nprogress
made with
Vuejs
nprogress
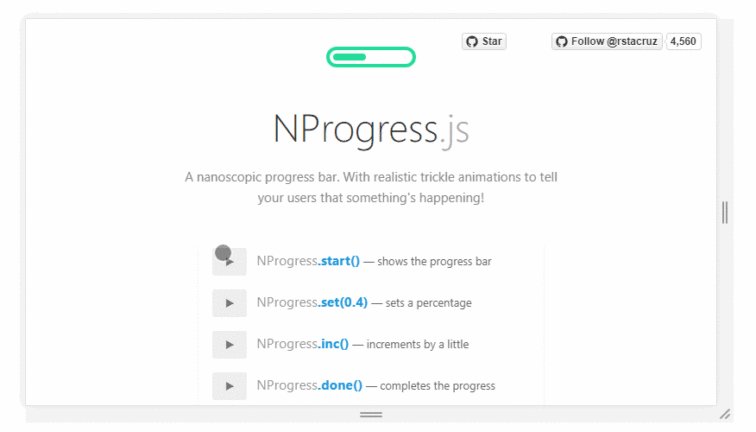
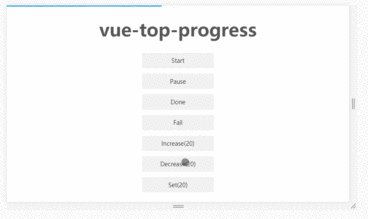
这是一个类似youtube、Medium等网站上的小进度条插件。
简介及使用教程
这是一个类似youtube、Medium等网站上的小进度条插件。纳米级的进度条,涓涓细流动画告诉你的用户,一些事情正在发生!
非常适合Turbolinks、PJax或其他Ajax密集型应用程序。
安装
NPM
npm install --save nprogress
Yarn
yarn add nprogress
直接引入js、css或者通过cdn引入。
<script src='nprogress.js'></script>
<link rel='stylesheet' href='nprogress.css'/>
使用
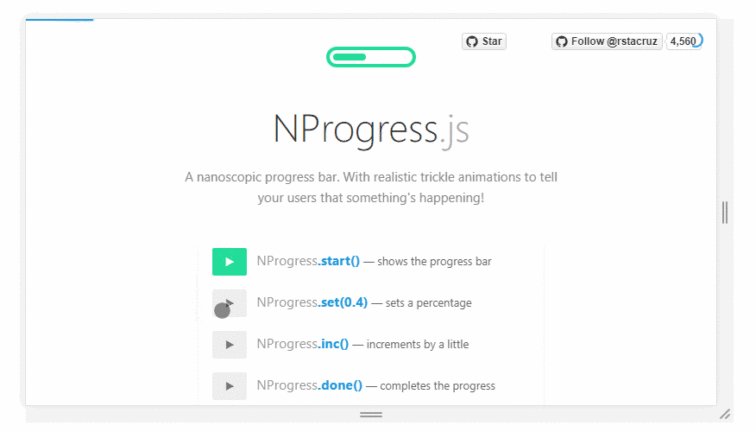
直接调用 start()或者done()来控制进度条。
NProgress.start();
NProgress.done();
可以通过调用 .set(n)来设置进度,n是0-1的数字。
NProgress.set(0.0); // Sorta same as .start()
NProgress.set(0.4);
NProgress.set(1.0); // Sorta same as .done()
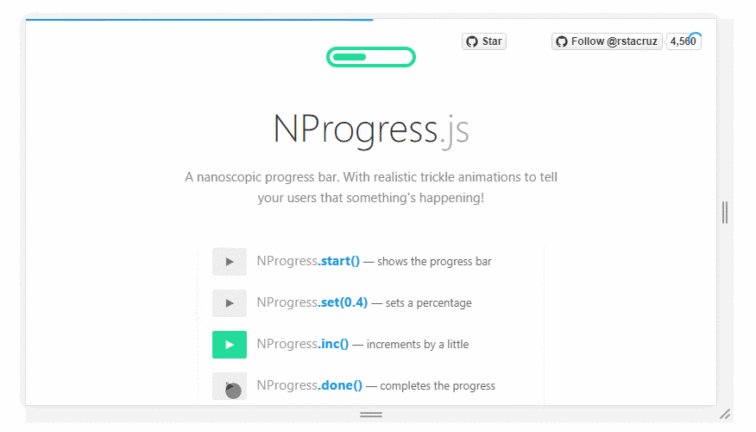
可以使用inc()随机增长进度条,注意,这个方法永远不会让进度条达到100%。
NProgress.inc();
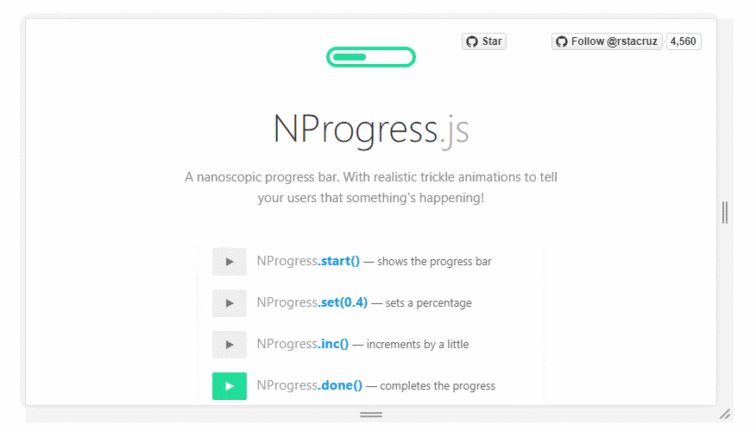
通过使用done()让进度条关闭。
NProgress.done(true);
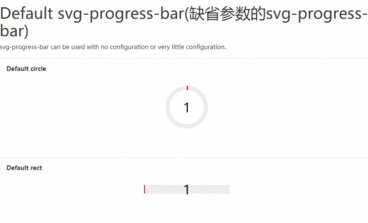
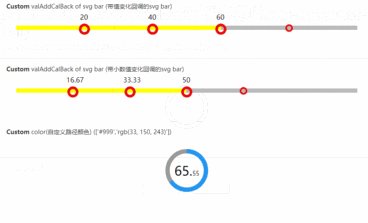
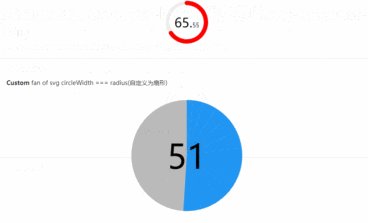
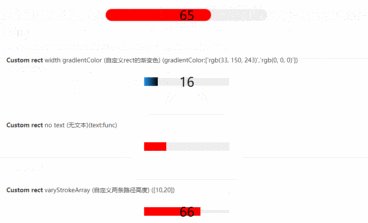
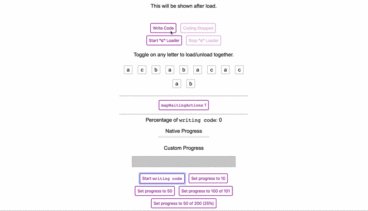
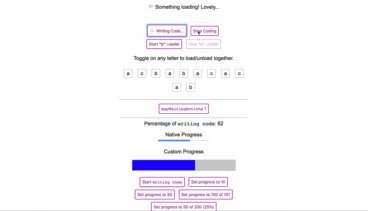
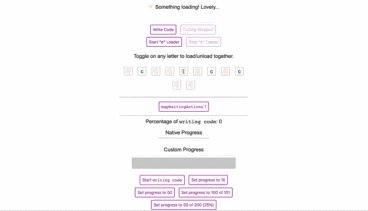
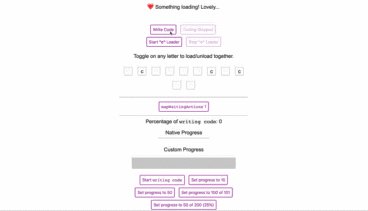
示例

作者
Rico Sta. Cruz
@rstacruz相关项目