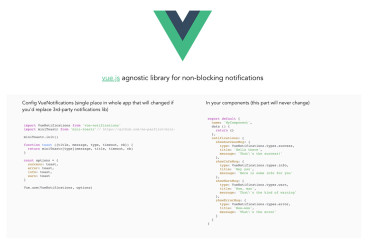
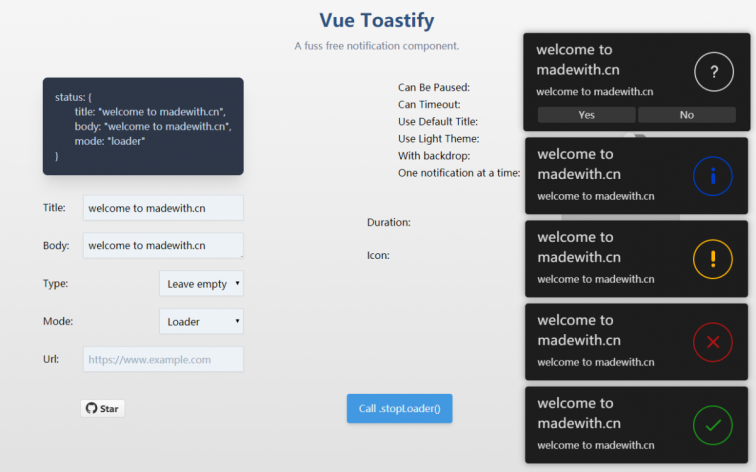
VueToastify
made with
Vuejs
简介及使用教程
VueToastify是一个简单、可扩展、无依赖项、功能丰富的通知插件。
安装
Npm
npm i vue-toastify
Yarn
yarn add vue-toastify
浏览器
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-toastify"></script>
使用
全局引入
import VueToastify from "vue-toastify";
Vue.use(VueToastify);
调用
this.$vToastify.success("easy-peasy");
this.$vToastify.error("body", "title");
this.$vToastify.info(stausObject);
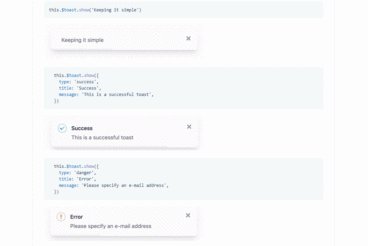
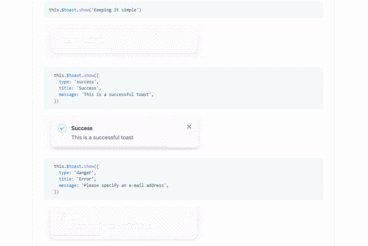
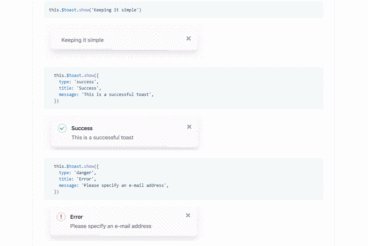
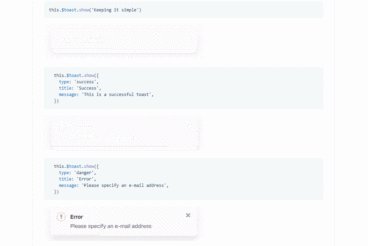
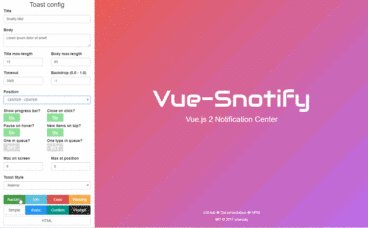
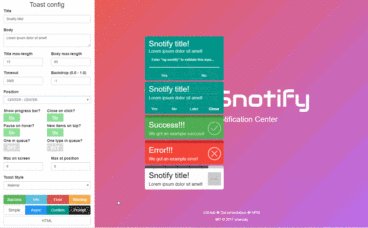
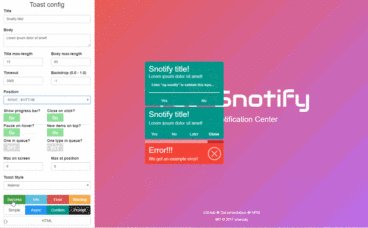
示例

作者
nandi95
相关项目