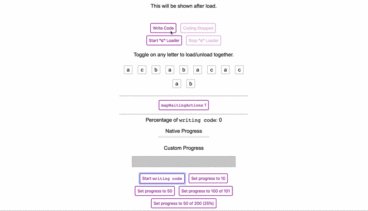
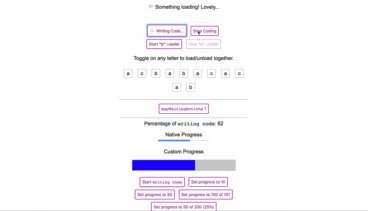
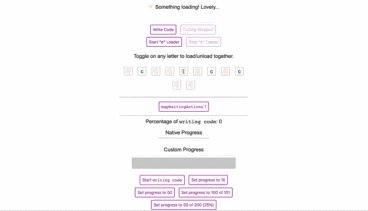
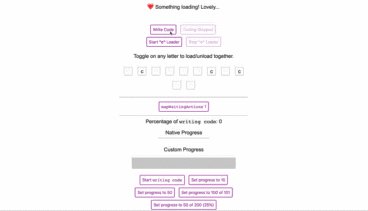
示例

作者
Awe
相关项目