Vue Simple Spinner
made with
Vuejs
简介及使用教程
这是一个基于Vue.js的简单、弹性的、只需最少配置的、轻量级的Vue.js旋转器。
安装
npm
npm install vue-simple-spinner --save
Yarn
yarn add vue-simple-spinner
使用
此组件的所有样式都是通过Spinner.vue组件中的计算样式完成的,不需要外部CSS文件。
ES6
以下示例中将ES6特定的语法替换为CommonJS等效语法就可用于CommonJS:
import Vue from 'vue'
import Spinner from 'vue-simple-spinner'
new Vue({
components: {
Spinner
}
})
全局/浏览器
直接引入vue.js,dist/vue-simple-spinner.min.js就可以使用:
<html>
<head>
...
</head>
<body>
<div id="app">
<vue-simple-spinner></vue-simple-spinner>
</div>
<script src="path/to/vue.js"></script>
<script src="path/to/vue-simple-spinner.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>
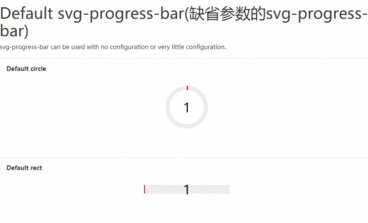
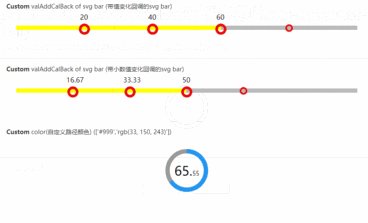
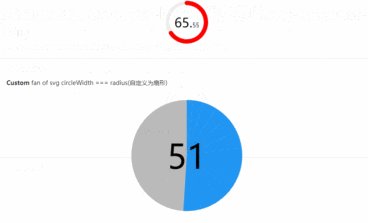
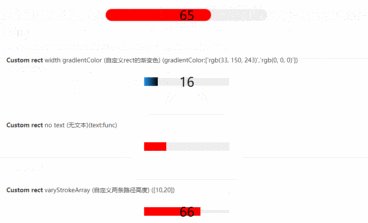
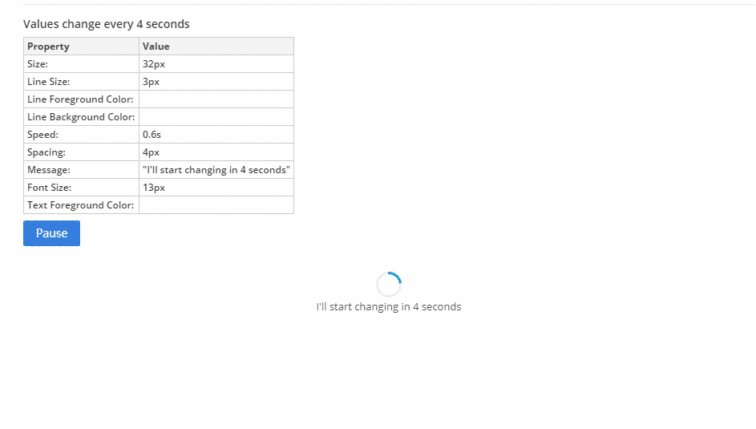
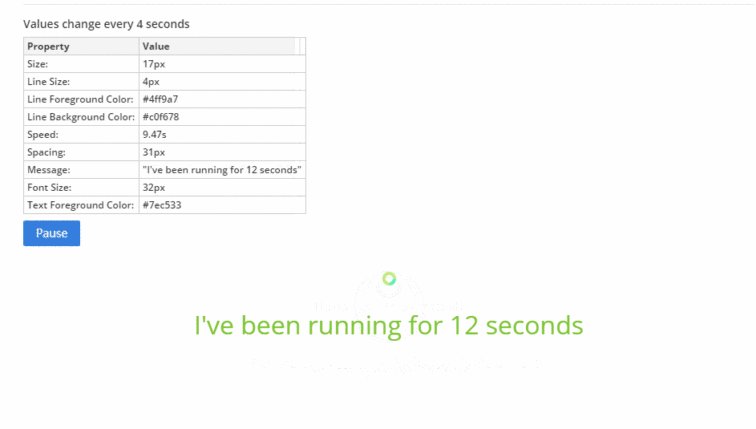
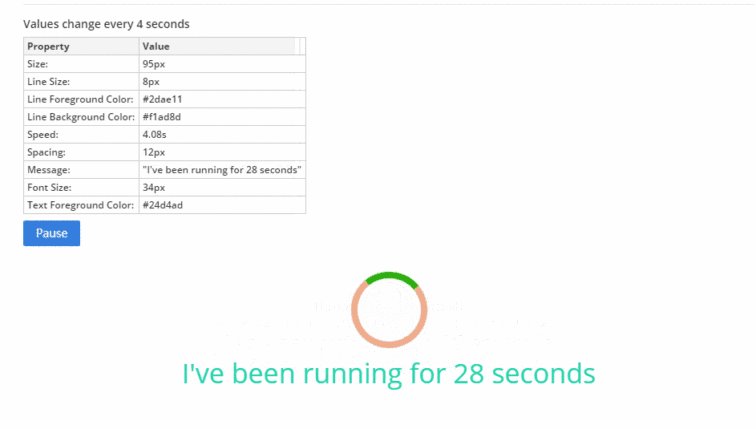
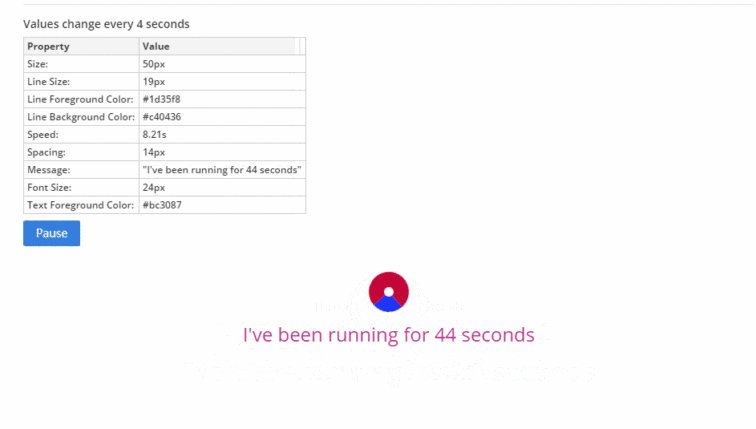
示例

作者
Dave Williams
相关项目