vue-notifyjs
made with
Vuejs
vue-notifyjs
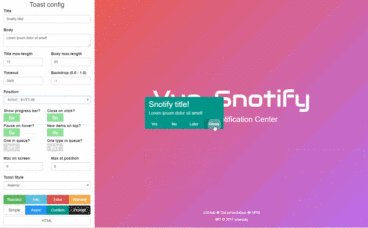
这是一个极简化的通知组件。
简介及使用教程
vue-notifyjs是一个极简化的通知组件,基于vue,仅1kb大小。
特点:
- 小:1.5kb(压缩和gzip),4kb(小型化)
- 简单,仅需调用
this.$notify({message:'My message'}) - 有多个主题
- 可以通过Vue transitions定制动画
- 可以通过NPM使用,也可以作为脚本标记使用。
安装
Npm
npm i vue-notifyjs
Yarn
yarn add vue-notifyjs
浏览器
CDN JS:
https://unpkg.com/vue-notifyjs/dist/vue-notifyjs.min.js
https://unpkg.com/vue-notifyjs/dist/vue-notifyjs.js
CDN CSS:
https://unpkg.com/vue-notifyjs/themes/default.css
https://unpkg.com/vue-notifyjs/themes/material.css
https://unpkg.com/vue-notifyjs/themes/now-ui.css
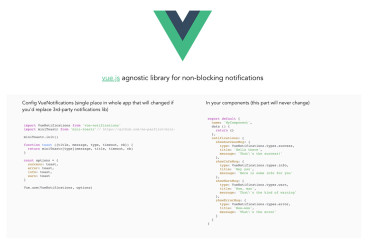
使用
使用组件
<template>
<notifications></notifications>
</template>
<script>
import Notify from 'vue-notifyjs'
Vue.use(Notify)
export default {
methods: {
addNotification() {
this.$notify({
message: 'Welcome',
type: 'success'
})
}
}
}
</script>
<!-- import styles -->
<style src="vue-notifyjs/themes/default.css"></style>
注意,
<notifications></notifications>在项目中,仅需要声明一次,最好在根组件中声明。
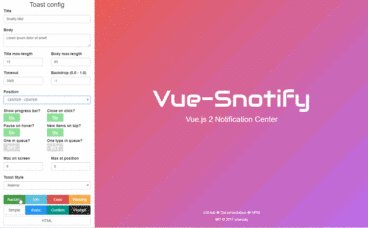
选项
参见 如何自定义通知选项?
Props
transitionName: {
type:String,
default:'list'
},
transitionMode: {
type:String,
default:'in-out'
},
overlap: {
type: Boolean,
default: false
}
$notify方法的参数
手动关闭
this.$notifications.clear();
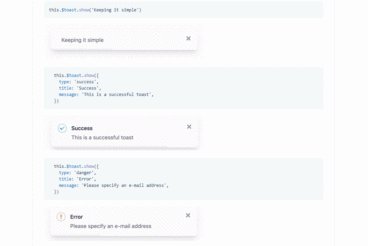
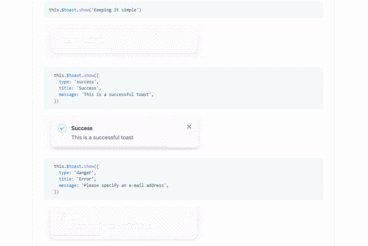
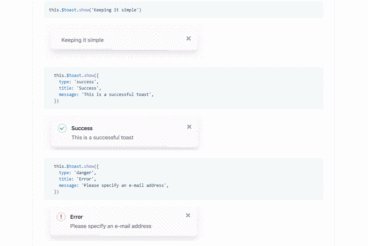
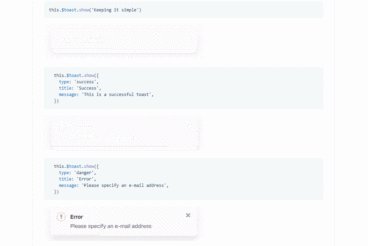
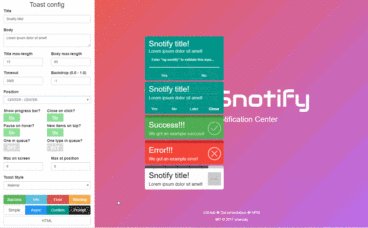
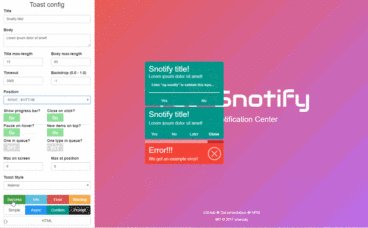
示例

作者
Cristi Jora
@jora_cristi相关项目