Vue Radial Progress
made with
Vuejs
简介及使用教程
这是一个径向进度条效果的加载器组件,使用svg和javascript绘制带有渐变径向进度条效果的加载器,可以用作加载、进度提示。
安装
NPM
npm install --save vue-radial-progress
Yarn
yarn add vue-radial-progress
使用
<template>
<radial-progress-bar :diameter="200"
:completed-steps="completedSteps"
:total-steps="totalSteps">
<p>Total steps: {{ totalSteps }}</p>
<p>Completed steps: {{ completedSteps }}</p>
</radial-progress-bar>
</template>
<script>
import RadialProgressBar from 'vue-radial-progress'
export default {
data () {
return {
completedSteps: 0,
totalSteps: 10
}
},
components: {
RadialProgressBar
}
}
</script>
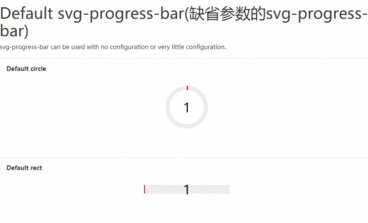
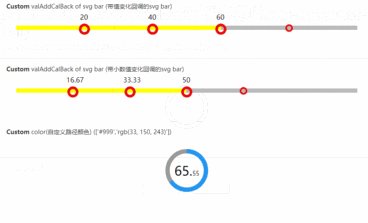
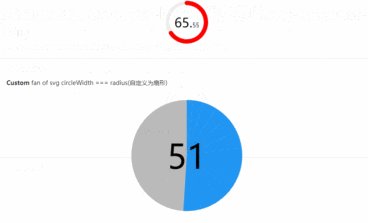
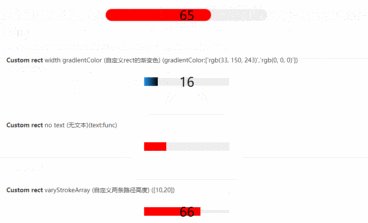
示例

作者
Wyzant.com
相关项目