Vue Notifications
made with
Vuejs
简介及使用教程
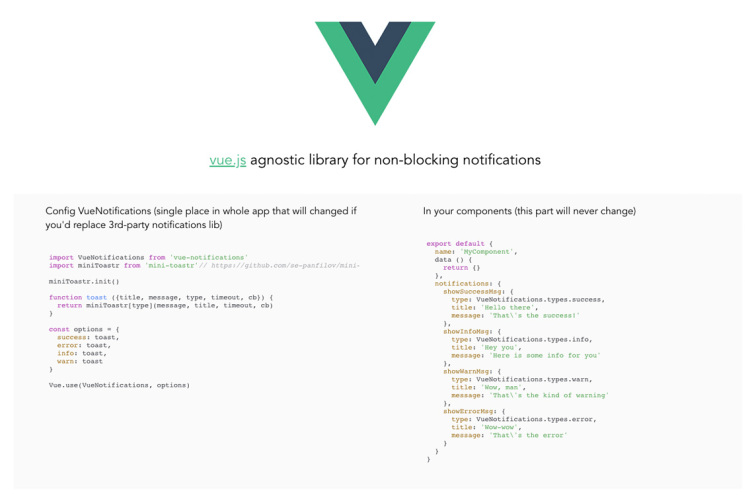
Vue Notifications是一个与库无关的通知组件,非阻塞。
VueNotiments将您的应用程序与通知UI库连接起来。支持miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal。
安装
Npm
npm i vue-notifications
Yarn
yarn add vue-notifications
使用
全局注册
import VueNotifications from 'vue-notifications'
import miniToastr from 'mini-toastr'// https://github.com/se-panfilov/mini-toastr
miniToastr.init()
function toast ({title, message, type, timeout, cb}) {
return miniToastr[type](message, title, timeout, cb)
}
const options = {
success: toast,
error: toast,
info: toast,
warn: toast
}
Vue.use(VueNotifications, options)
组件中使用
export default {
name: 'MyComponent',
data () {
return {}
},
notifications: {
showSuccessMsg: {
type: VueNotifications.types.success,
title: 'Hello there',
message: 'That\'s the success!'
},
showInfoMsg: {
type: VueNotifications.types.info,
title: 'Hey you',
message: 'Here is some info for you'
},
showWarnMsg: {
type: VueNotifications.types.warn,
title: 'Wow, man',
message: 'That\'s the kind of warning'
},
showErrorMsg: {
type: VueNotifications.types.error,
title: 'Wow-wow',
message: 'That\'s the error'
}
}
}
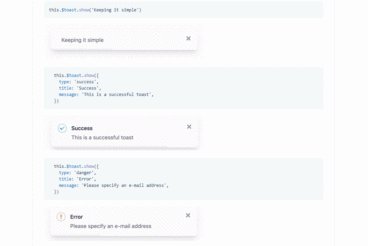
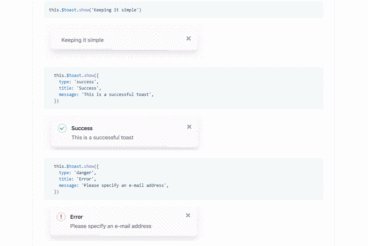
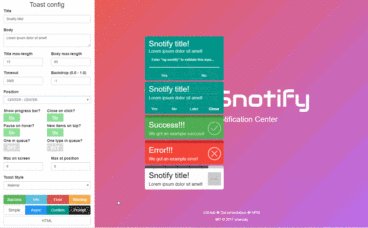
示例
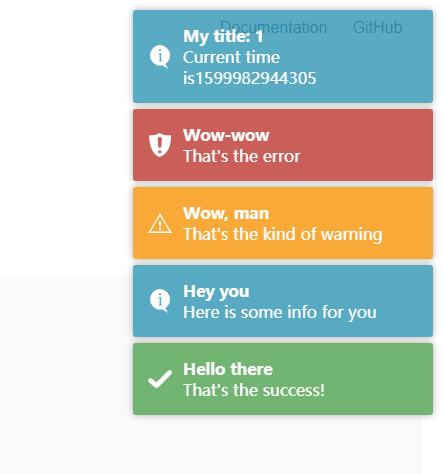
miniToastr
import VueNotifications from 'vue-notifications'
import miniToastr from 'mini-toastr'// https://github.com/se-panfilov/mini-toastr
miniToastr.init()
function toast ({title, message, type, timeout, cb}) {
return miniToastr[type](message, title, timeout, cb)
}
const options = {
success: toast,
error: toast,
info: toast,
warn: toast
}
Vue.use(VueNotifications, options)

VueToasted
import VueNotifications from 'vue-notifications'
import VueToasted from 'vue-toasted'// https://github.com/shakee93/vue-toasted
function toast ({title, message, type, timeout, cb}) {
if (type === VueNotifications.types.warn) type = 'show'
return Vue.toasted[type](message, {duration: timeout})
}
Vue.use(VueToasted)
const options = {
success: toast,
error: toast,
info: toast,
warn: toast
}
Vue.use(VueNotifications, options)

VueEasyToast
import VueNotifications from 'vue-notifications'
import VueEasyToast from 'vue-easy-toast' // https://github.com/noru/vue-easy-toast
function toast ({title, message, type, timeout, cb}) {
let className = 'et-info'
if (type === VueNotifications.types.warn) className = 'et-warn'
else if (type === VueNotifications.types.error) className = 'et-alert'
return Vue.toast(message, {duration: timeout, className})
}
Vue.use(VueEasyToast)
const options = {
success: toast,
error: toast,
info: toast,
warn: toast
}
Vue.use(VueNotifications, options)

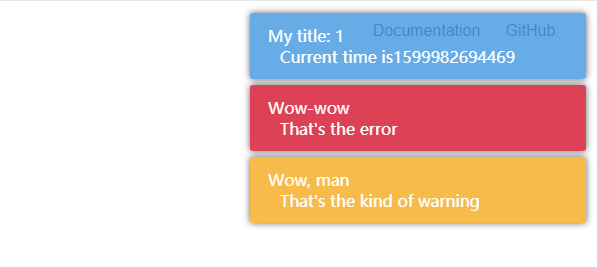
toastr
import VueNotifications from 'vue-notifications'
import 'jquery'
import toastr from 'toastr'// https://github.com/CodeSeven/toastr
import 'toastr/build/toastr.min.css'
function toast ({title, message, type, timeout, cb}) {
if (type === VueNotifications.types.warn) type = 'warning'
return toastr[type](message, title, {timeOut: timeout})
}
const options = {
success: toast,
error: toast,
info: toast,
warn: toast
}
Vue.use(VueNotifications, options)

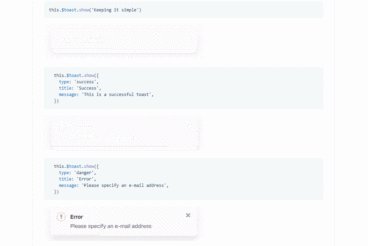
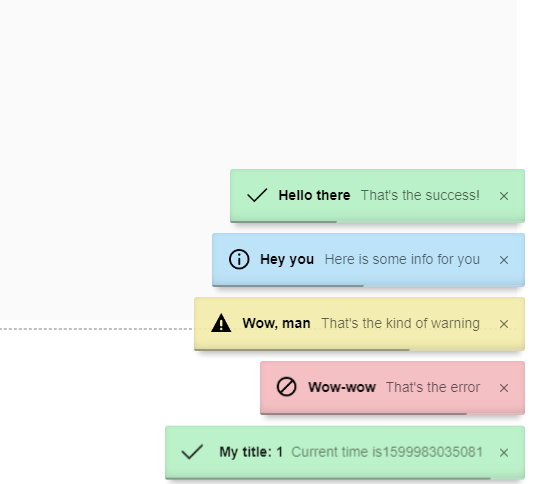
iziToast
import VueNotifications from 'vue-notifications'
import iziToast from 'izitoast'// https://github.com/dolce/iziToast
import 'izitoast/dist/css/iziToast.min.css'
function toast ({title, message, type, timeout, cb}) {
if (type === VueNotifications.types.warn) type = 'warning'
return iziToast[type]({title, message, timeout})
}
const options = {
success: toast,
error: toast,
info: toast,
warn: toast
}
Vue.use(VueNotifications, options)

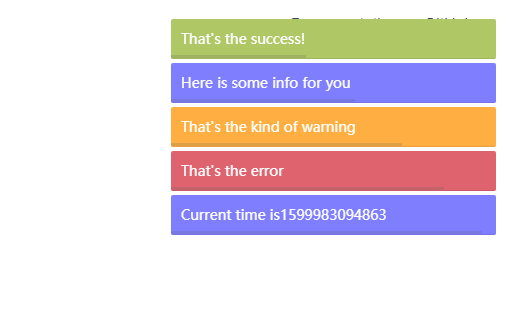
Noty
import VueNotifications from 'vue-notifications'
import Noty from 'noty'// https://github.com/needim/noty
import 'noty/lib/noty.css'
function toast ({title, message, type, timeout, cb}) {
if (type === VueNotifications.types.warn) type = 'warning'
return new Noty({text: message, timeout, type}).show()
}
const options = {
success: toast,
error: toast,
info: toast,
warn: toast
}
Vue.use(VueNotifications, options)

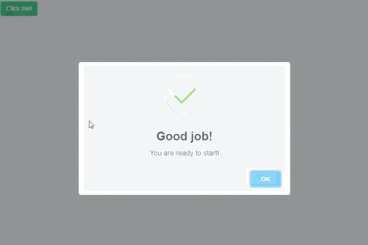
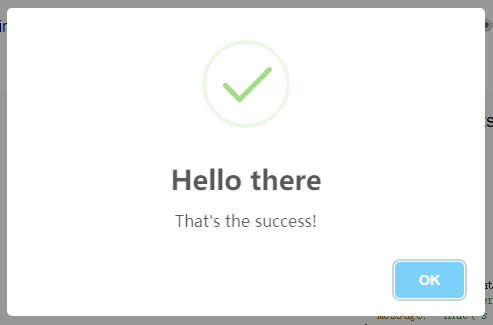
swal
import VueNotifications from 'vue-notifications'
import swal from 'sweetalert'// https://github.com/t4t5/sweetalert
function toast ({title, message, type, timeout, cb}) {
if (type === VueNotifications.types.warn) type = 'warning'
return swal(title, message, type)
}
const options = {
success: toast,
error: toast,
info: toast,
warn: toast
}
Vue.use(VueNotifications, options)

作者
Sergei Panfilov
相关项目